Tab选项卡 - 创建选项卡

打开「添加盒子」面板,在组件类型下找到「Tab选项卡」,点击即可添加到页面上。

「Tab选项卡」组件会自动根据页面的CSS设置,生成响应式的Tab选项卡。
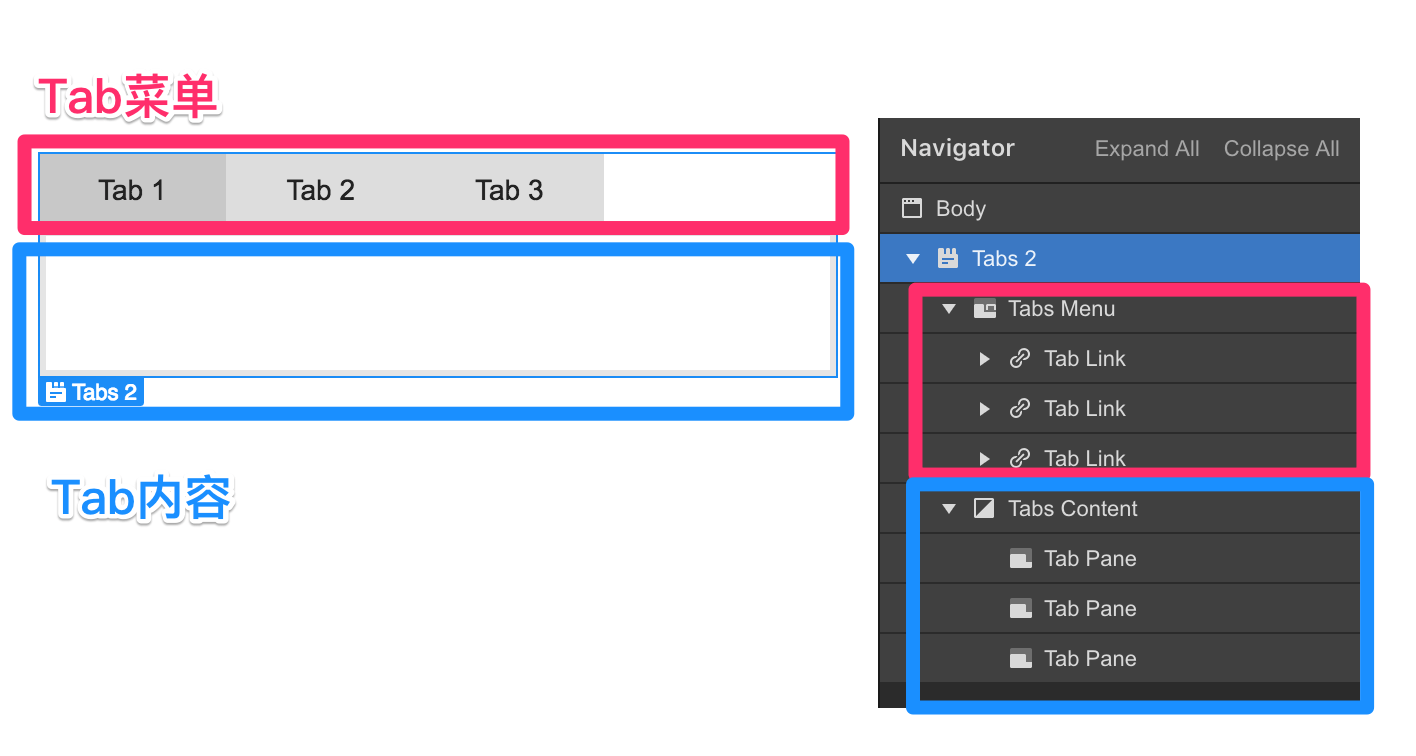
先来看看「Tab选项卡」的盒子层级结构。

最外层的盒子是「Tabs」,里面包含了「Tab菜单」和「Tab内容」。每个「Tab菜单」内部分为两层,一层是连接,一层是文字内容。
添加/删除选项卡
当创建「Tab选项卡」时,默认会创建3个「Tab菜单」和「Tab内容」。
如果要添加更多选项卡:
- 选中「Tab选项卡」任意元素
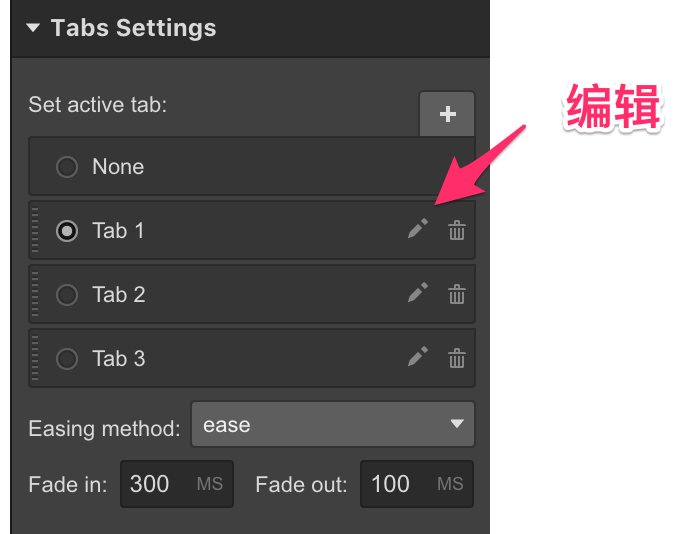
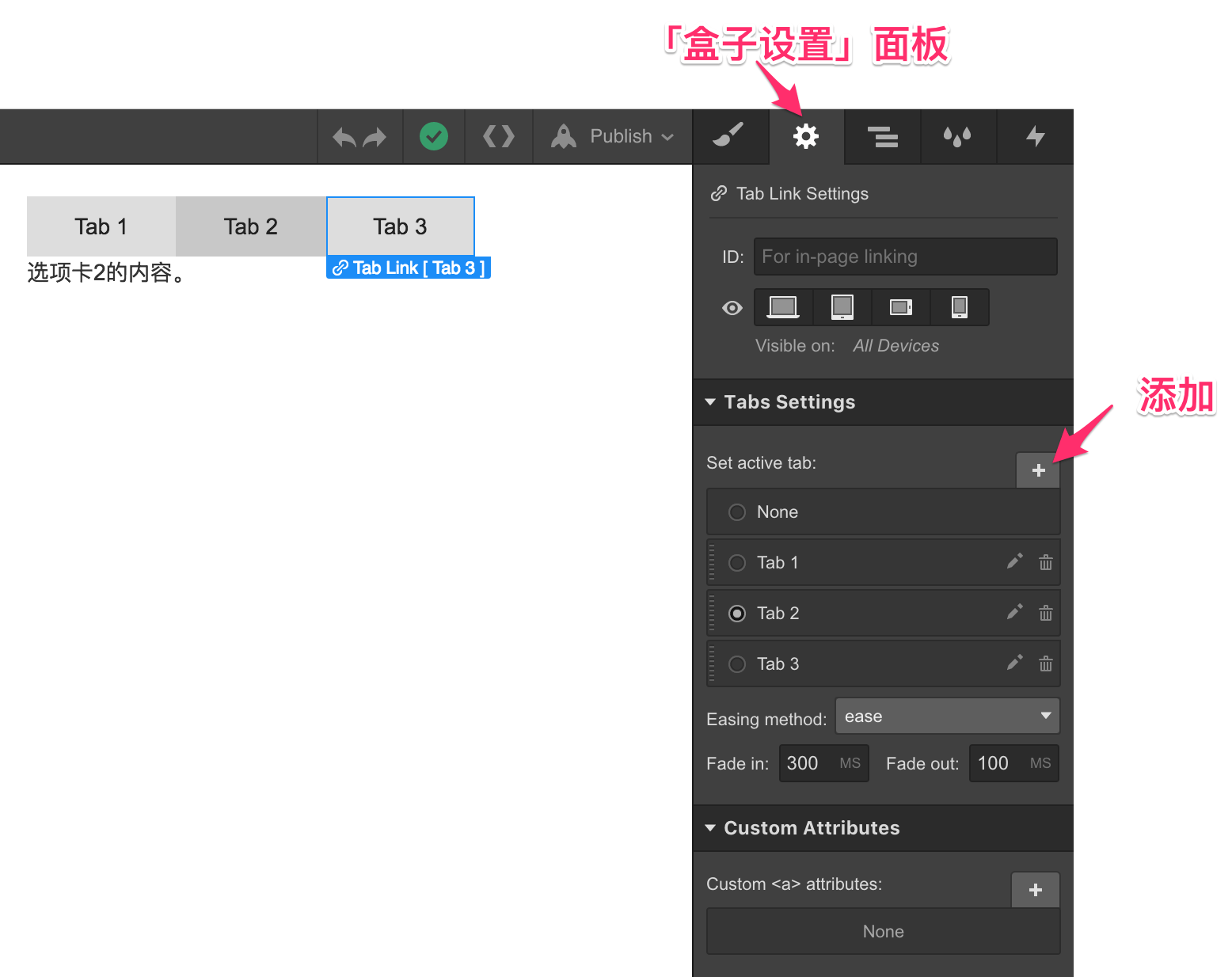
- 打开「盒子设置」面板
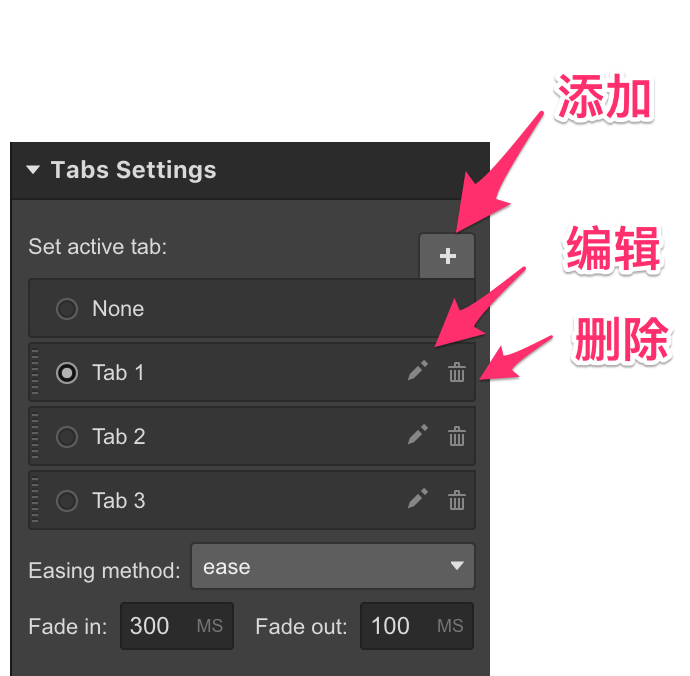
- 点击添加按钮

当新的选项卡创建时,对应的「Tab菜单」和「Tab内容」也会创建。
点击删除按钮,可以删除对应的「Tab菜单」和「Tab内容」。

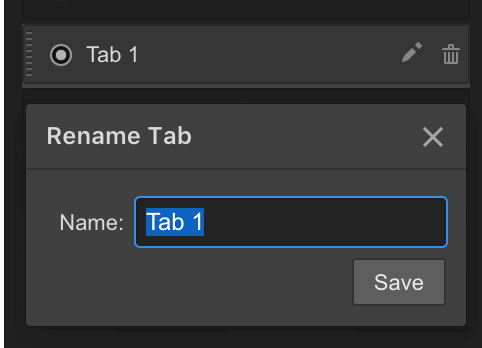
编辑选项卡
在「盒子设置」面板,可以编辑选项卡,给选项卡更新名字。这个「名字」像是Photoshop的图层命名,方便自己识别,与CSS和HTML没有关系。