下拉选单样式 - 下拉选单开关
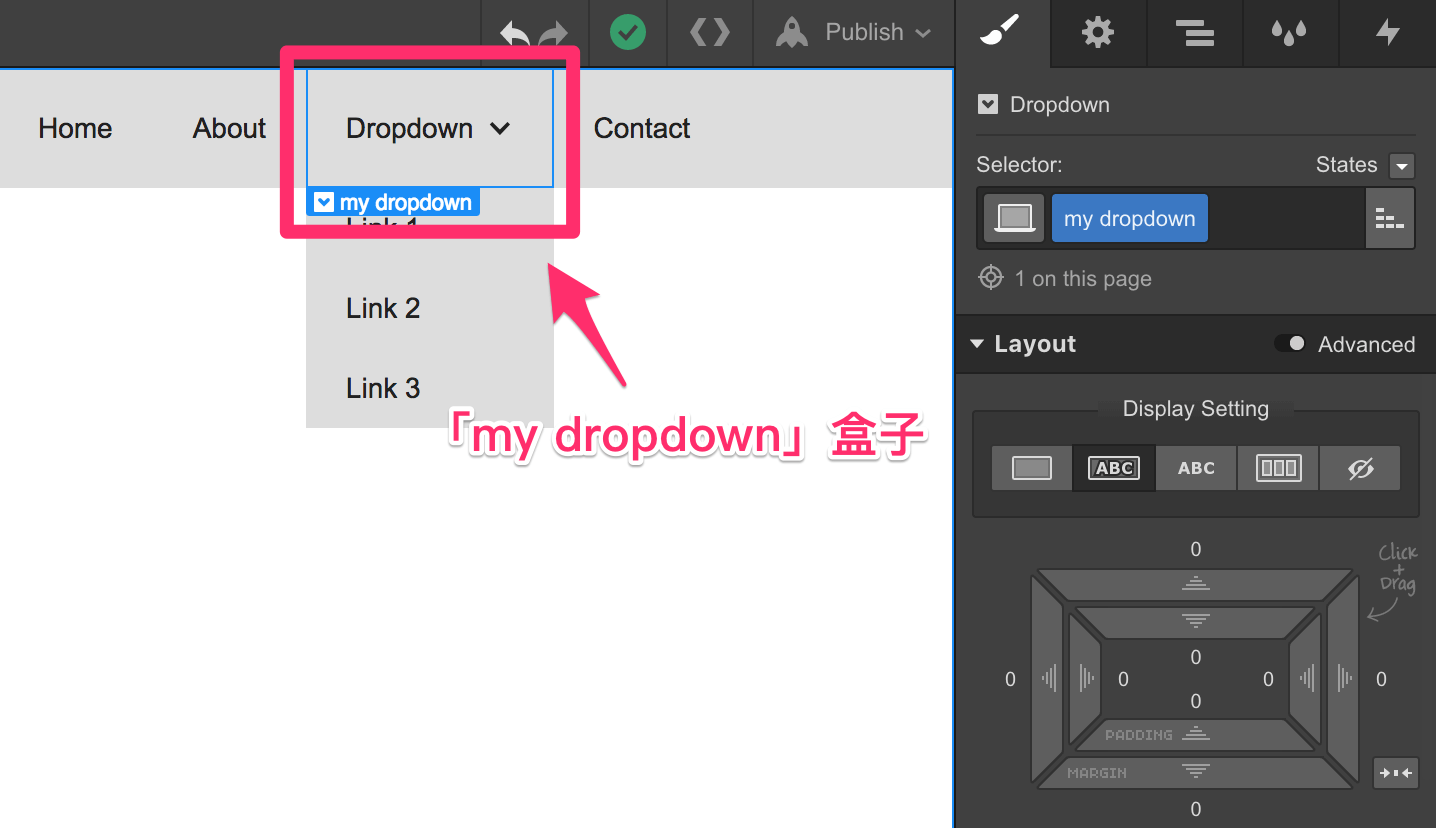
由于在上一小节中,我们给「Dropdown Toggle 下拉选单开关 」添加了「my dropdown」class,盒子在WebFlow界面上的名称已经更新为「my dropdown」。接下来统一把这个盒子称为「my dropdown」盒子。

这一小节我们会编辑「my dropdown 」的样式。
在2个状态下的样式一共有4个:
| 「Normal 正常」状态 | 「Open 打开」状态 | |
|---|---|---|
| None 默认状态 | 样式会应用到「my dropdown」class | 样式会应用到「Open」class |
| Hover 鼠标划过状态 | 样式会应用到「my dropdown」hover | 样式会应用到「Open」hover |
我们先设置「Open 打开」状态,再设置「Normal 正常」状态。
「Open 打开」状态的样式设置
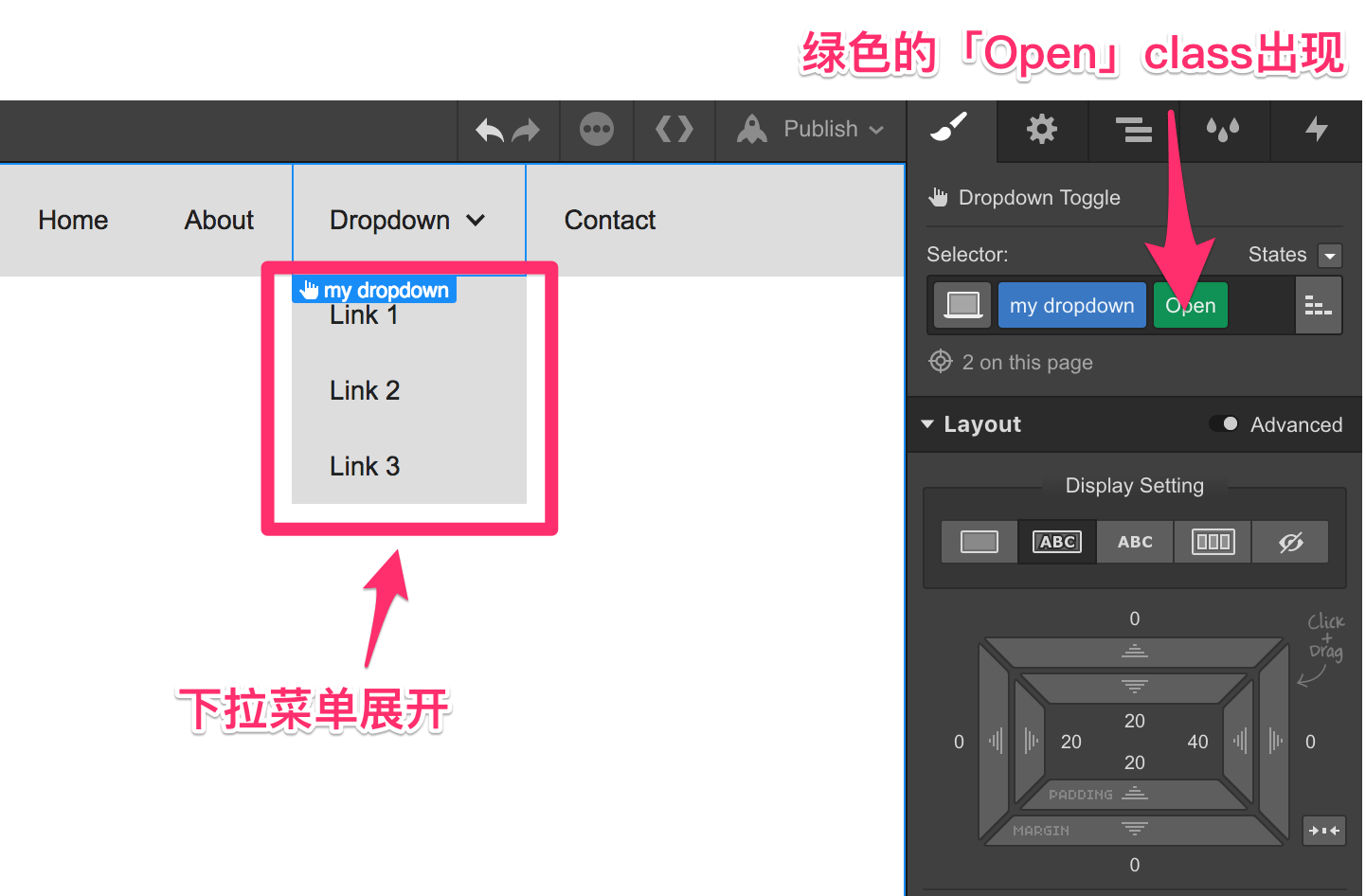
在设置样式前,检查下面两点:
- 绿色的「Open」class出现
- 下拉菜单展开

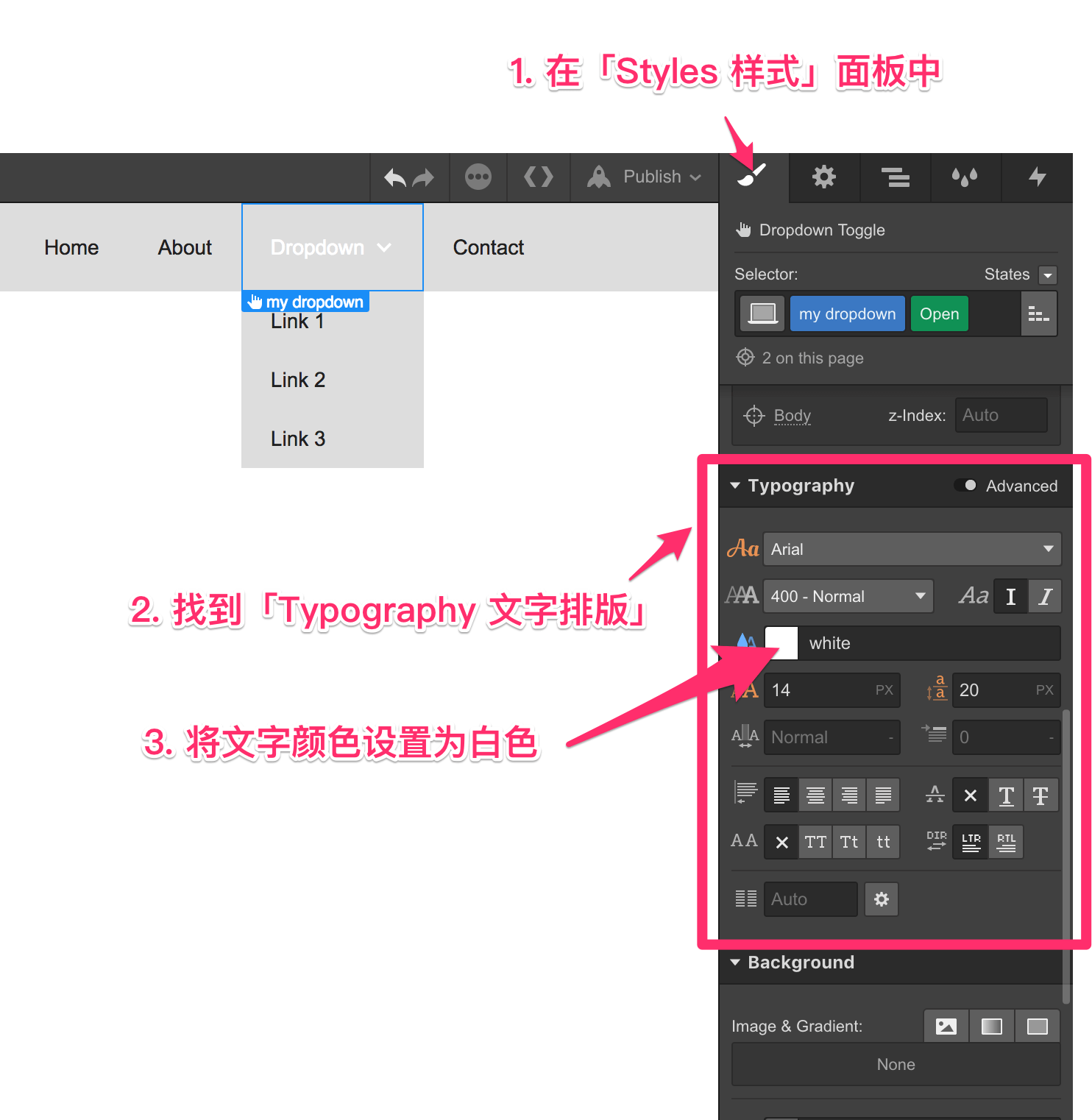
在「Styles 样式」面板中,向下滚动,找到「Typography 文字排版」,将文字颜色设置为白色。

继续向下滚动一小段距离,找到「Background 背景」,把背景色设置为深蓝色 #07304d。

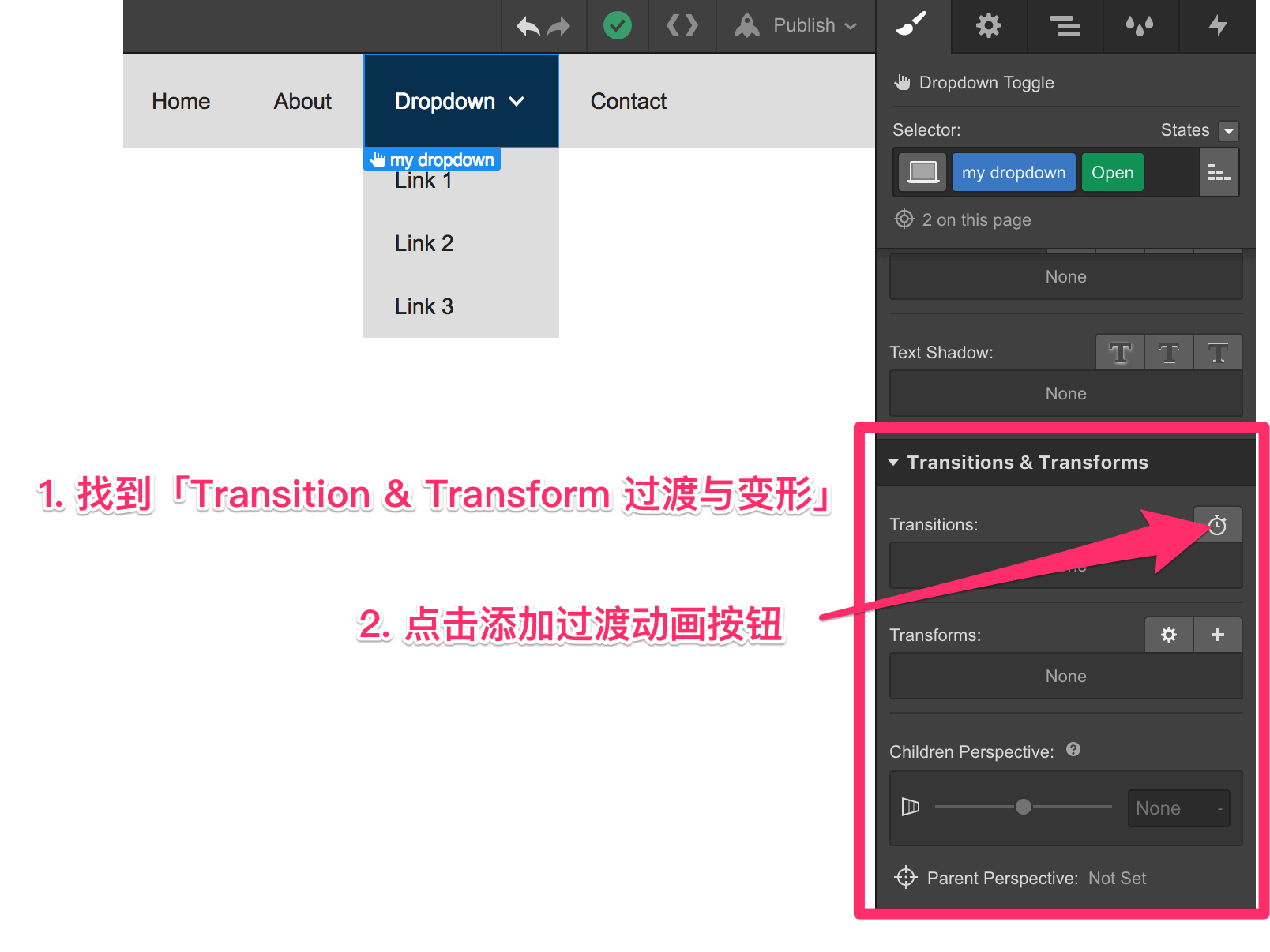
继续向下滚动,找到「Transition & Transform 过渡与变形」。准备添加2个过渡动画,一个是「Background Color 背景色」,一个是「Font Color 文字色」。

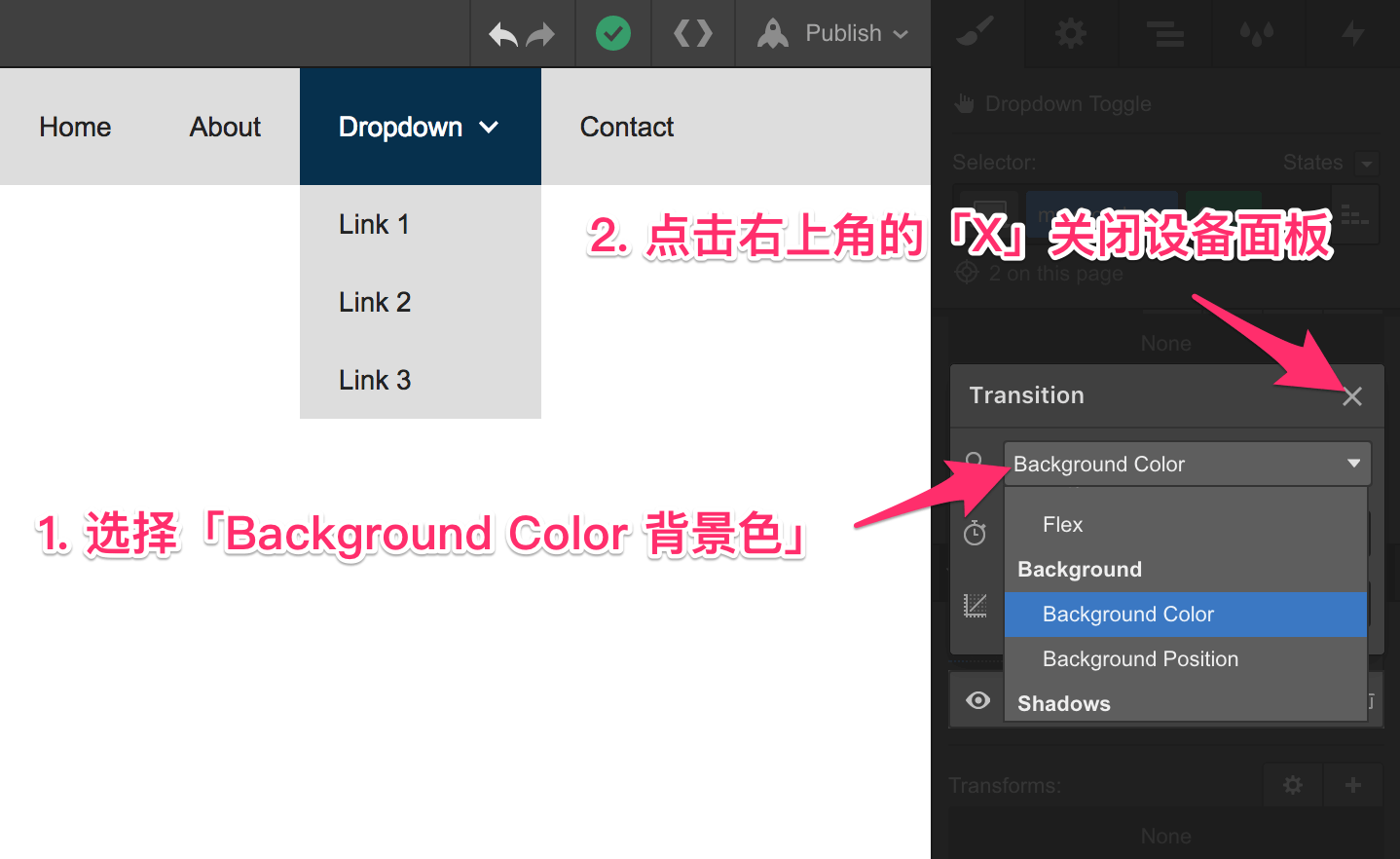
点击![]() 添加过渡动画按钮,选择「Background Color 背景色」,其他设置保持默认,点击右上角的「X」关闭设置面板。
添加过渡动画按钮,选择「Background Color 背景色」,其他设置保持默认,点击右上角的「X」关闭设置面板。

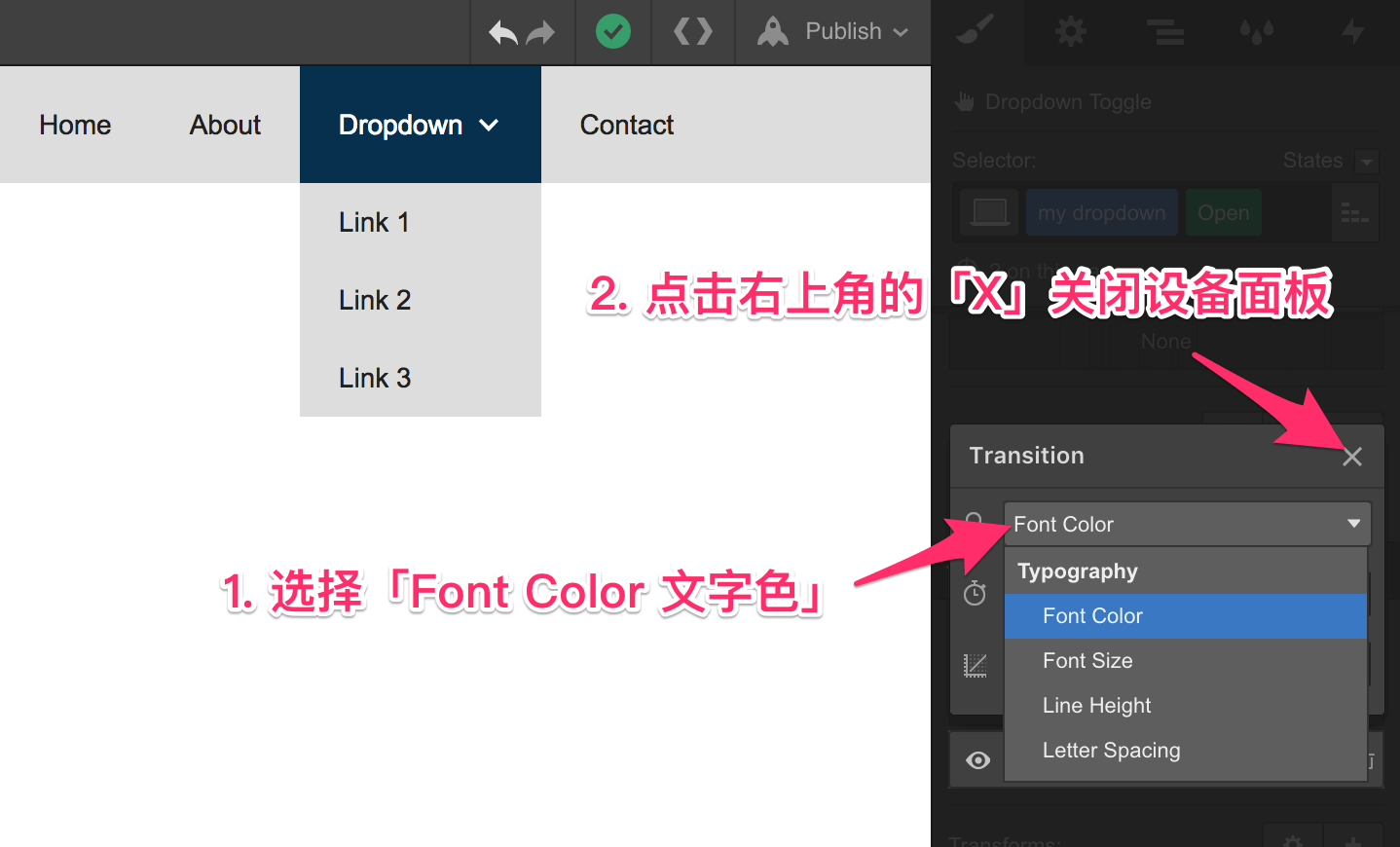
再次点击![]() 添加过渡动画按钮,选择「Font Color 文字色」,其他设置保持默认,点击右上角的「X」关闭设置面板。
添加过渡动画按钮,选择「Font Color 文字色」,其他设置保持默认,点击右上角的「X」关闭设置面板。

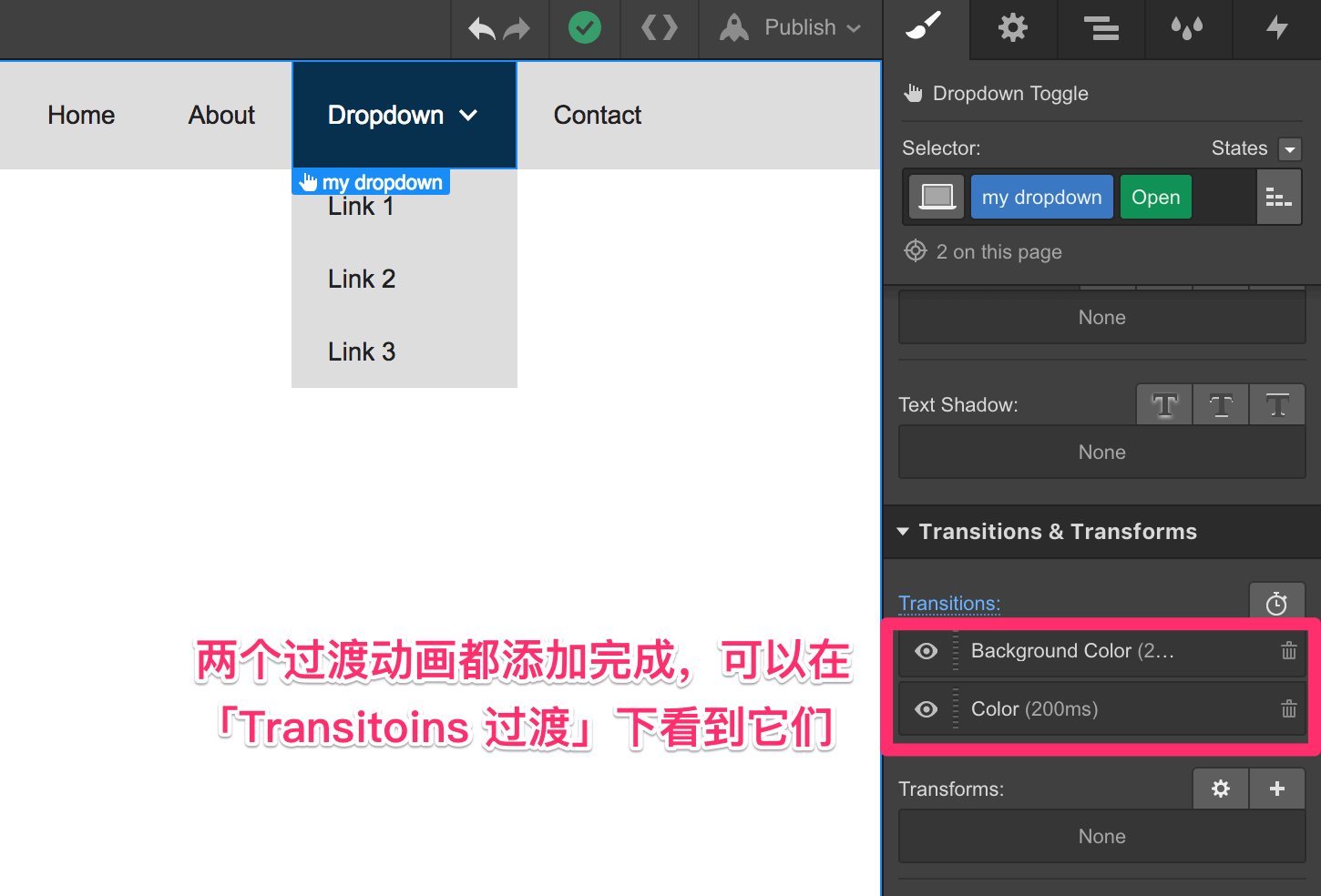
这样,两个过渡动画都添加完成,可以在「Transitoins 过渡」下看到它们。

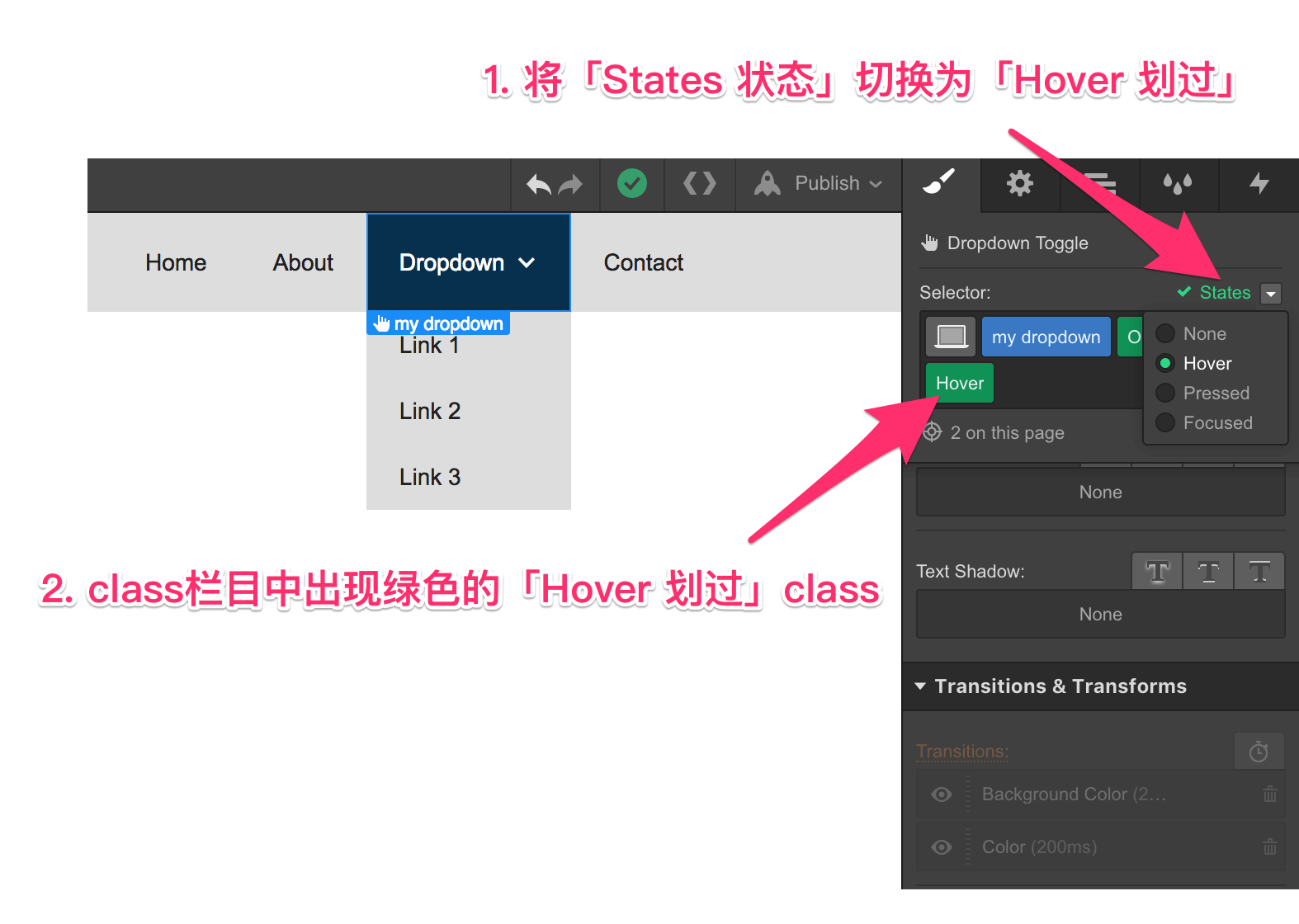
接着,将「States 状态」切换为「Hover 划过」。class栏目中出现绿色的「Hover 划过」class。

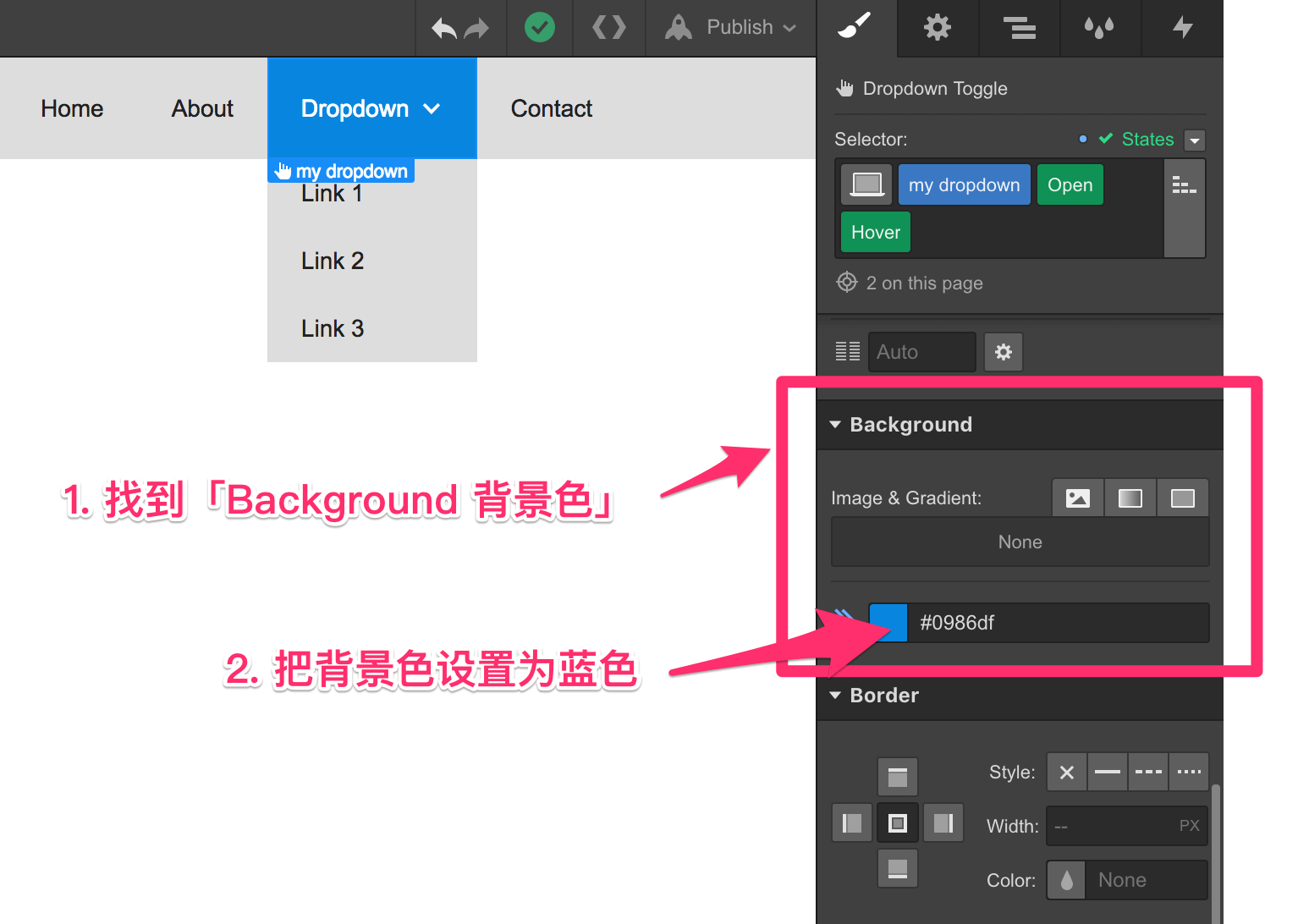
在![]() 「Styles 样式」面板中,找到「Background 背景色」,把背景色设置为蓝色 #0986df。
「Styles 样式」面板中,找到「Background 背景色」,把背景色设置为蓝色 #0986df。

点击![]() 预览,观看效果。
预览,观看效果。
点击预览后,所有的状态都会自动还原到默认状态:
- 「States 状态」自动切换回「None 无」
- 下拉菜单自动收起,切换回「Normal 正常」状态
过渡动画与「States 状态」
需要注意的一点是,过渡动画一定是设置在「None 无」的状态下,才会在鼠标「划入」和「划出」时,都产生过渡效果。
如果是在「Hover 划过」状态下设置过渡动画,就只有「划入」的时候出现过渡效果,「划出」的时候,并没有过渡效果。
所以在设置CSS样式的时候,检查一遍class和「States 状态」很重要。如果设置错了,只能手动将过渡设置删除,重新添加。
过渡动画设置与下拉选单所处的「Normal 正常」或是「Open 打开」状态无关,只与「None 无」和「Hover 划过」有关。
「Normal 正常」状态的样式设置
由于上面我们点击了预览,所有的状态都会切换回默认状态。
再检查一遍,确认下拉选单处于「Normal 正常」状态,以防万一。
复习一下「Normal 正常」状态的2个特征:
- 下拉菜单收起,无法看到
- 「Open Menu 打开菜单」按钮是灰色,没有按下
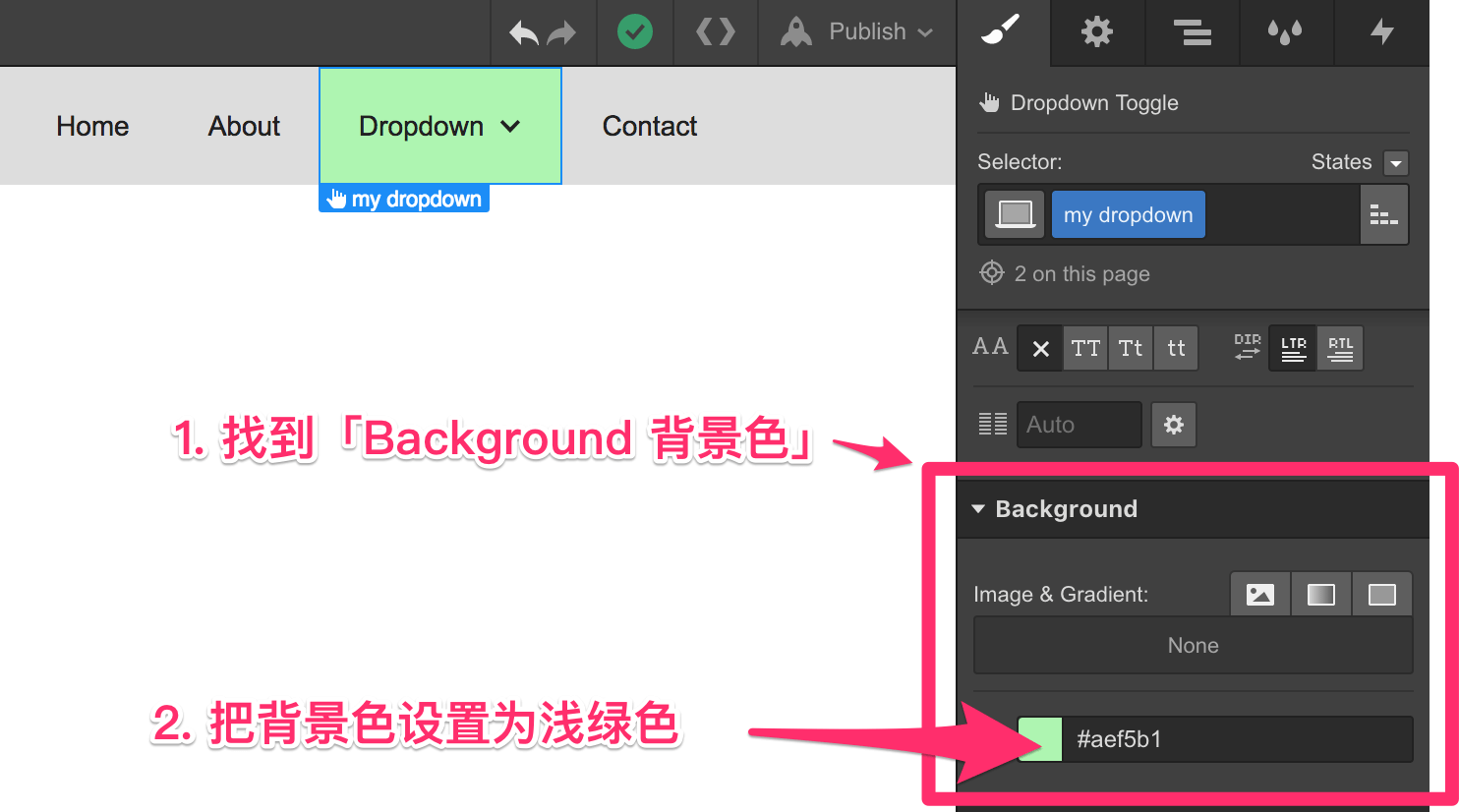
选中「my dropdown」盒子,在![]() 「Styles 样式」面板下,找到「Background 背景色」,把背景色设置为浅绿色 #aef5b1。
「Styles 样式」面板下,找到「Background 背景色」,把背景色设置为浅绿色 #aef5b1。

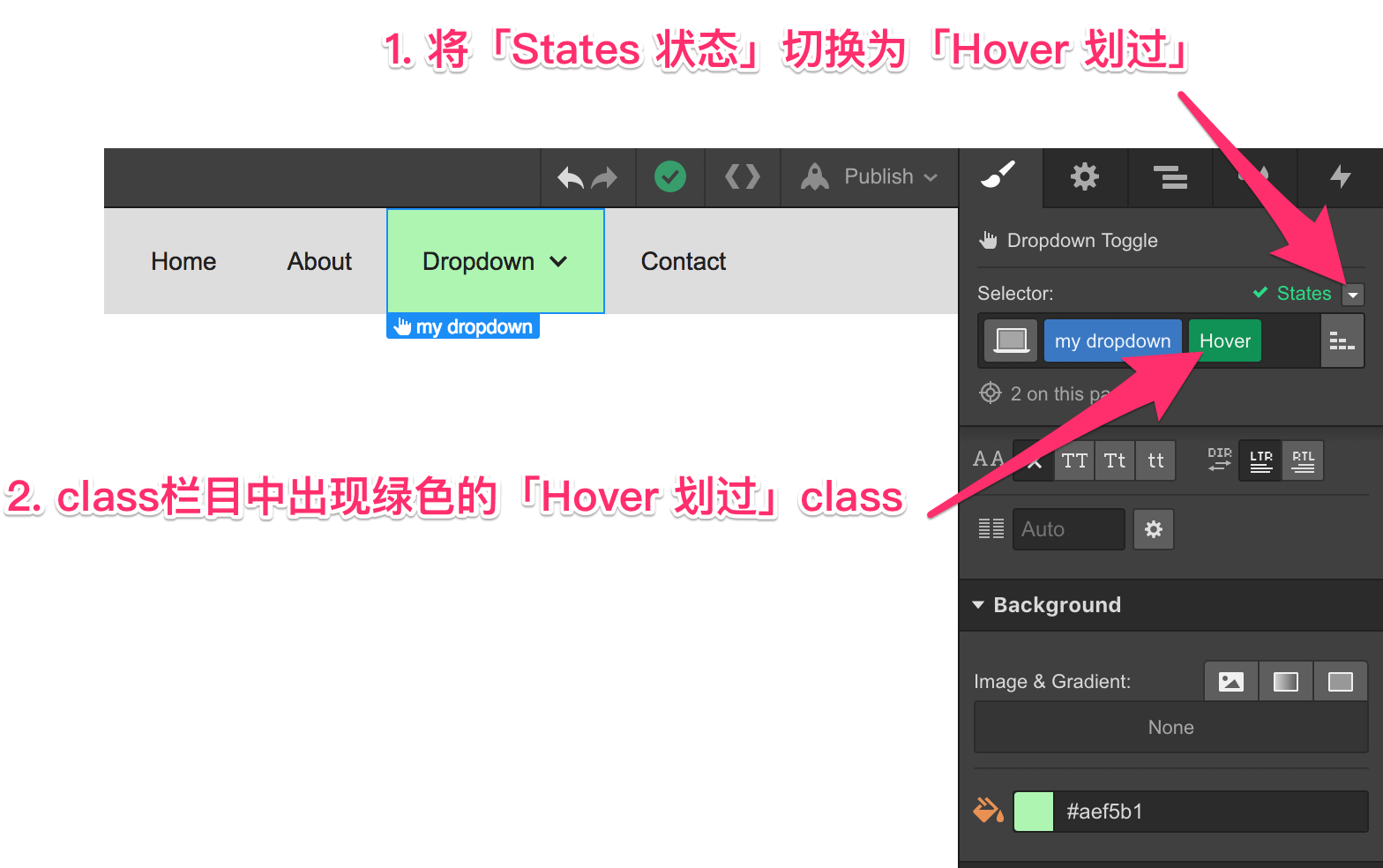
接着,将「States 状态」切换为「Hover 划过」。class栏目中出现绿色的「Hover 划过」class。

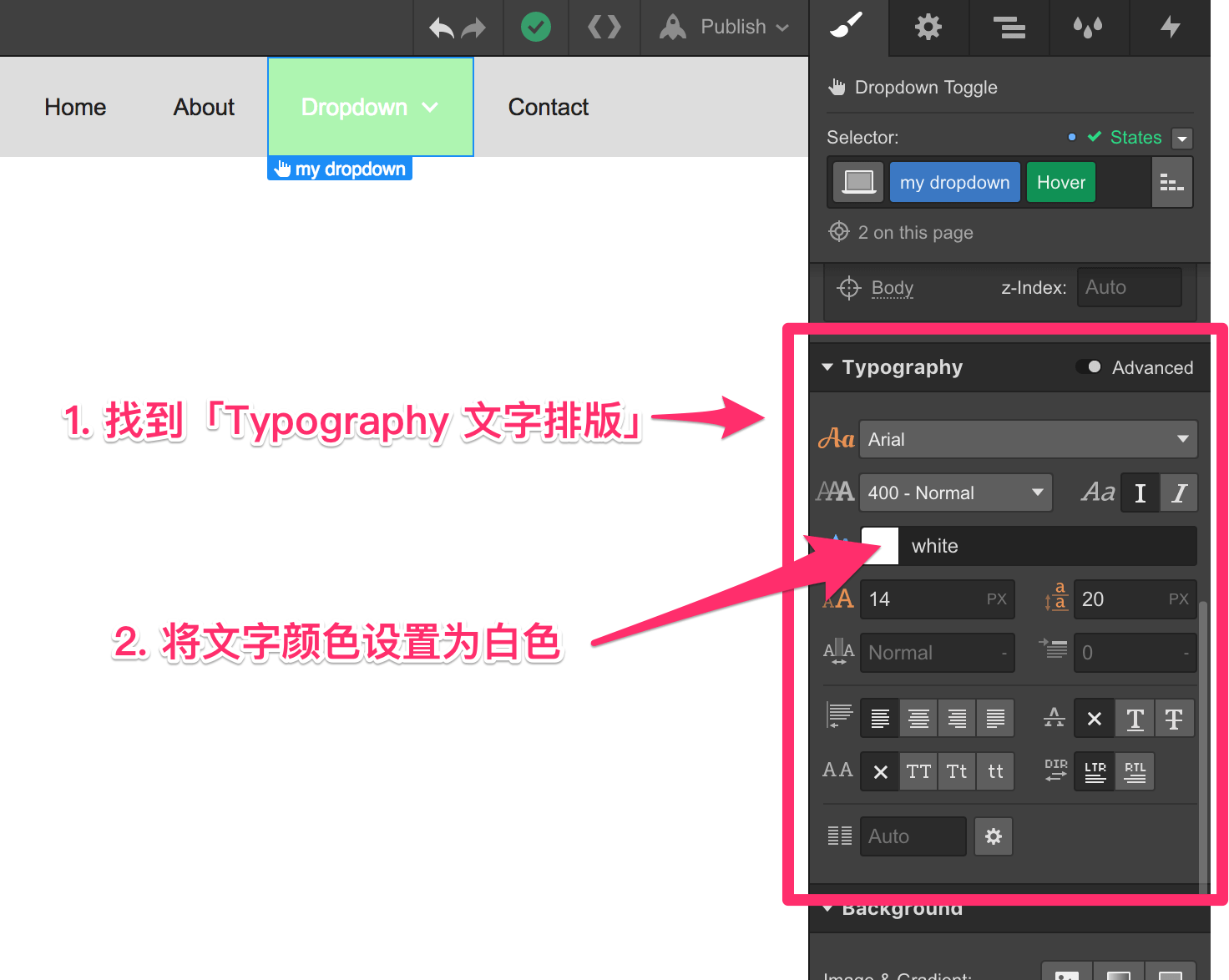
在![]() 「Styles 样式」面板中,找到「Typography 文字排版」,将文字颜色设置为白色。
「Styles 样式」面板中,找到「Typography 文字排版」,将文字颜色设置为白色。

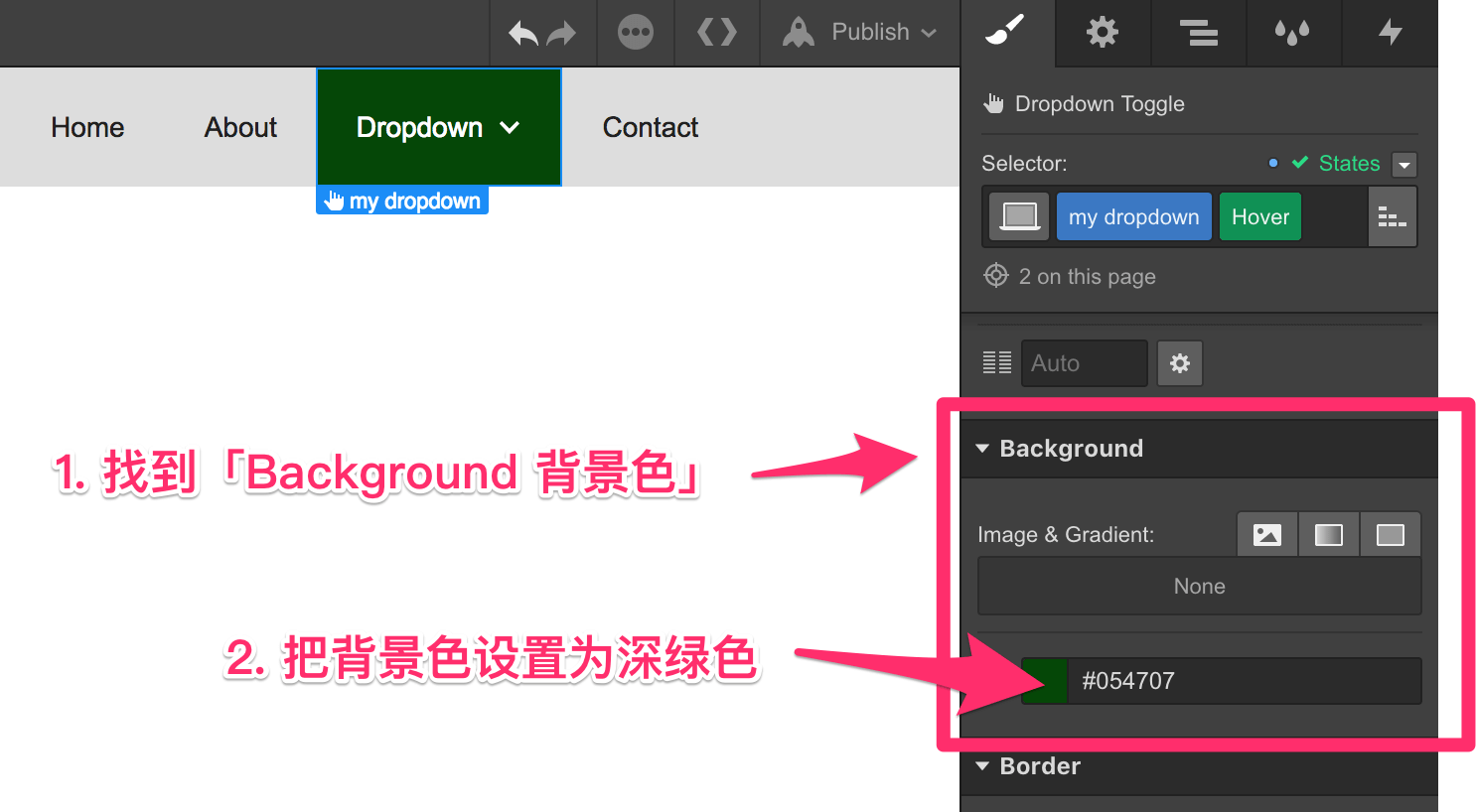
接着,找到「Background 背景色」,把背景色设置为深绿色 #054707。

点击![]() 预览,观看效果。
预览,观看效果。