下拉选单样式 - 下拉选单链接
这一节我们会编辑「Dropdown Link 下拉选单链接」的样式。
准备工作
为了编辑它的样式,需要做2个准备工作:
- 将下拉选单切换为「Open 打开」状态,这样才能看到选单链接
- 为所有的选单链接添加相同的class,这样才能保证新的样式能统一应用到所有的选单链接盒子上
在上一节中,我们给「Dropdown Toggle 下拉选单开关」盒子添加了「my dropdown」class,接下来,继续统一使用「my dropdown」的名字来称呼该盒子。
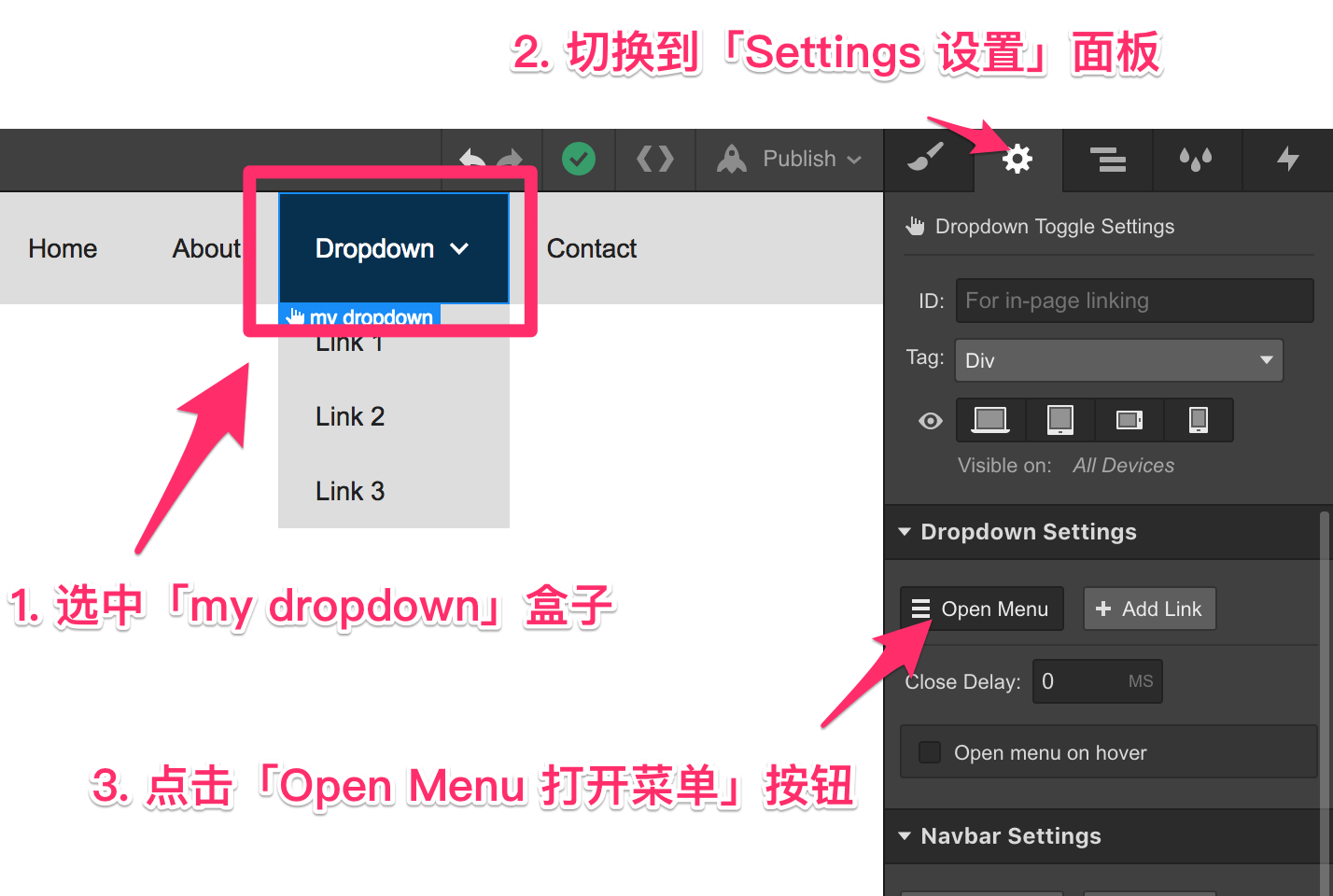
选中「my dropdown」盒子,切换到![]() 「Settings 设置」面板,点击
「Settings 设置」面板,点击![]() 「Open Menu 打开菜单」按钮,展开下拉选单。
「Open Menu 打开菜单」按钮,展开下拉选单。

这里,我们继续使用拷贝和粘贴的方式设置class。
在下拉选单中,选中后两个「Dropdown Link 下拉选单链接」盒子,按下键盘的「Delete 删除」键将它们删除。
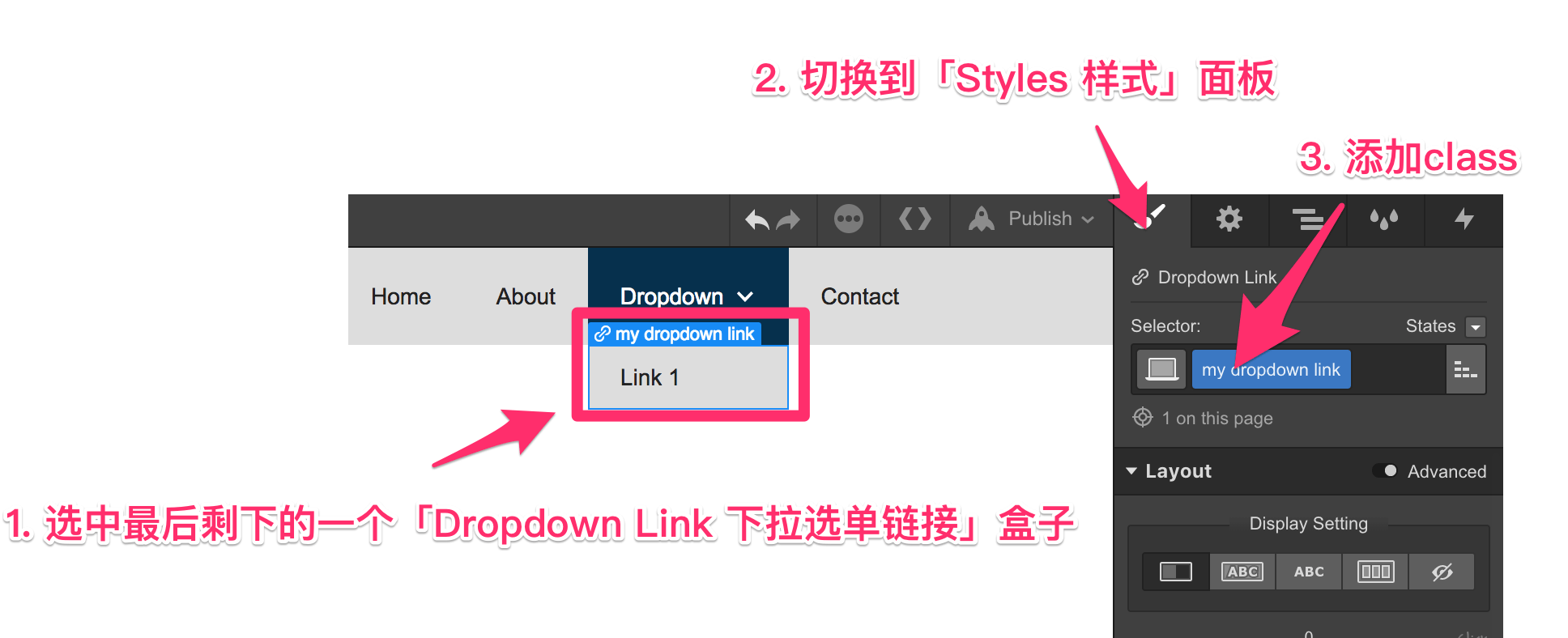
选中最后剩下的一个「Dropdown Link 下拉选单链接」盒子,切换到「Styles 样式」面板,点击![]() 添加class「my dropdown link」。输入class名称完毕后,按下键盘上的回车键确认。盒子同时也重命名为「my dropdown link」。
添加class「my dropdown link」。输入class名称完毕后,按下键盘上的回车键确认。盒子同时也重命名为「my dropdown link」。

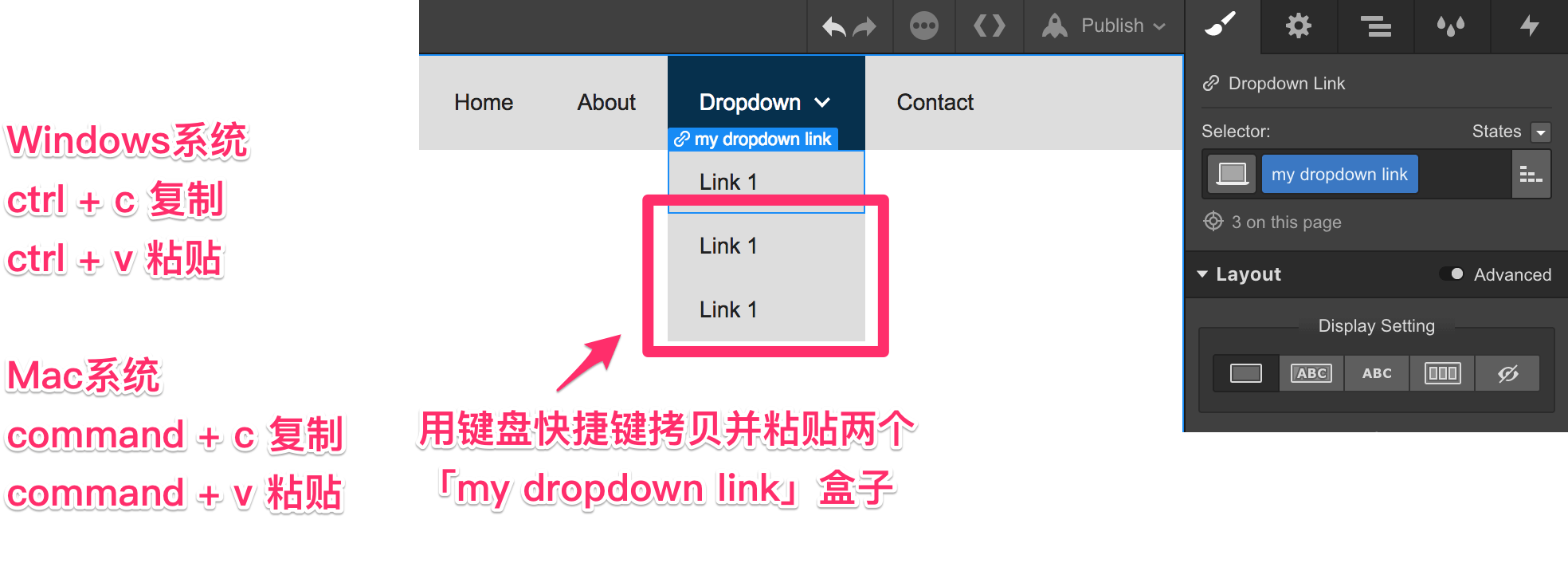
用键盘快捷键拷贝并粘贴两个「my dropdown link」盒子。

准备工作完成,接下来编辑样式。
设置划过样式
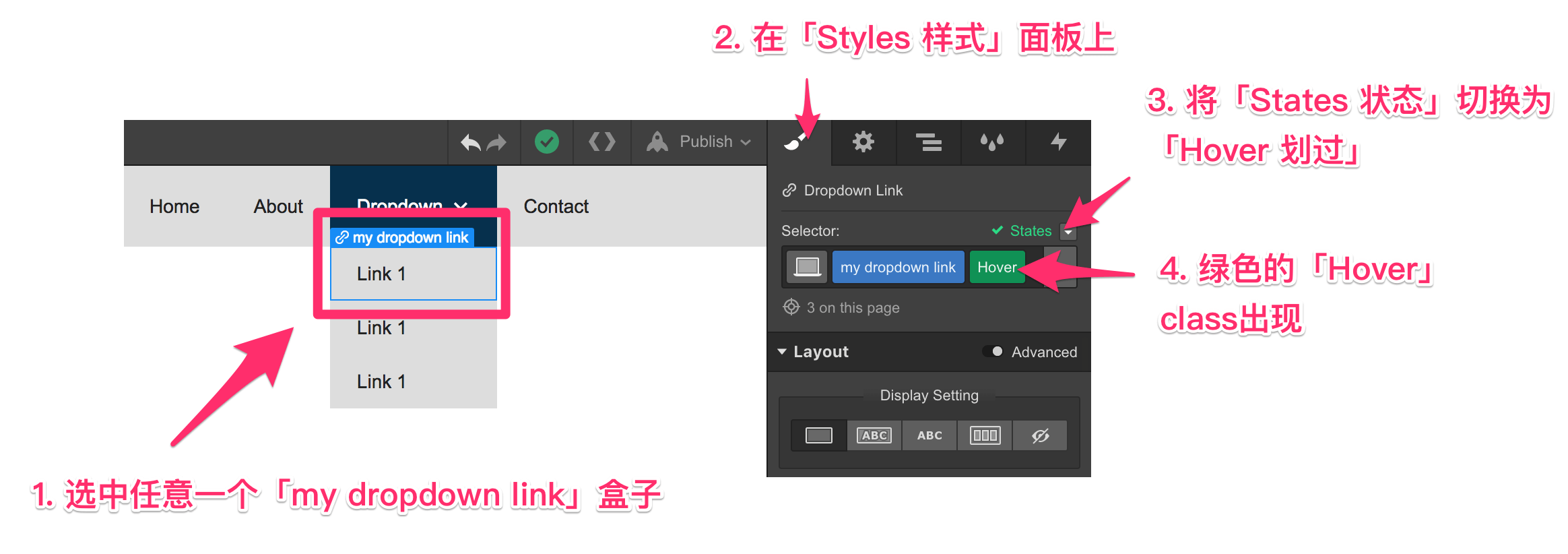
选中任意一个「my dropdown link」盒子,在![]() 「Styles 样式」面板上,将「States 状态」切换为「Hover 划过」,绿色的「Hover」class出现。
「Styles 样式」面板上,将「States 状态」切换为「Hover 划过」,绿色的「Hover」class出现。

在![]() 「Styles 样式」面板上,找到「Typography 文字排版」,把文字颜色设置为白色。
「Styles 样式」面板上,找到「Typography 文字排版」,把文字颜色设置为白色。

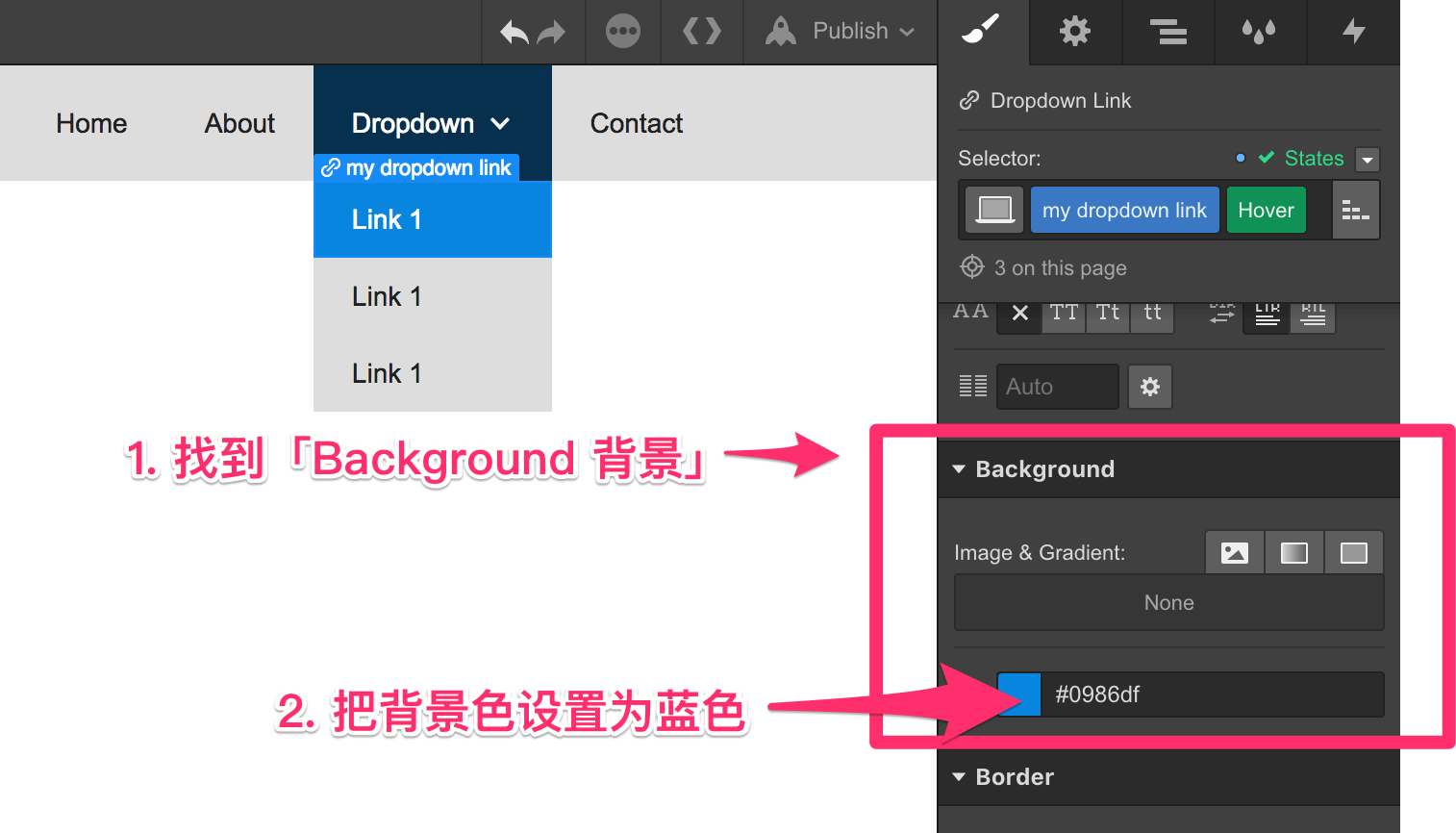
找到「Background 背景」,把背景色设置为蓝色 #0986df。

设置过渡动画
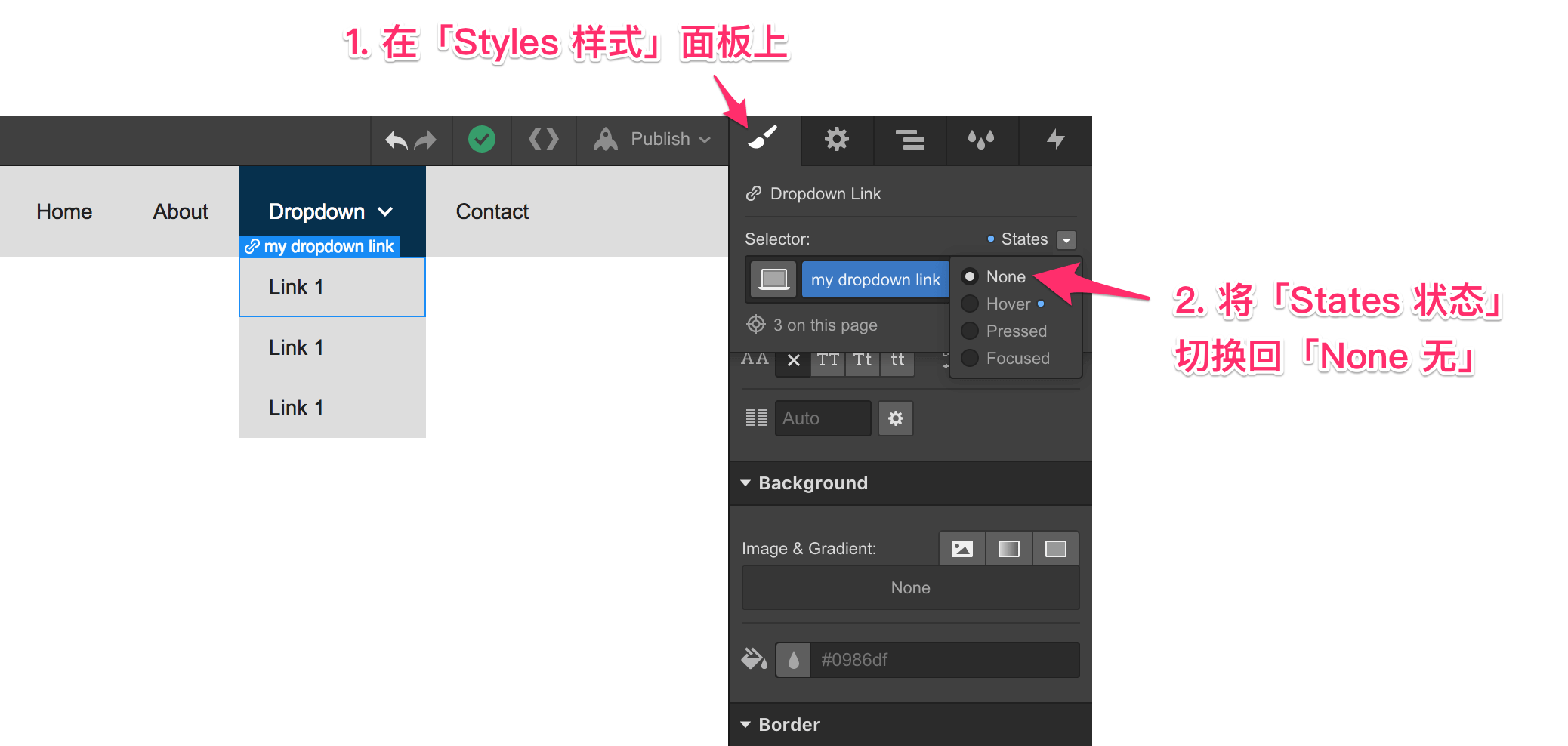
在![]() 「Styles 样式」面板上,将「States 状态」切换回「None 无」。
「Styles 样式」面板上,将「States 状态」切换回「None 无」。

在![]() 「Styles 样式」面板上,找到「Transition & Transform 过渡与变形」。和上一节相同,给「my dropdown link」添加2个过渡动画:「Background Color 背景色」和「Font Color 文字色」。
「Styles 样式」面板上,找到「Transition & Transform 过渡与变形」。和上一节相同,给「my dropdown link」添加2个过渡动画:「Background Color 背景色」和「Font Color 文字色」。

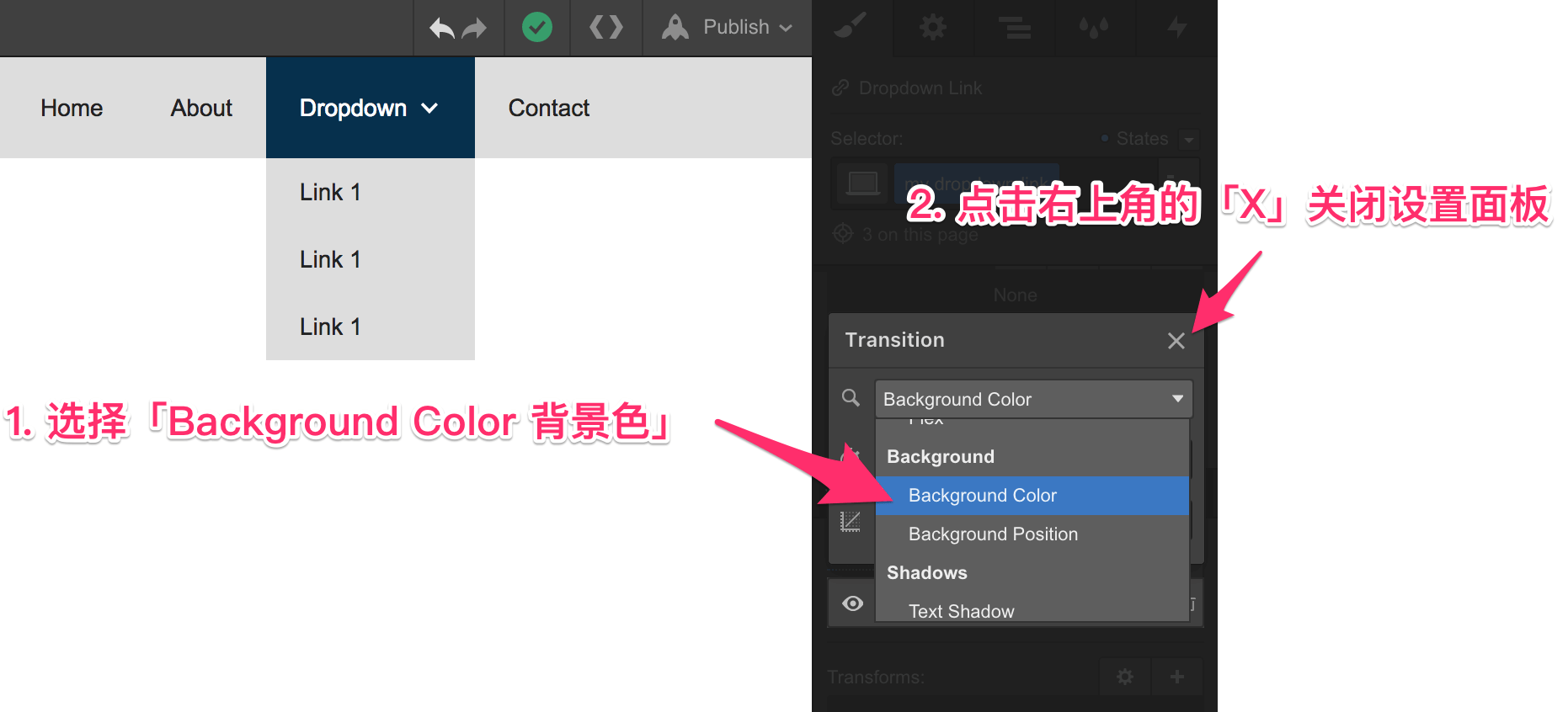
点击![]() 添加过渡动画按钮,选择「Background Color 背景色」,其他设置保持默认,点击右上角的「X」关闭设置面板。
添加过渡动画按钮,选择「Background Color 背景色」,其他设置保持默认,点击右上角的「X」关闭设置面板。

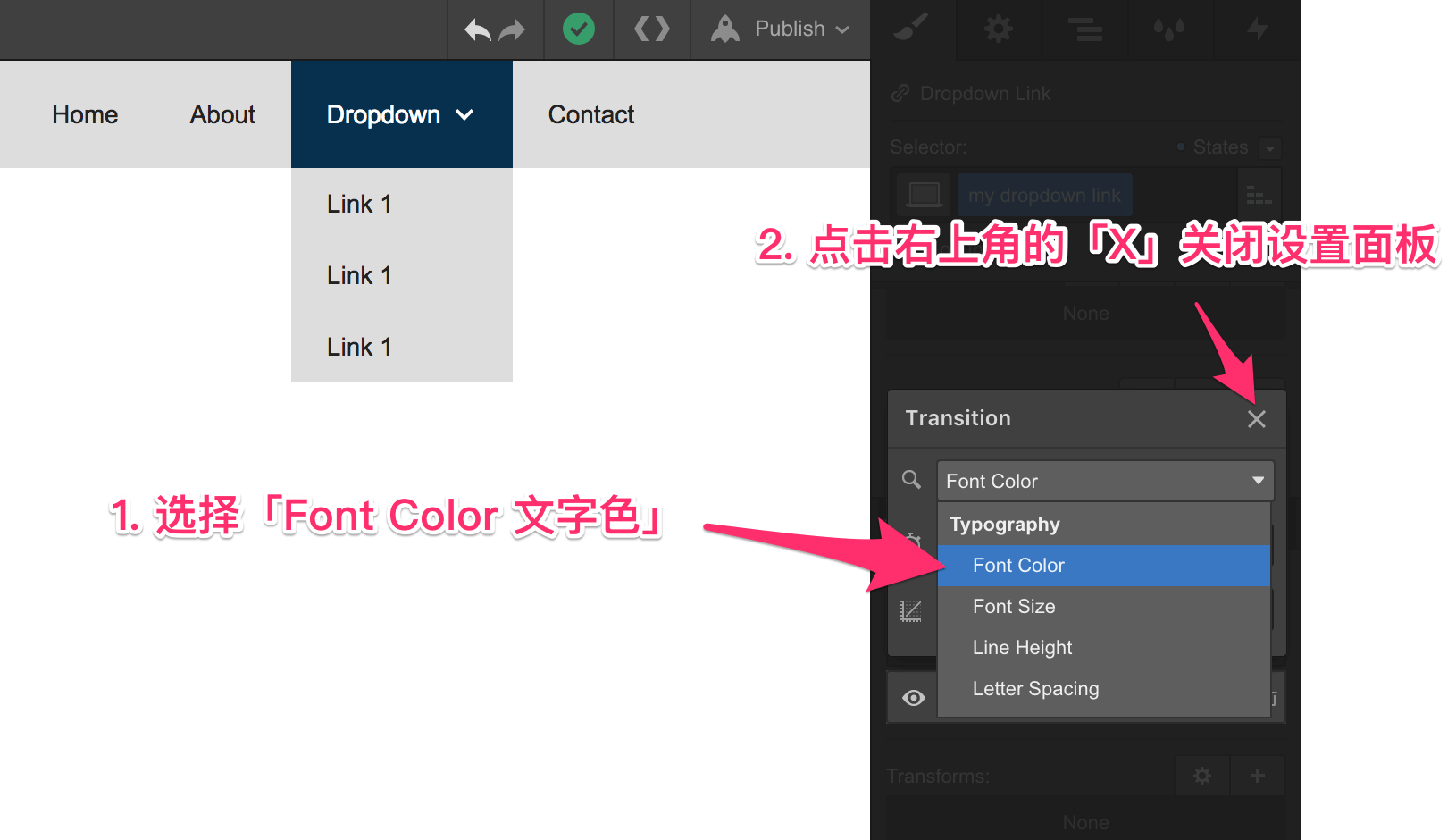
再次点击![]() 添加过渡动画按钮,选择「Font Color 文字色」,其他设置保持默认,点击右上角的「X」关闭设置面板。
添加过渡动画按钮,选择「Font Color 文字色」,其他设置保持默认,点击右上角的「X」关闭设置面板。

点击![]() 预览,观看效果。
预览,观看效果。