轮播图 - 添加内容
在背景图上,可以添加更多的文字内容。
添加DIV容器
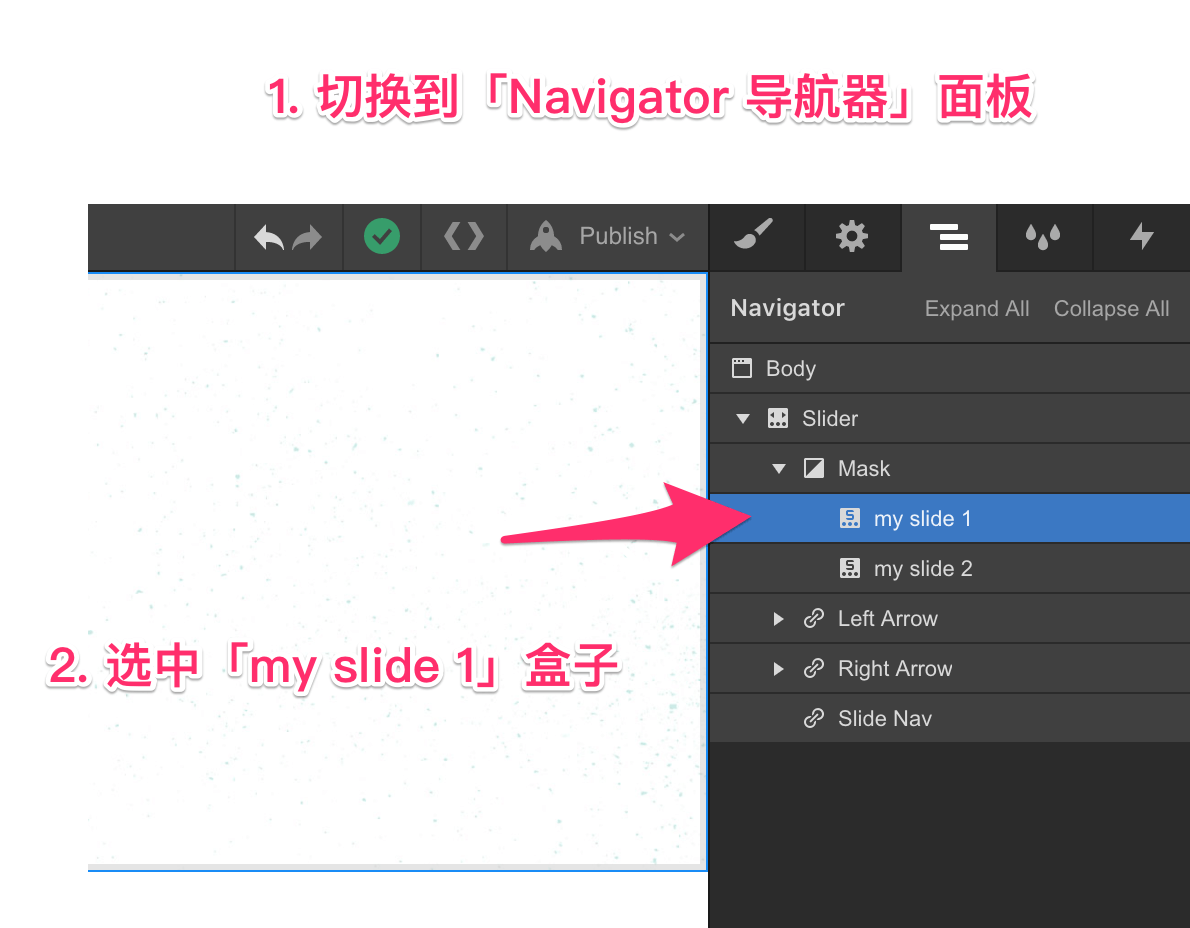
切换到![]() 「Navigator 导航器」面板,选中「my slide 1」盒子。
「Navigator 导航器」面板,选中「my slide 1」盒子。

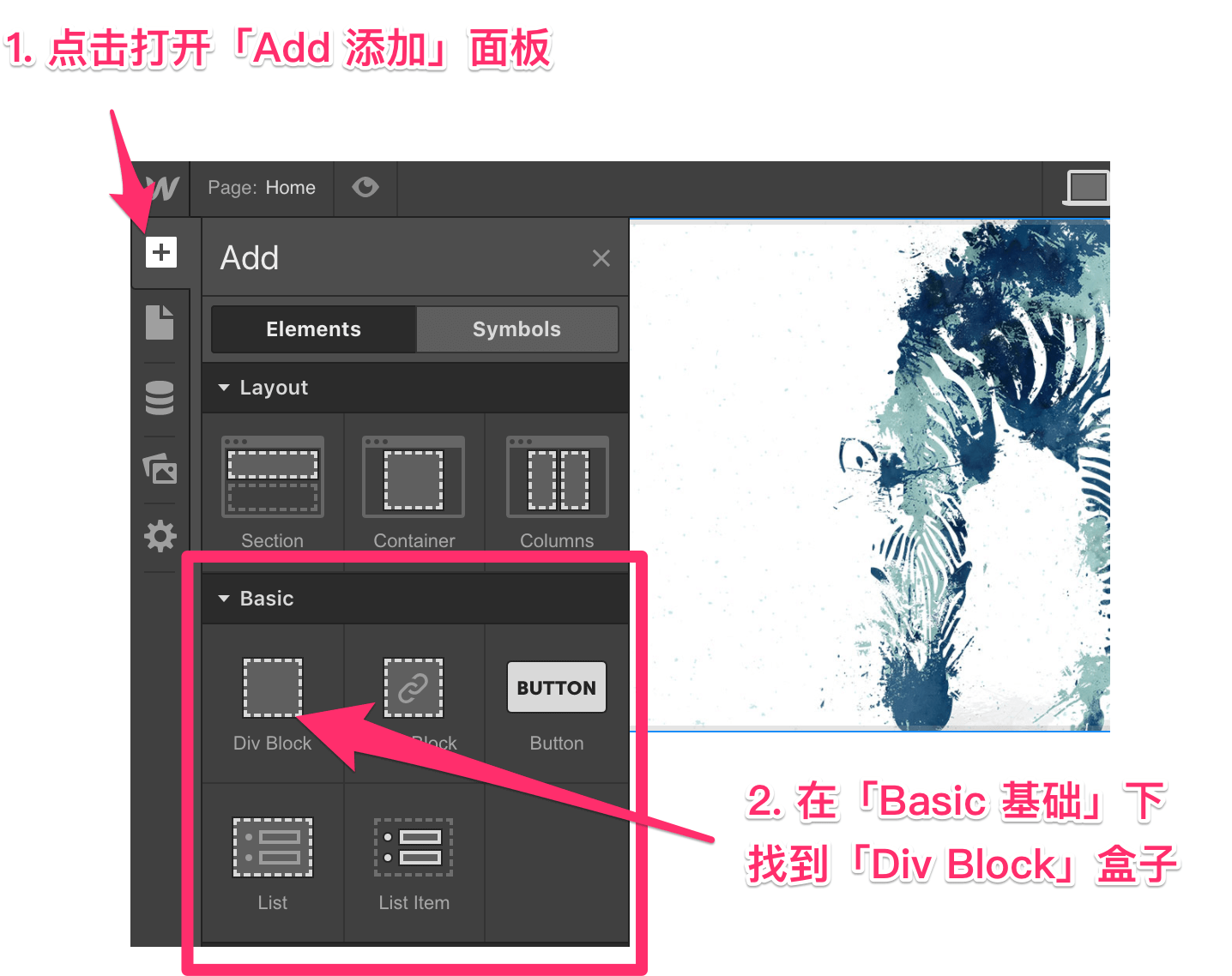
点击![]() 打开「Add 添加」面板,在「Basic 基础」下找到「Div Block」盒子,点击添加。
打开「Add 添加」面板,在「Basic 基础」下找到「Div Block」盒子,点击添加。

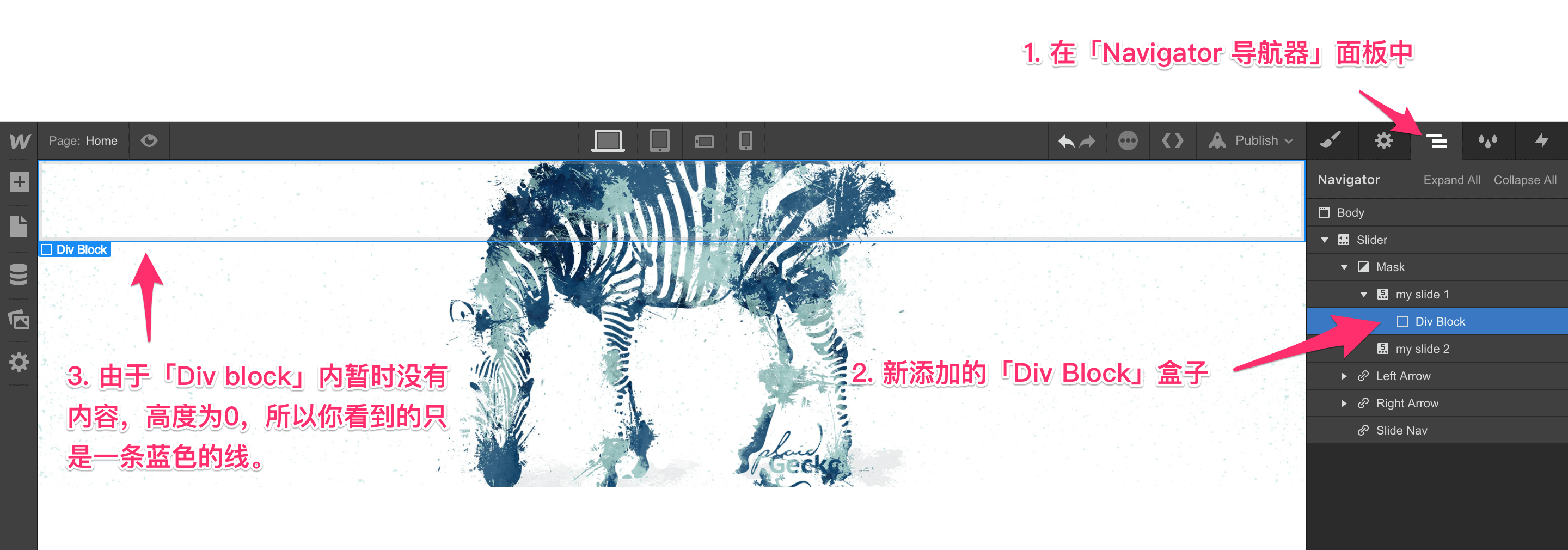
在![]() 「Navigator 导航器」面板中,可以看到新添加的「Div Block」盒子出现在「my slide 1」盒子内部。
「Navigator 导航器」面板中,可以看到新添加的「Div Block」盒子出现在「my slide 1」盒子内部。
由于「Div block」内暂时没有内容,高度为0,所以你看到的只是一条蓝色的线。

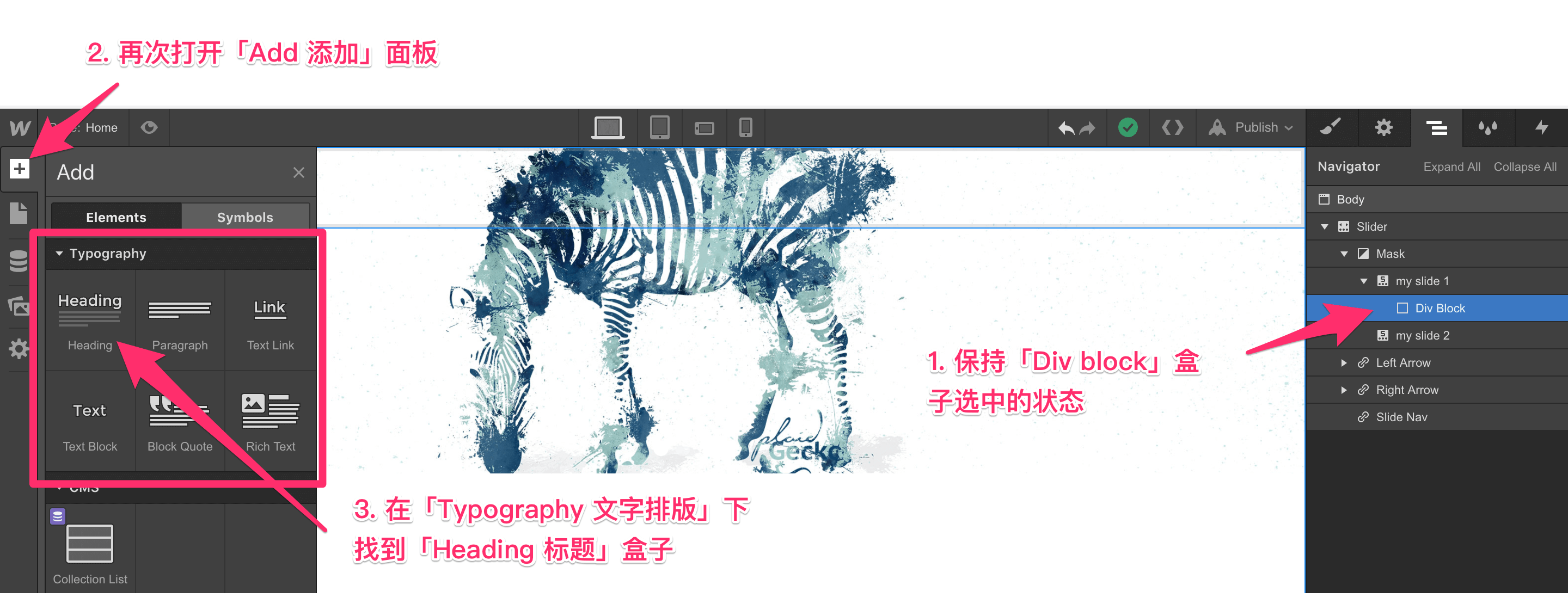
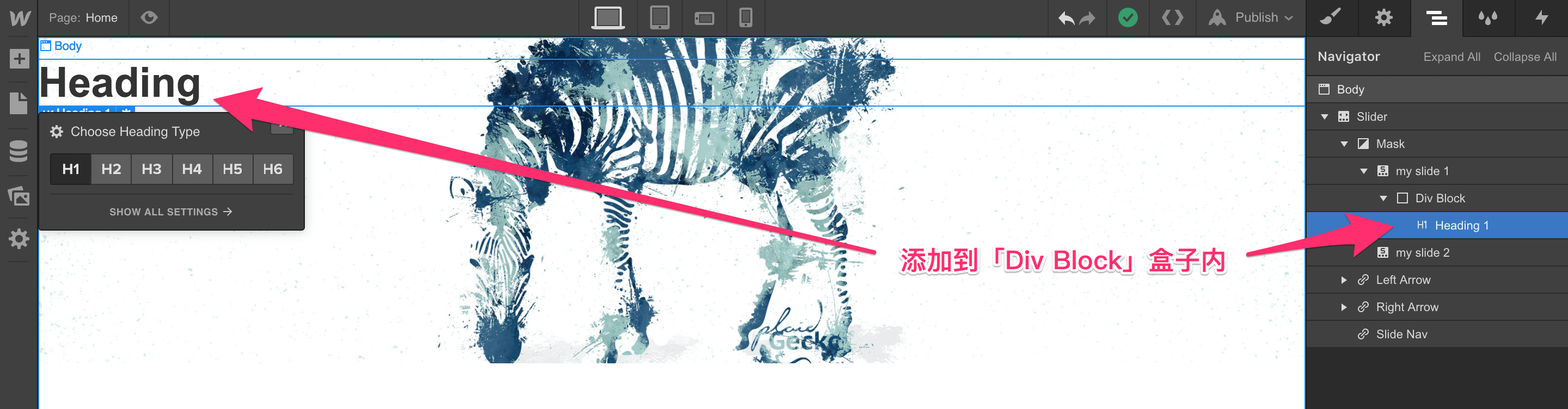
保持「Div block」盒子选中的状态,再次点击![]() 打开「Add 添加」面板,在「Typography 文字排版」下找到「Heading 标题」盒子,点击添加。
打开「Add 添加」面板,在「Typography 文字排版」下找到「Heading 标题」盒子,点击添加。
WebFlow会自动选中新添加的盒子。
如果没有,可以手动选中。由于这时候「Div Block」盒子内部没有内容,很难直接选中,可以在「Navigator 导航器」面板上找到它,然后选中。


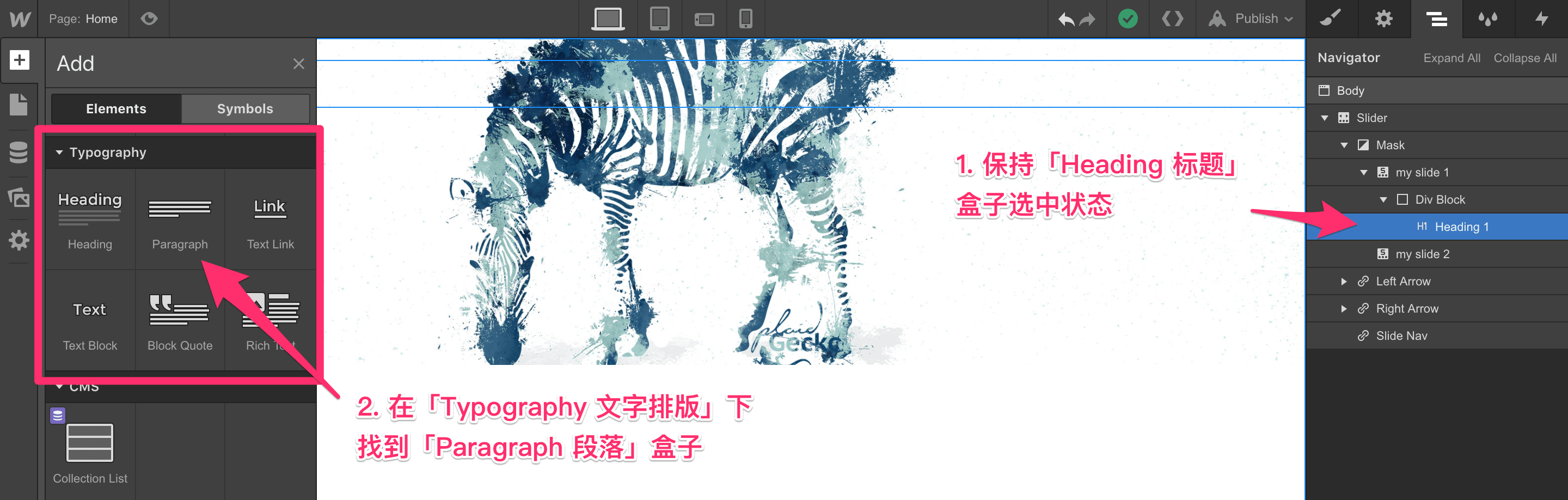
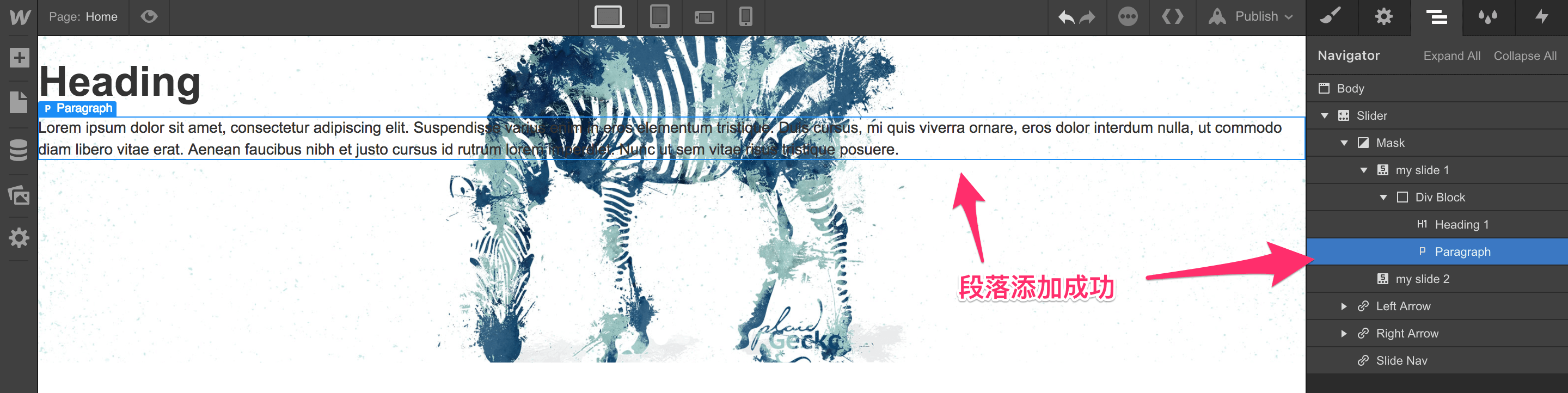
保持「Heading 标题」盒子选中状态,同样在「Add 添加」面板中,在「Typography 文字排版」下找到「Paragraph 段落」盒子,点击添加。


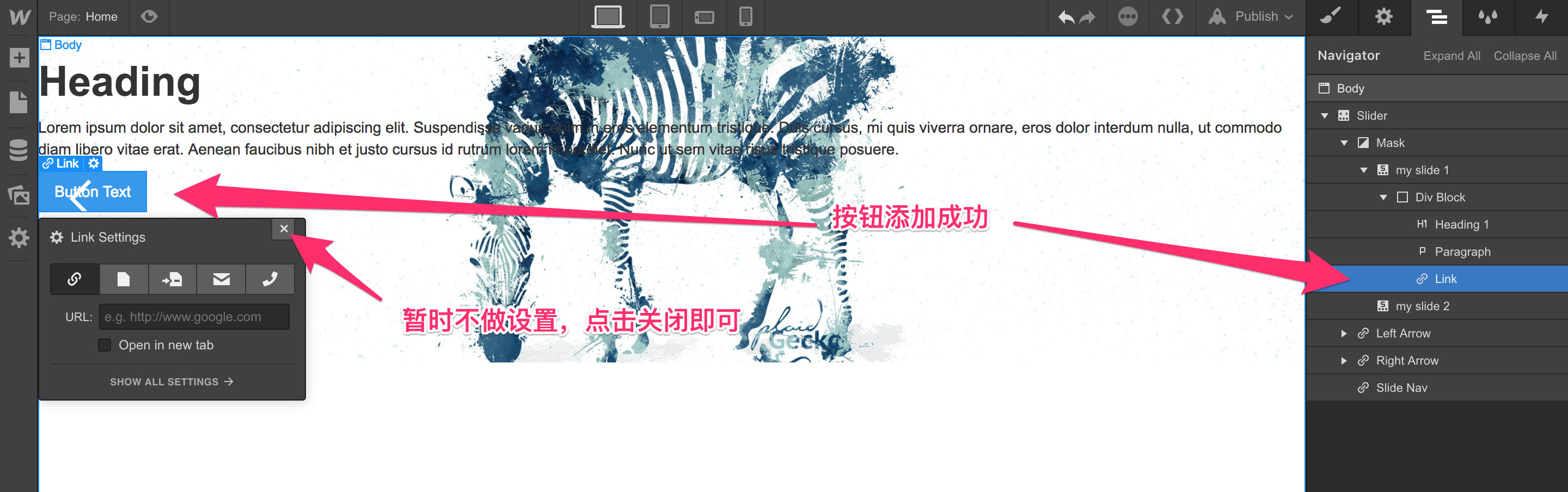
保持「Paragraph 段落」盒子选中状态,同样在「Add 添加」面板中,在「Basic 基础」下找到「Button 按钮」盒子,点击添加。


这样内容就添加完毕。