轮播图 - 层级结构

「Slider 轮播图」组件可以添加在页面的任何位置。
添加轮播图
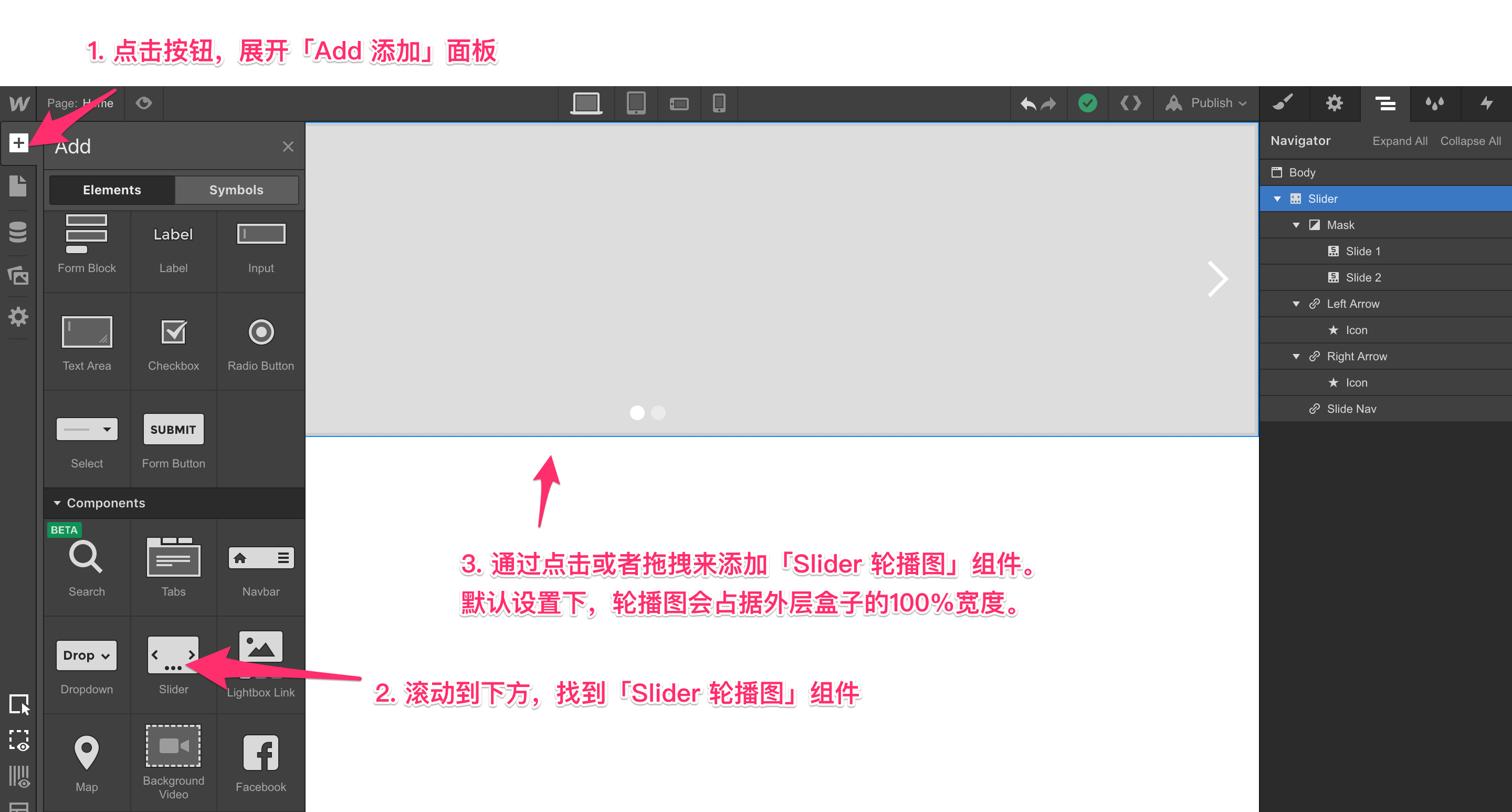
点击![]() ,打开「Add 添加」面板,滚动到下方,找到「Slider 轮播图」组件。
,打开「Add 添加」面板,滚动到下方,找到「Slider 轮播图」组件。
可以通过点击或者拖拽来添加「Slider 轮播图」组件。默认设置下,轮播图会占据外层盒子的100%宽度。

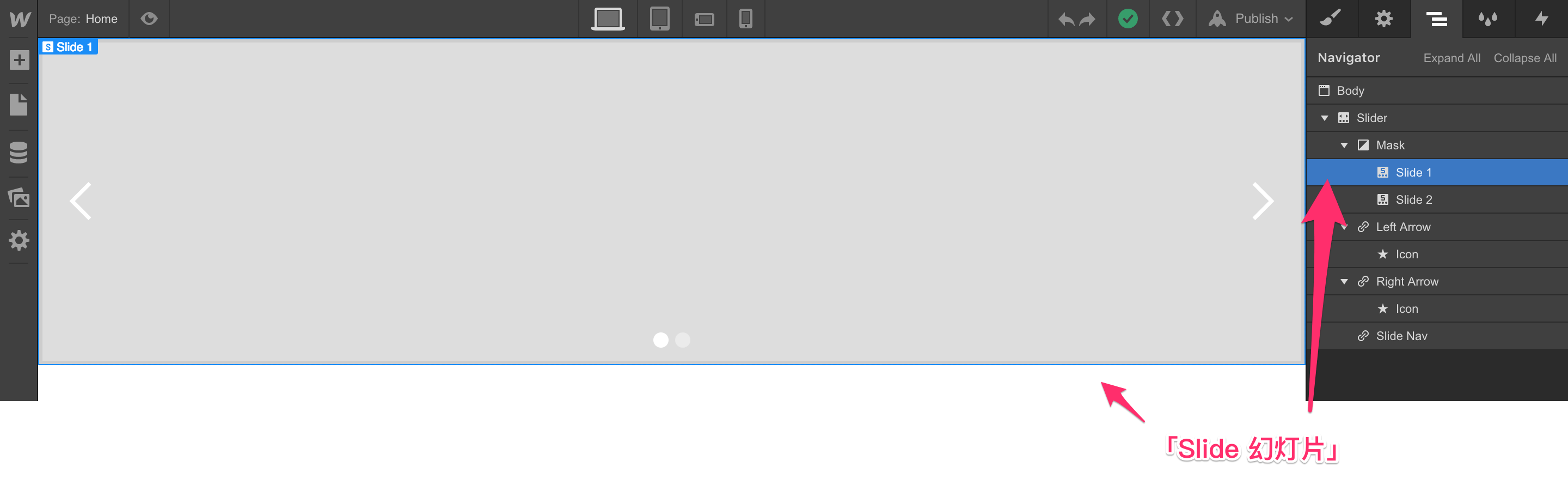
轮播图层级结构

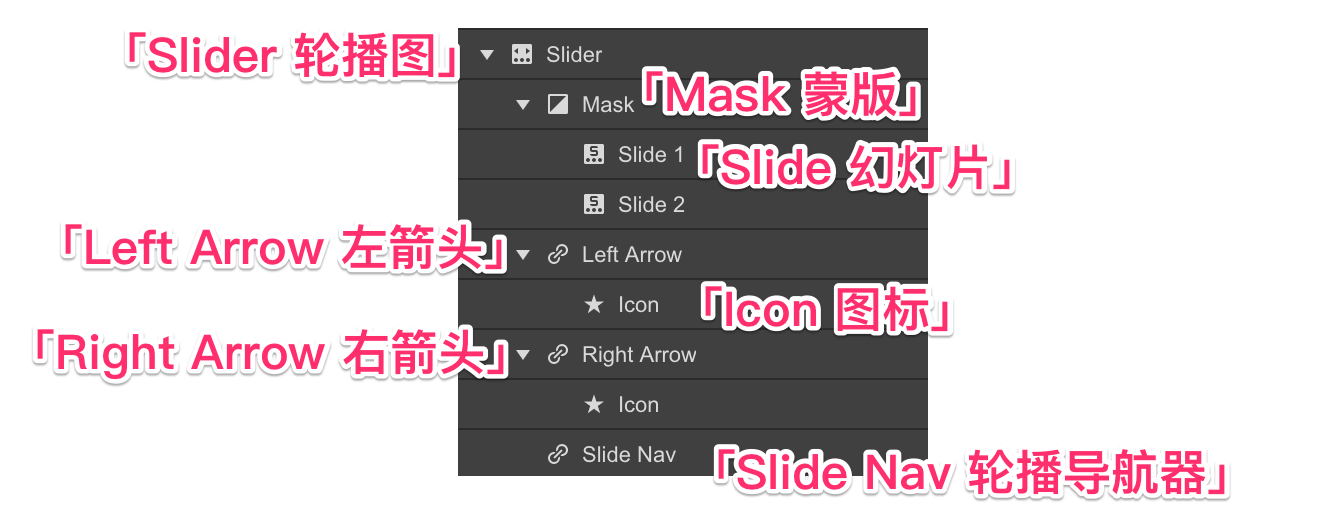
在「Slider 轮播图」组件中,需要了解的有5个盒子:
- 「Mask 蒙版」
- 「Slide 幻灯片」
- 「Left Arrow 左箭头」
- 「Right Arrow 右箭头」
- 「Slide Nav 轮播导航器」
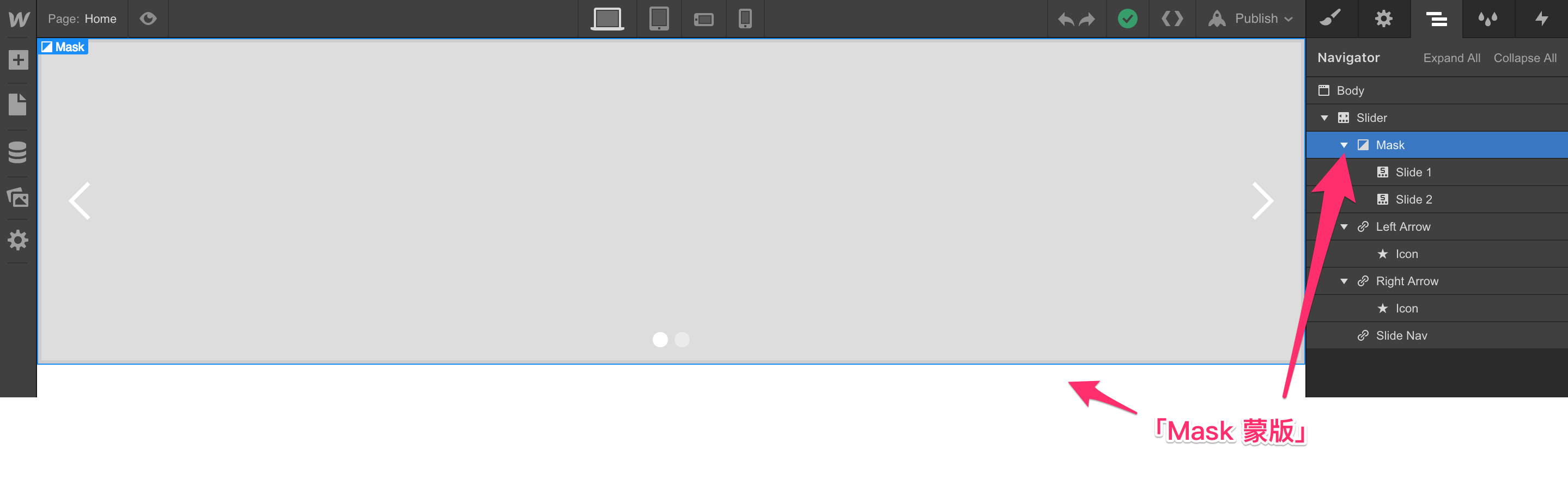
「Mask 蒙版」
「Mask 蒙版」负责轮播图的显示区域。「Mask 蒙版」盒子内部的内容可以超出蒙版的范围,但是只有在范围内的内容可见。

「Slide 幻灯片」
「Slide 幻灯片」盒子处于「Mask 蒙版」内部,是整个「Slider 轮播图」组件中最重要的盒子,几乎95%的轮播图设置和更新,我们都要和这个盒子打交道。
「Slide 幻灯片」盒子内部可以放任何内容,可以是图片、文字、多媒体,也可以是三者的各种组合,极其灵活。

「Left Arrow 左箭头」和「Right Arrow 右箭头」
这两个盒子简单直接,就是两个箭头图标。


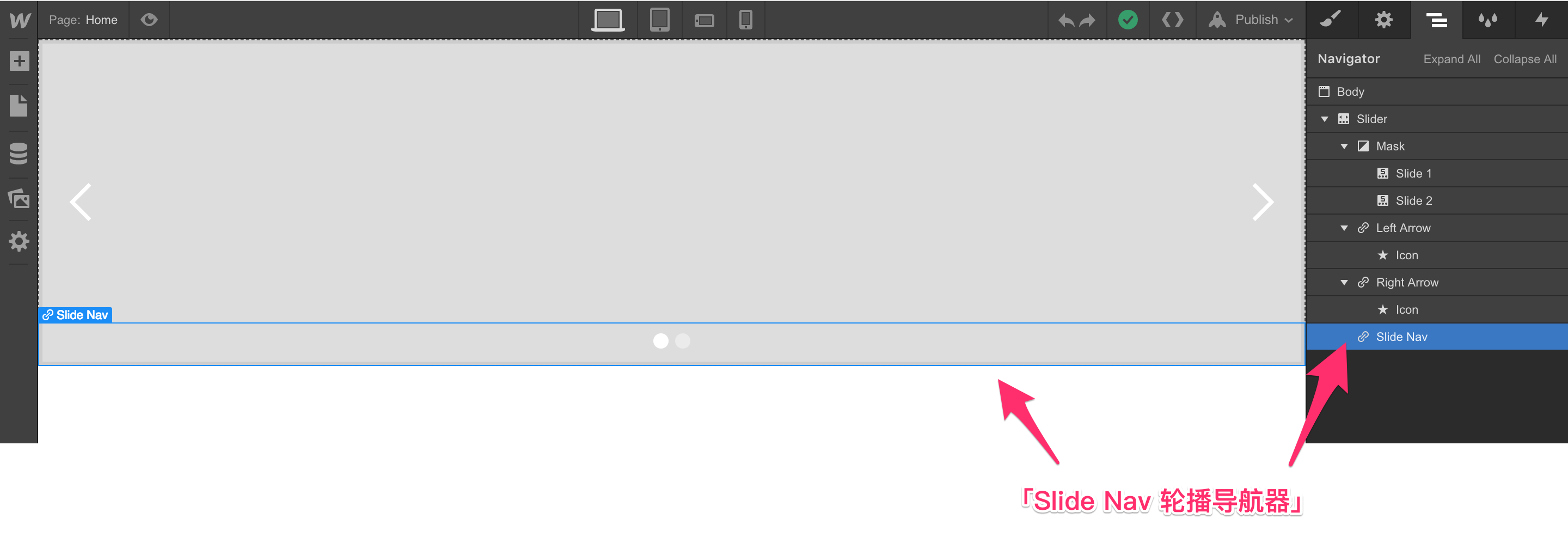
「Slide Nav 轮播导航器」
「Slide Nav 轮播导航器」就是轮播图下方的圆点。这在轮播图中很常见,是轮播图中用户体验很重要的一个部分。用户可以通过一个简单的导航器了解到下面这些信息:
- 总共有多少个轮播图
- 现在在第几个轮播图
- 通过点击,我可以跳转到任意的轮播图
通过了解这些信息,让用户感觉到轮播图处于自己的控制之下。