导航栏菜单按钮 - 样式
菜单按钮的CSS样式会在不同的设备上继承,从大到小。
在桌面电脑模式下的CSS样式,会继承到后面所有的设备中。在平板电脑模式下的CSS样式,会覆盖桌面电脑下的样式,同时被手机模式继承。以此类推。
推荐从桌面电脑模式开始设置CSS,从大到小,可以尽可能地复用之前的CSS设置,方便管理,提高效率。
不仅仅是菜单按钮,设置其他盒子的CSS,也推荐按照同样的方法,从桌面电脑先开始,最后是手机。
按钮样式
由于默认设置中,菜单按钮从平板电脑开始才会显示,我们就从平板电脑开始设置它相关的样式。
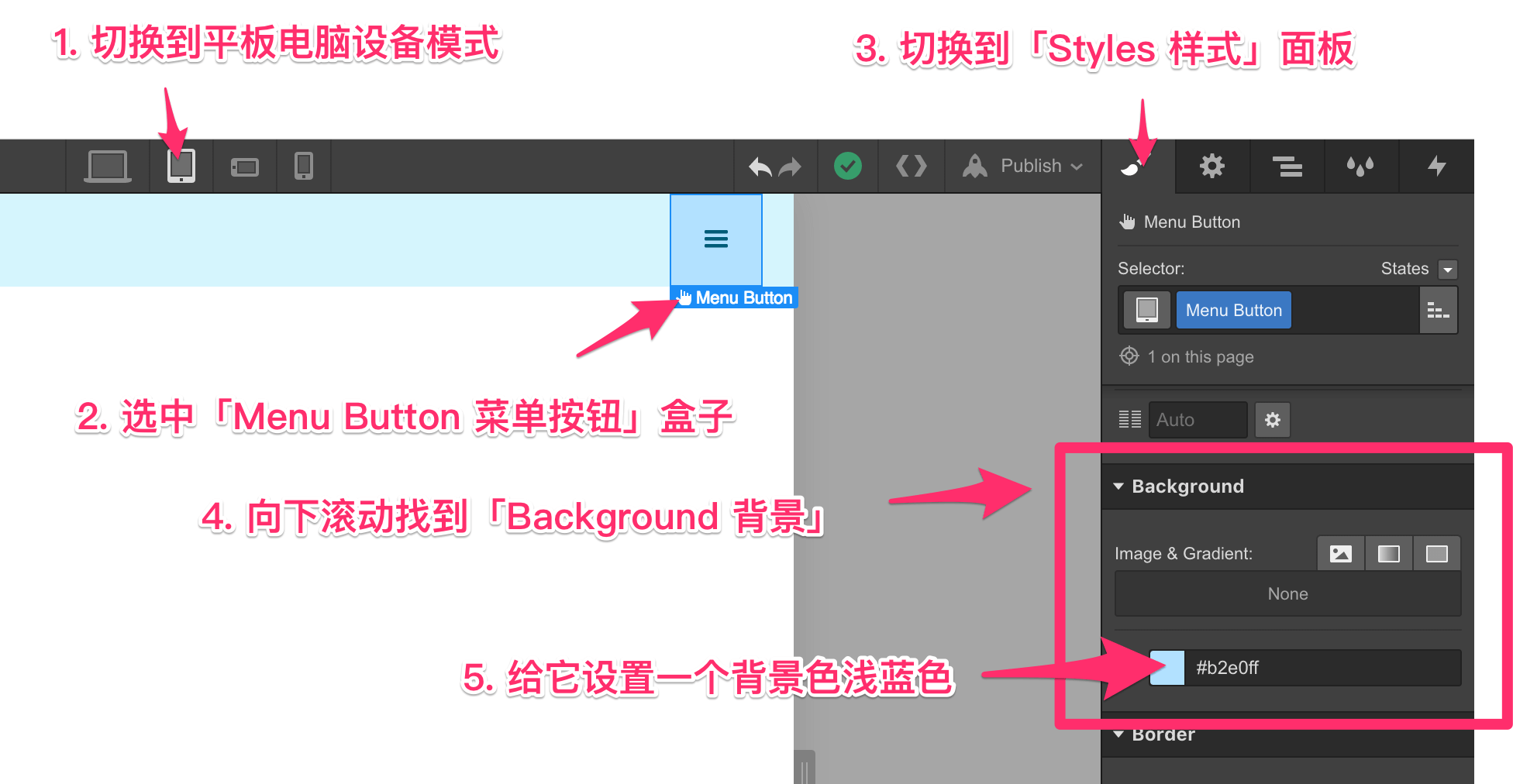
切换到平板电脑设备模式。选中「Menu Button 菜单按钮」盒子。切换到「Styles 样式」面板。向下滚动找到「Background 背景」,给它设置一个背景色浅蓝色 #b2e0ff。
练习题:给按钮设置一个hover状态下的背景色。
设置完成后,要取消hover状态。

汉堡图标样式
WebFlow的图标是使用「Typography 文字排版」来设置样式。
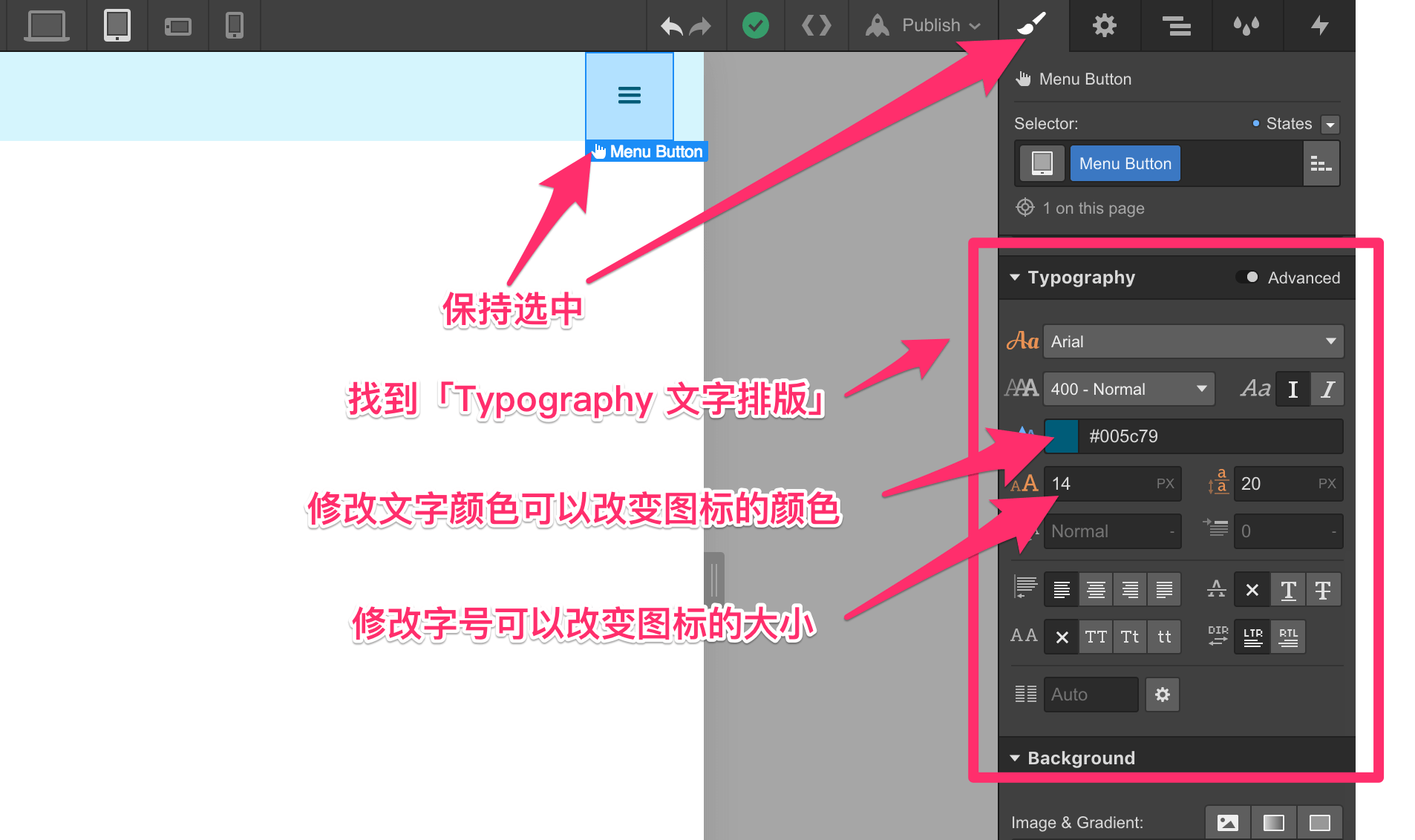
保持选中「Menu Button 菜单按钮」盒子。在「Styles 样式」面板上找到「Typography 文字排版」。
修改字号可以改变图标的大小。
修改文字颜色可以改变图标的颜色。我们把它改为深蓝色 #005c79。

由于「Icon 图标」盒子会继承「Menu Button 菜单按钮」盒子的样式,所以刚刚的修改也会全部反应在「Icon 图标」盒子上。
为什么我们不直接选择「Icon 图标」盒子设置样式?
设置CSS样式的时候有一条原则:尽可能在最外层的盒子设置样式,让内层盒子继承。
遵循这个原则有三个好处:
- 代码量减少 - CSS会被内层盒子继承
- 方便维护 - CSS互相覆盖的可能性降低
- 网站加载快 - 因为代码量减少,CSS文件变小,网站速度变快
按钮打开后的样式
除了可以给按钮默认状态和hover状态设置不同的样式外,还可以给打开状态设置样式。
当点击「Open Menu 打开菜单」按钮时,实际上,「Menu Button 菜单按钮」动态添加了一个打开状态的class。
因此,只要确认「Open Menu 打开菜单」的按钮激活,就可以针对打开状态的菜单按钮设置不同的样式。
步骤如下:
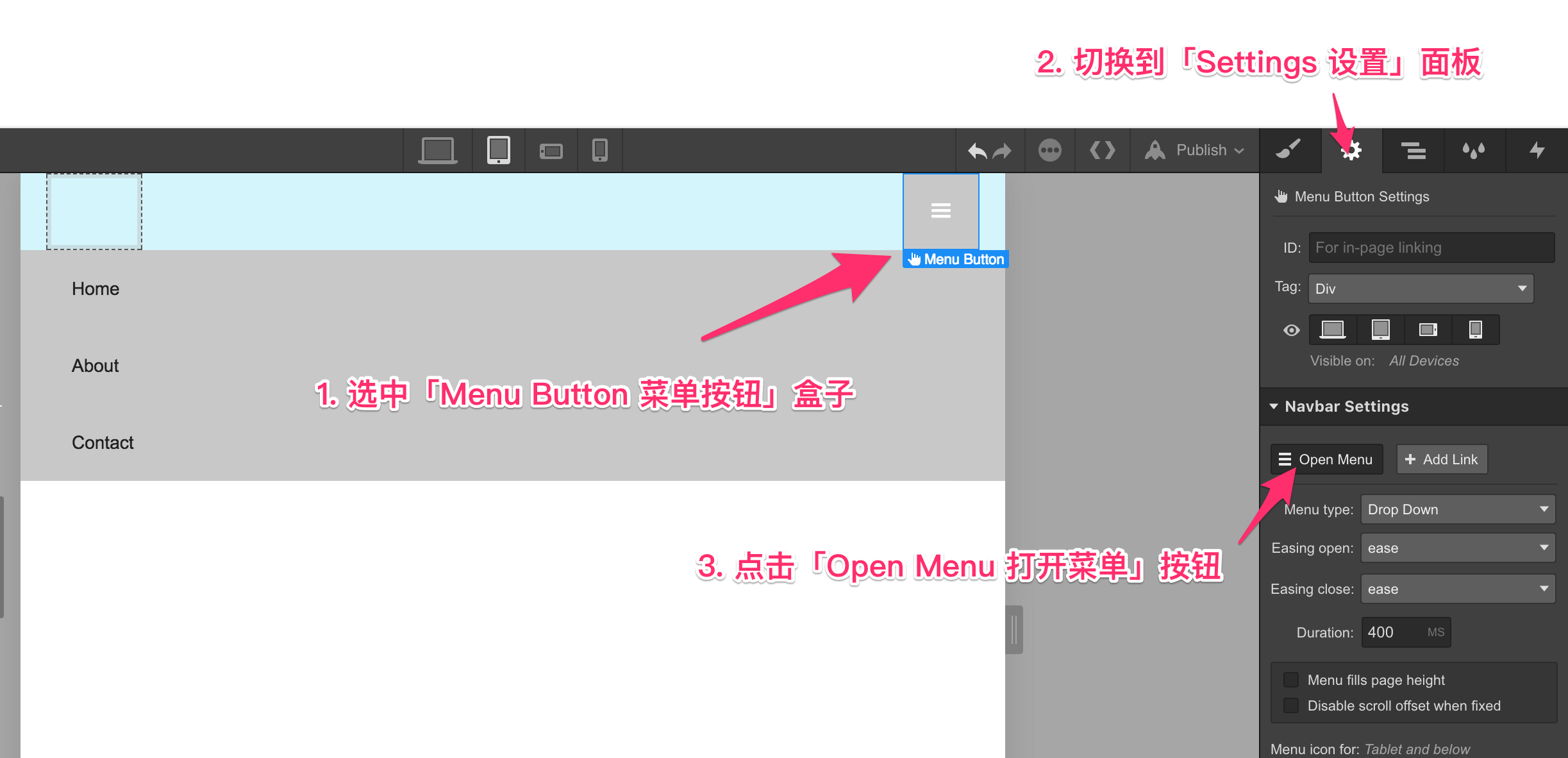
选中「Menu Button 菜单按钮」盒子。切换到「Settings 设置」面板。点击「Open Menu 打开菜单」按钮,让菜单打开。

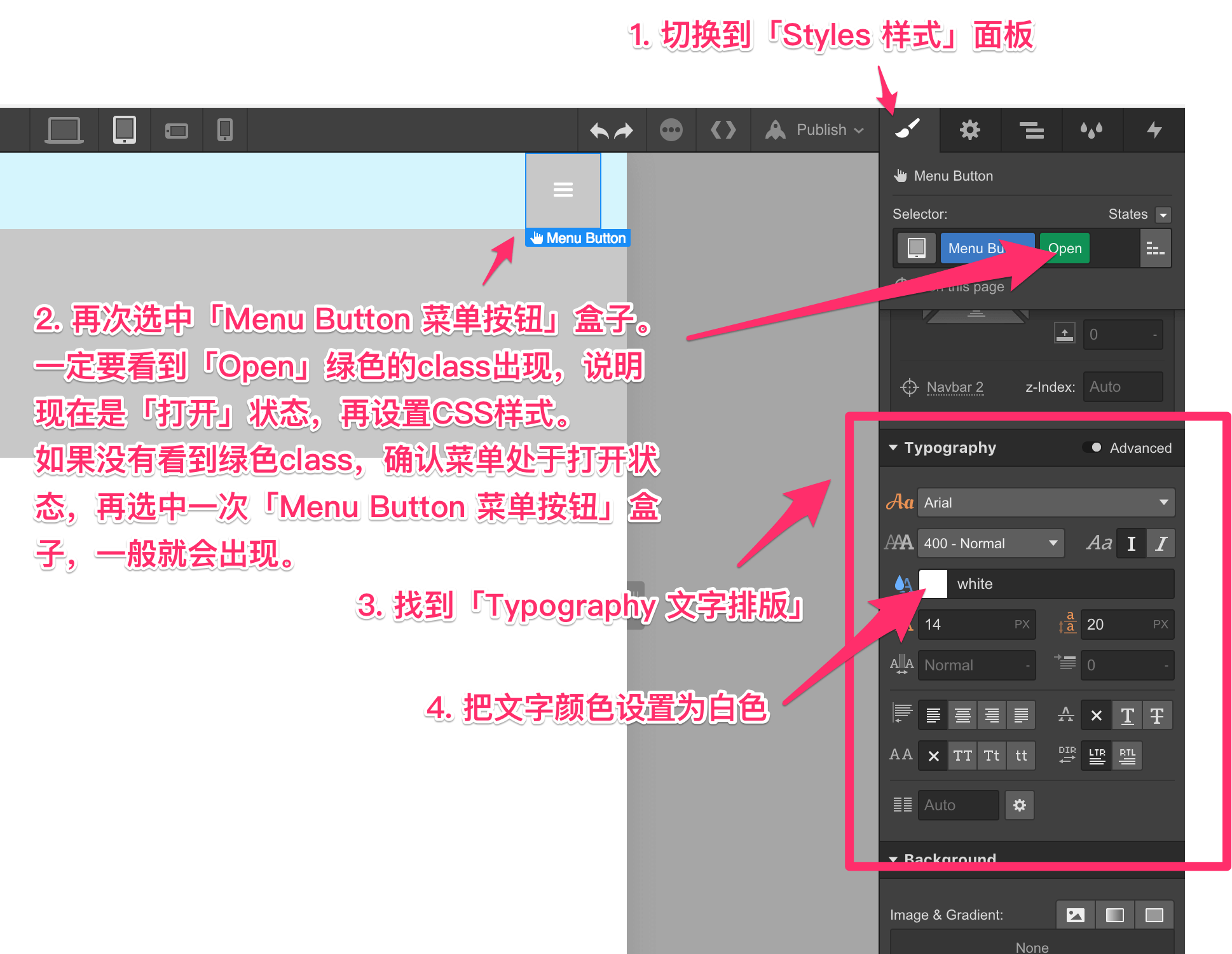
切换到「Styles 样式」面板。再次选中「Menu Button 菜单按钮」盒子。
一定要看到「Open」绿色的class出现,说明现在是「打开」状态,再设置CSS样式。
如果没有看到绿色class,确认菜单处于打开状态,再选中一次「Menu Button 菜单按钮」盒子,一般就会出现。
接着,向下滚动找到「Typography 文字排版」,把文字颜色设置为白色。

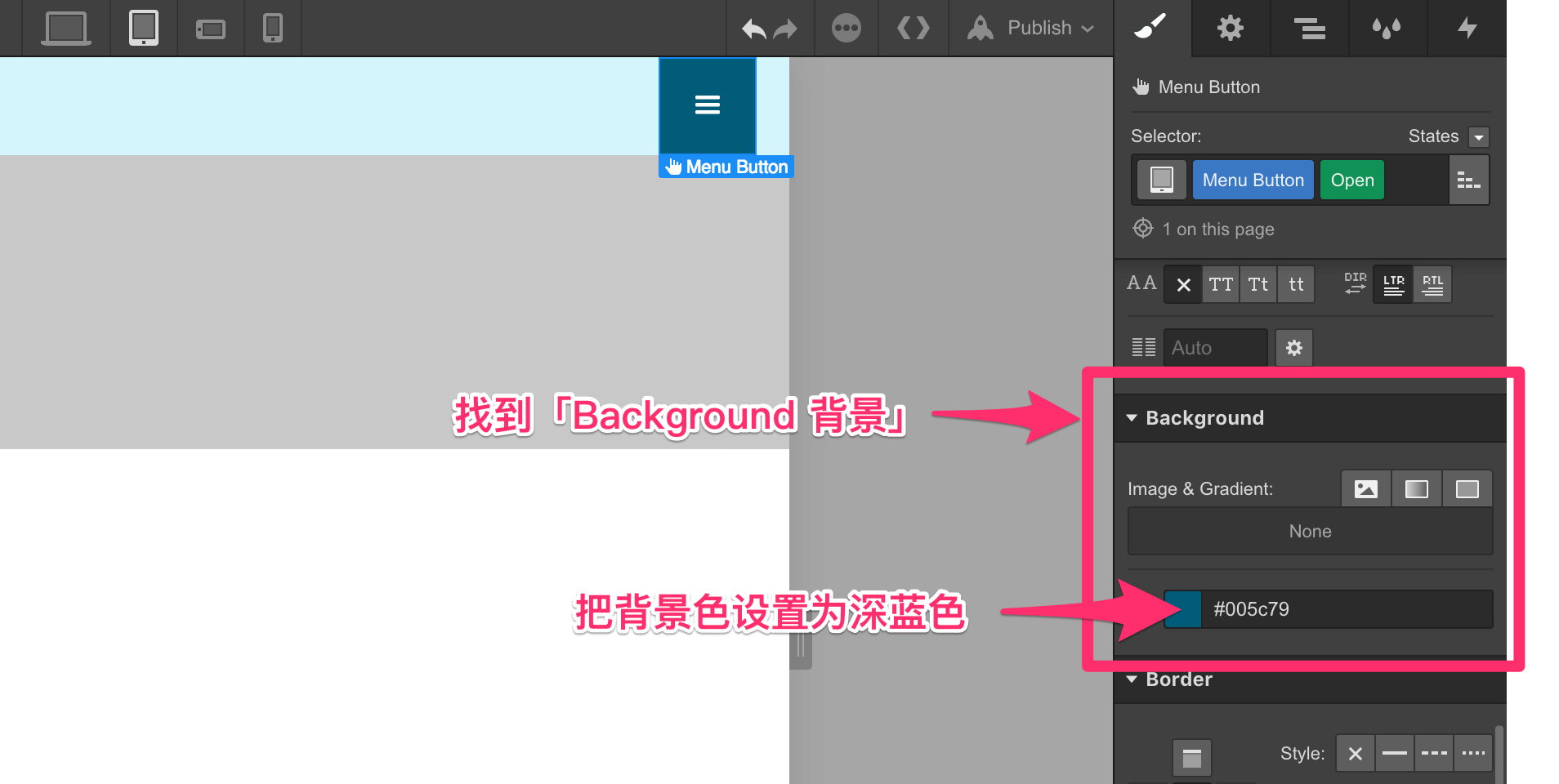
找到「Background 背景」,把背景色设置为深蓝色 #005c79。

点击预览![]() ,观看效果。
,观看效果。