文本类
通过阅读这一章的内容,你将会掌握以下问题的答案:
- 文本类型的盒子有哪些?
- 如何使用文本类型的盒子?
与文字相关的盒子都放在这个类型内部。通常只放文字。
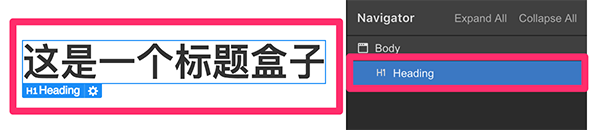
标题盒子

需要使用标题的时候,就用它。
对应HTML <h1> <h2> <h3> <h4> <h5> <h6>标签

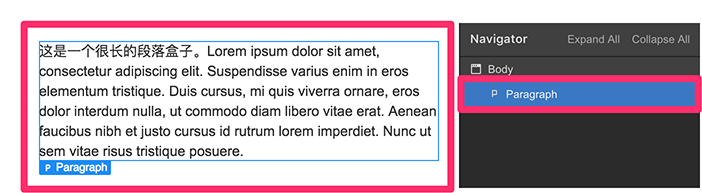
段落盒子

需要使用一大段文字的时候,就用它。
对应HTML <p>标签

链接盒子

需要加链接的时候,就用它。
「链接盒子」和上面提到的「链接块盒子」有所不同,之后会在使用中加以区分,现在可以先把它们当成是一样的盒子。
对应HTML <a>标签

文字盒子

这个盒子大部分时候会被“标题盒子”和“段落盒子”取代,较少使用。
对应HTML <div>标签

引用盒子

需要引用一段话的时候,就用它。这个在博客网站比较常见。
对应HTML <quote>标签

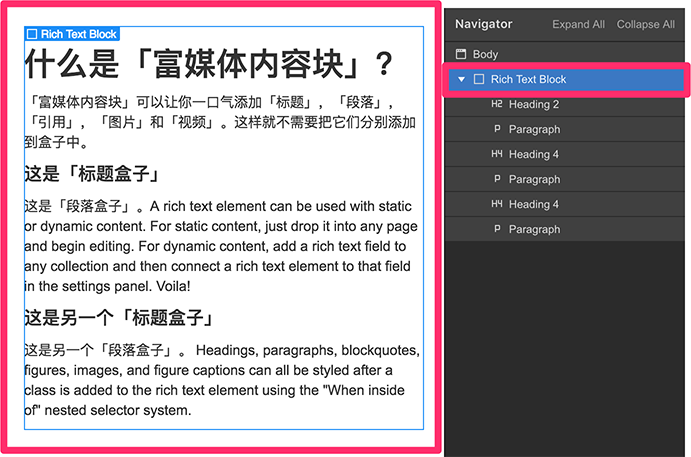
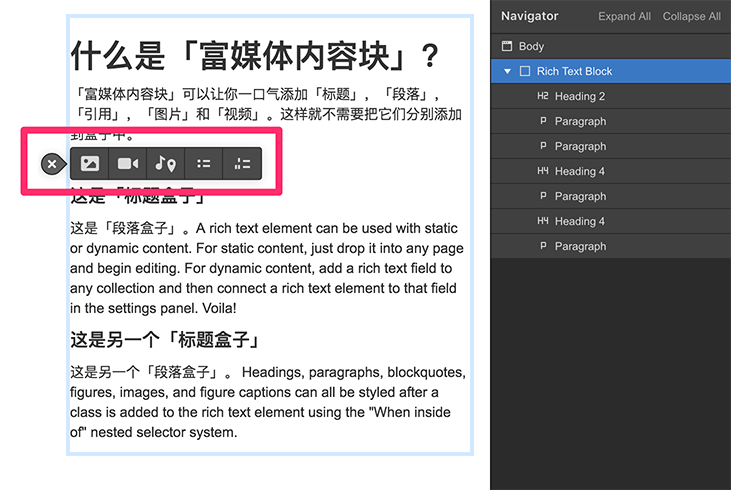
「富媒体内容块」

「富媒体内容块」可以让你一口气添加「标题」,「段落」,「引用」,「图片」和「视频」。这样就不需要把它们分别添加到盒子中。

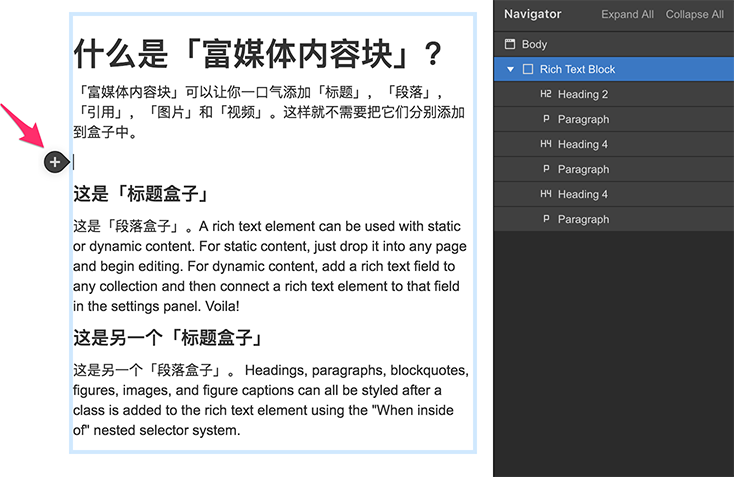
在任意盒子中按下「回车键」,就会出现一个「+」号,点击「+」号就会出现更多的添加选项。

从左到右依次是:「图片盒子」,「视频盒子」,「地图组件」,「无序列表盒子」,「有序列表盒子」

总结
- 文本盒子比较直观,和使用Word特别类似。
- 「富媒体内容块」是捷径,可以大大提高效率。