组件类
通过阅读这一章的内容,你将会掌握以下问题的答案:
- 组件类型的盒子有哪些?
- 为什么应该尽可能使用组件类型的盒子?
在平时设计网页的时候,有一些设计模块经常被重复使用。WebFlow把这些模块帮你提前组合好,这样在使用的时候,可以提高效率。

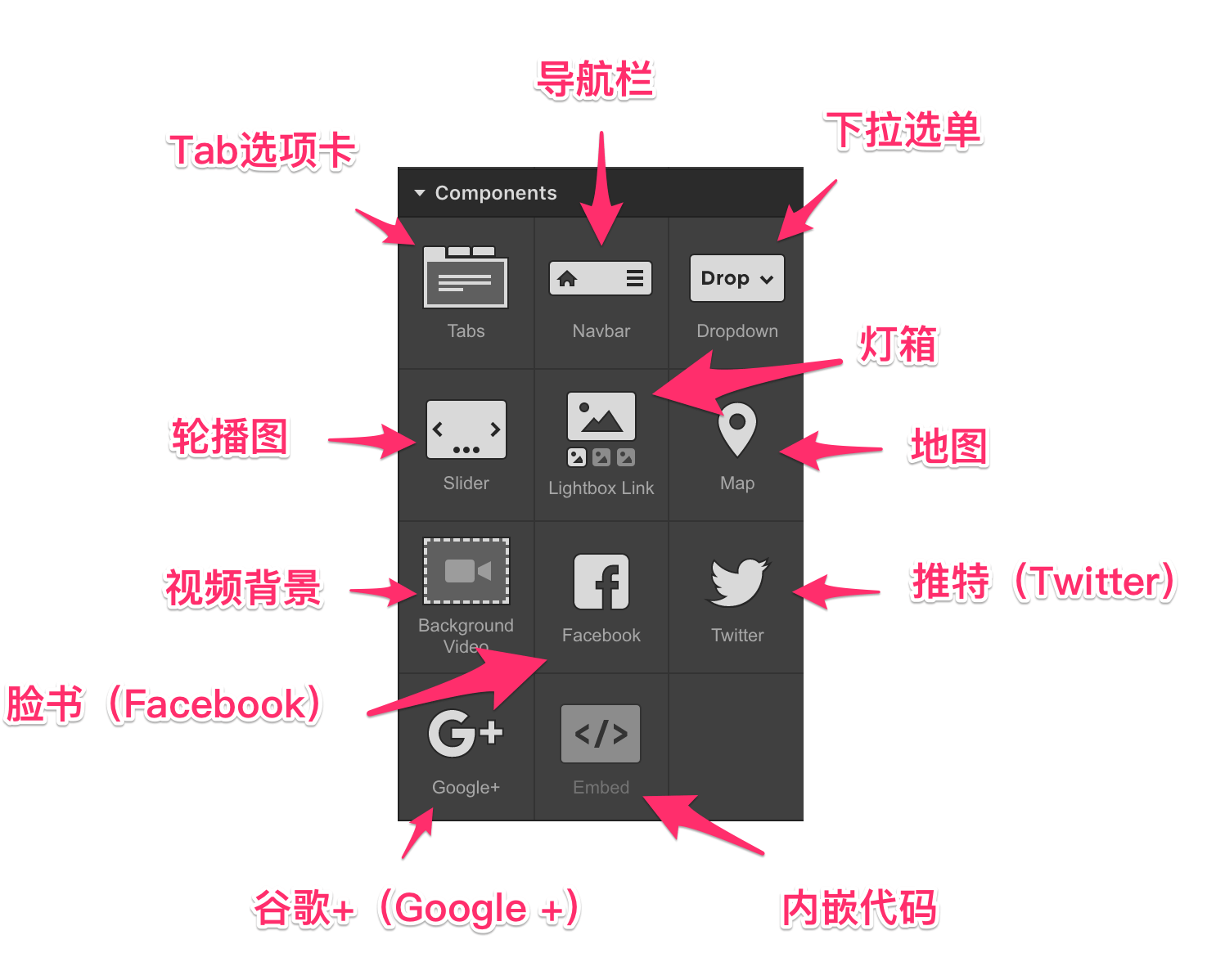
现在WebFlow上一共有11个组件:
- Tab选项卡
- 导航栏
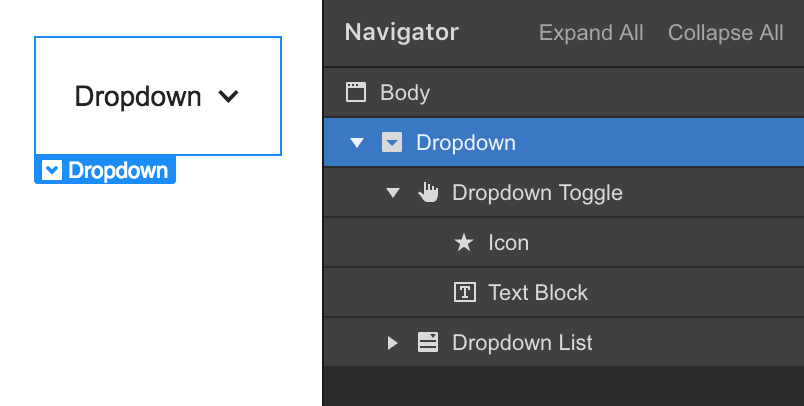
- 下拉选单
- 轮播图
- 灯箱
- 地图
- 视频背景
- 脸书(Facebook)
- 推特(Twitter)
- 谷歌+(Google +)
- 内嵌代码
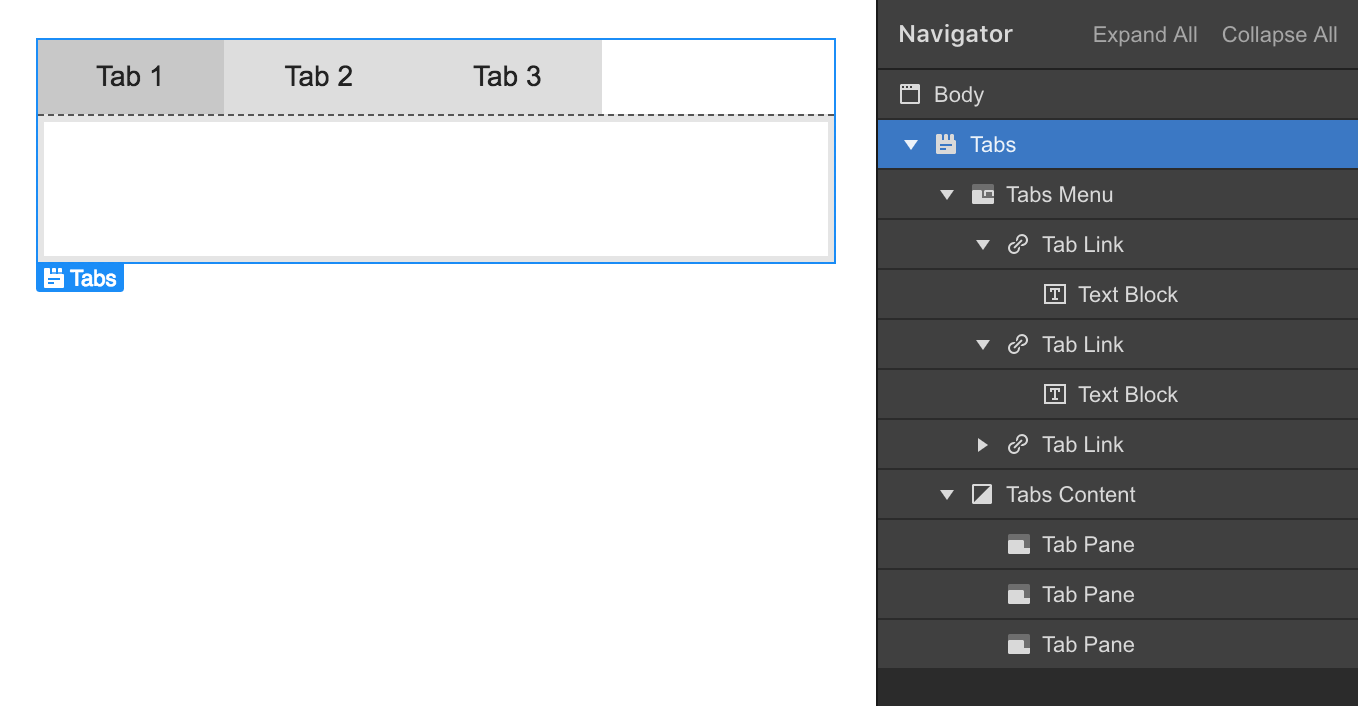
Tab选项卡


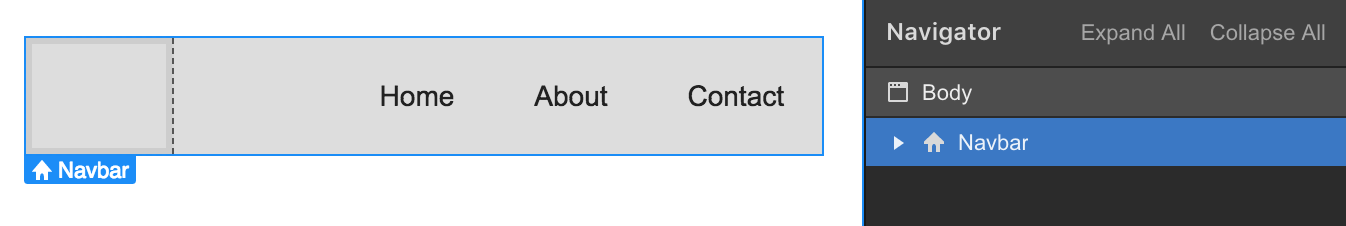
导航栏

全站顶部的导航栏。

下拉选单


轮播图


灯箱

在截图中其实看的并不明显,需要上传图片后才能看清全貌。

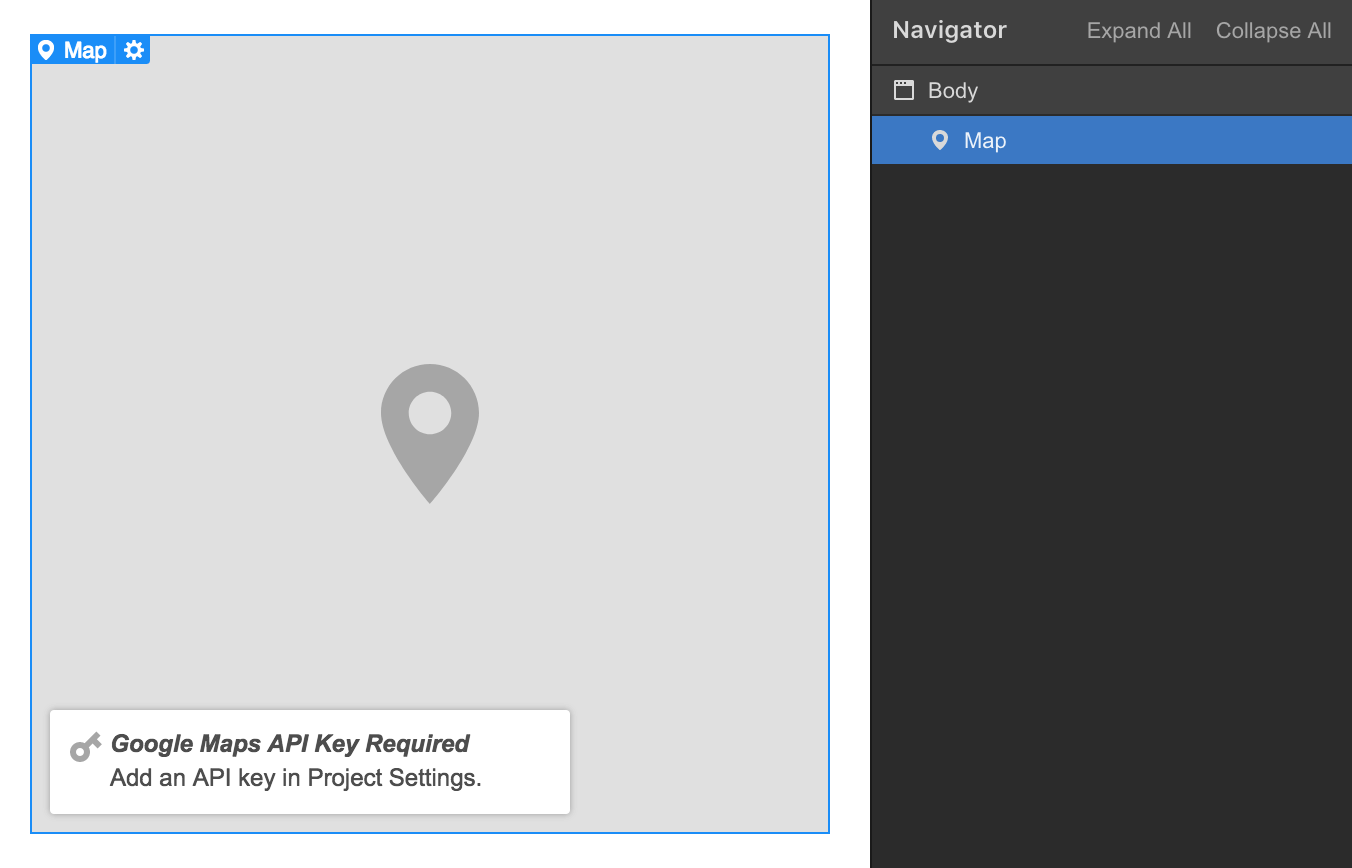
地图

用这个组件可以在页面上嵌入谷歌地图。

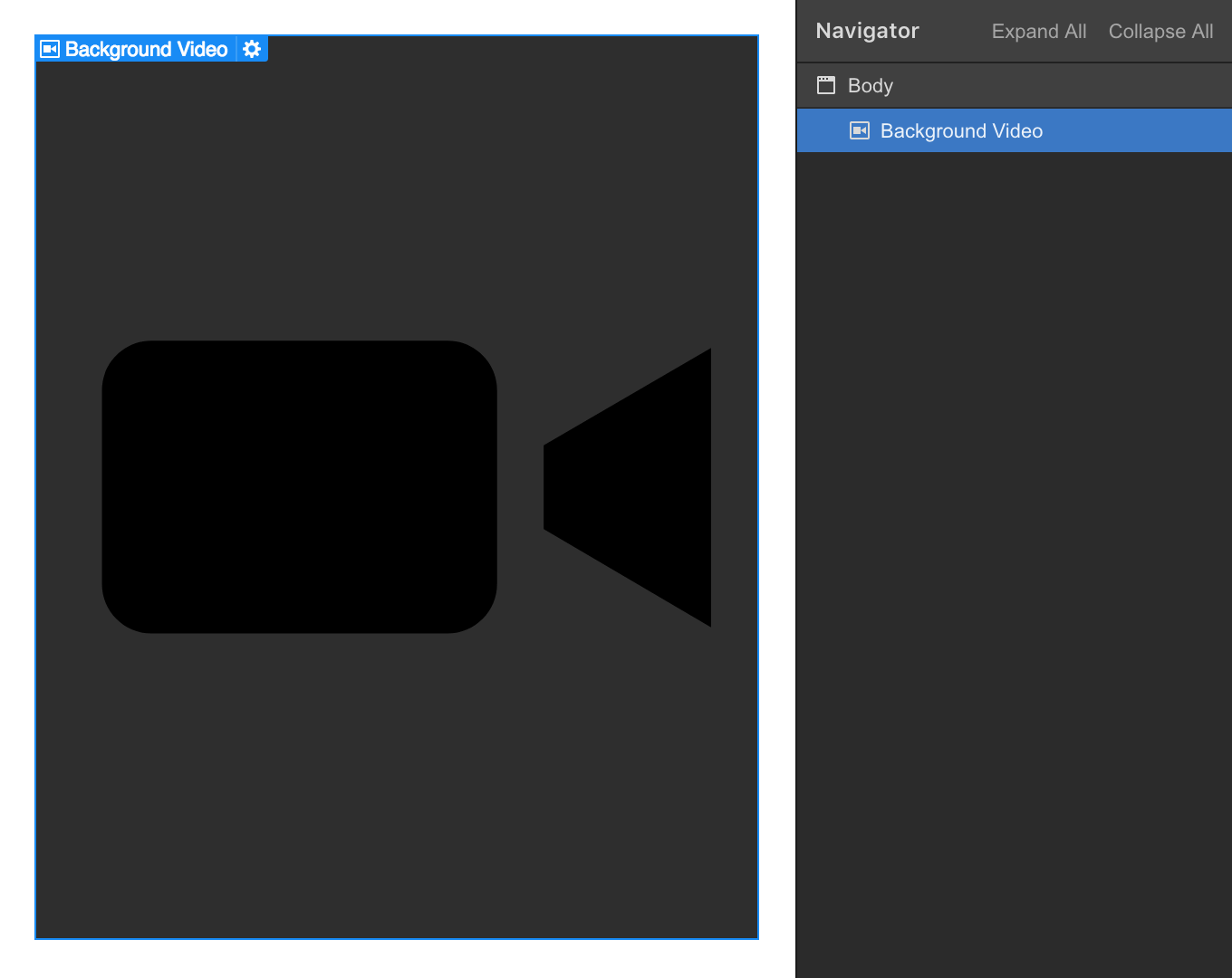
视频背景

从2015年开始非常流行的视频背景。

脸书(Facebook)

可以把自己脸书的信息嵌入到页面上,用户可以直接在这儿看到你脸书页面的更新。

推特(Twitter)

可以把自己推特帐号的信息嵌入到页面上,用户可以直接在这儿看到你推特时间线的更新。

谷歌+(Google +)

可以把自己谷歌+页面的信息嵌入到页面上,用户可以直接在这儿看到你Google+页面的更新。

内嵌代码

可以嵌入第三方代码。
对应HTML <embed> 标签
总结
到这里为止,WebFlow界面的介绍全部完成。从下一个章节开始,将会深入介绍常用盒子的设置和使用。