灯箱动效 - 内容
接下来我们要给灯箱添加图片,并准备好「content」盒子和内容。
添加图片
可以回头看看灯箱添加图片的教程,这里就不重复步骤。
记得要在两处添加图片:
- 灯箱的缩略图
- 灯箱的高清图
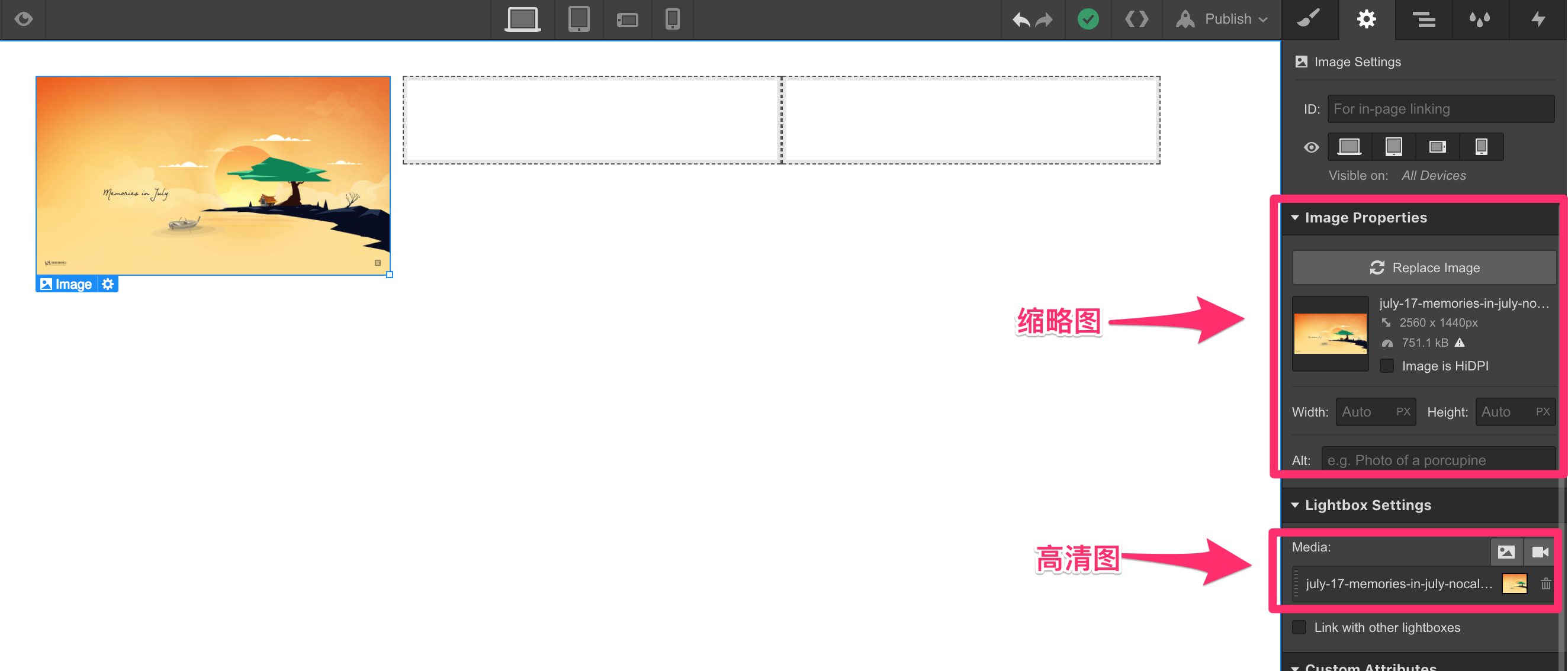
图片添加完后,在「Settings 设置」面板中看起来是这样的:

「content」盒子
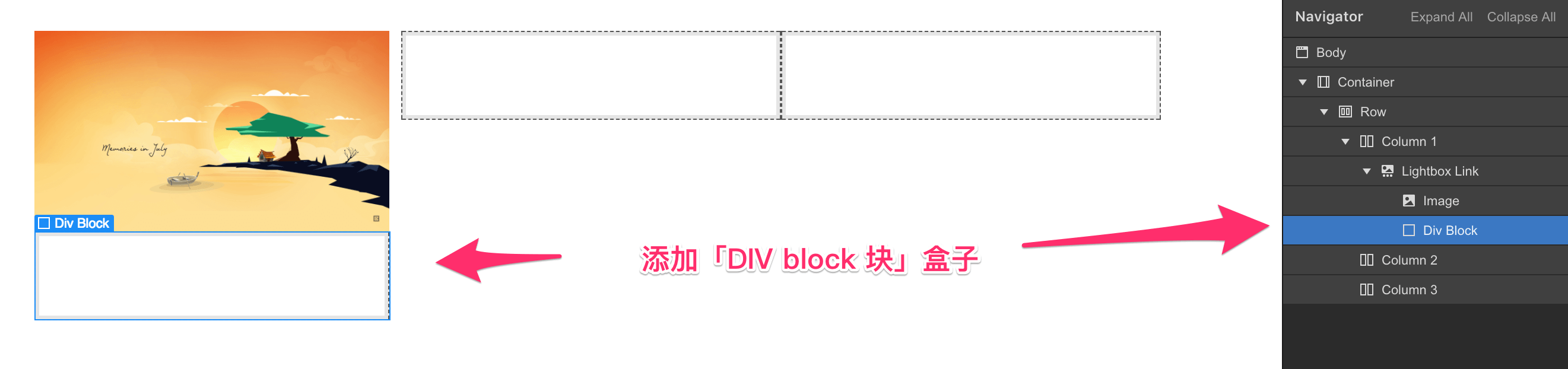
选中「Lightbox 灯箱」盒子,在内部添加一个「Div Block 块」盒子。

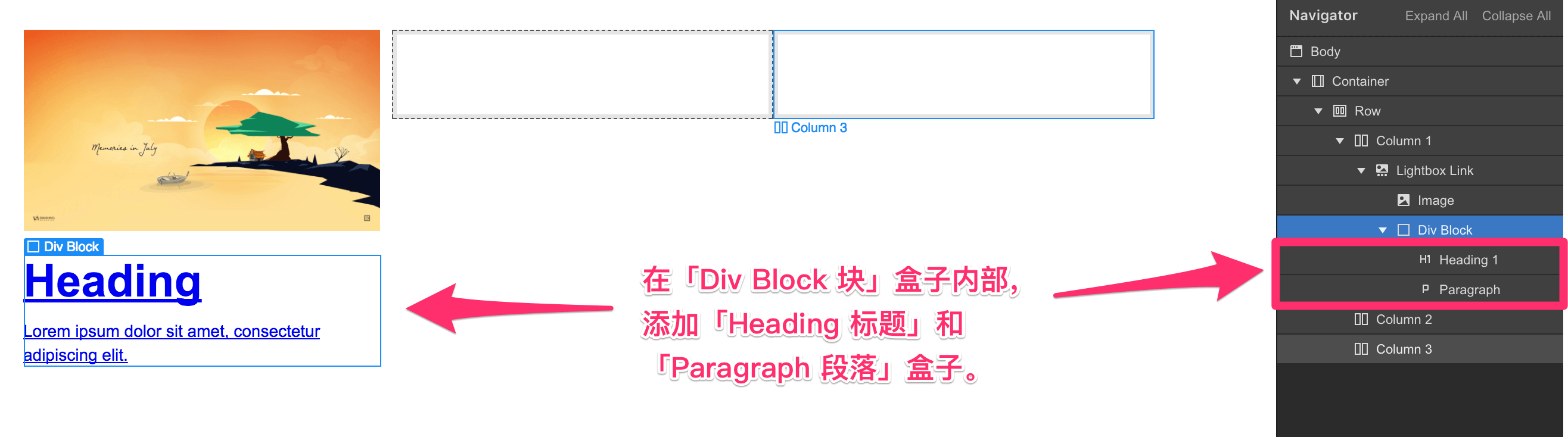
在「DIV Blcok 块」盒子中,添加「Heading 标题」和「Paragraph 段落」盒子。把「Paragraph 段落」盒子内部的内容删去一部分,留下两行左右的内容即可。

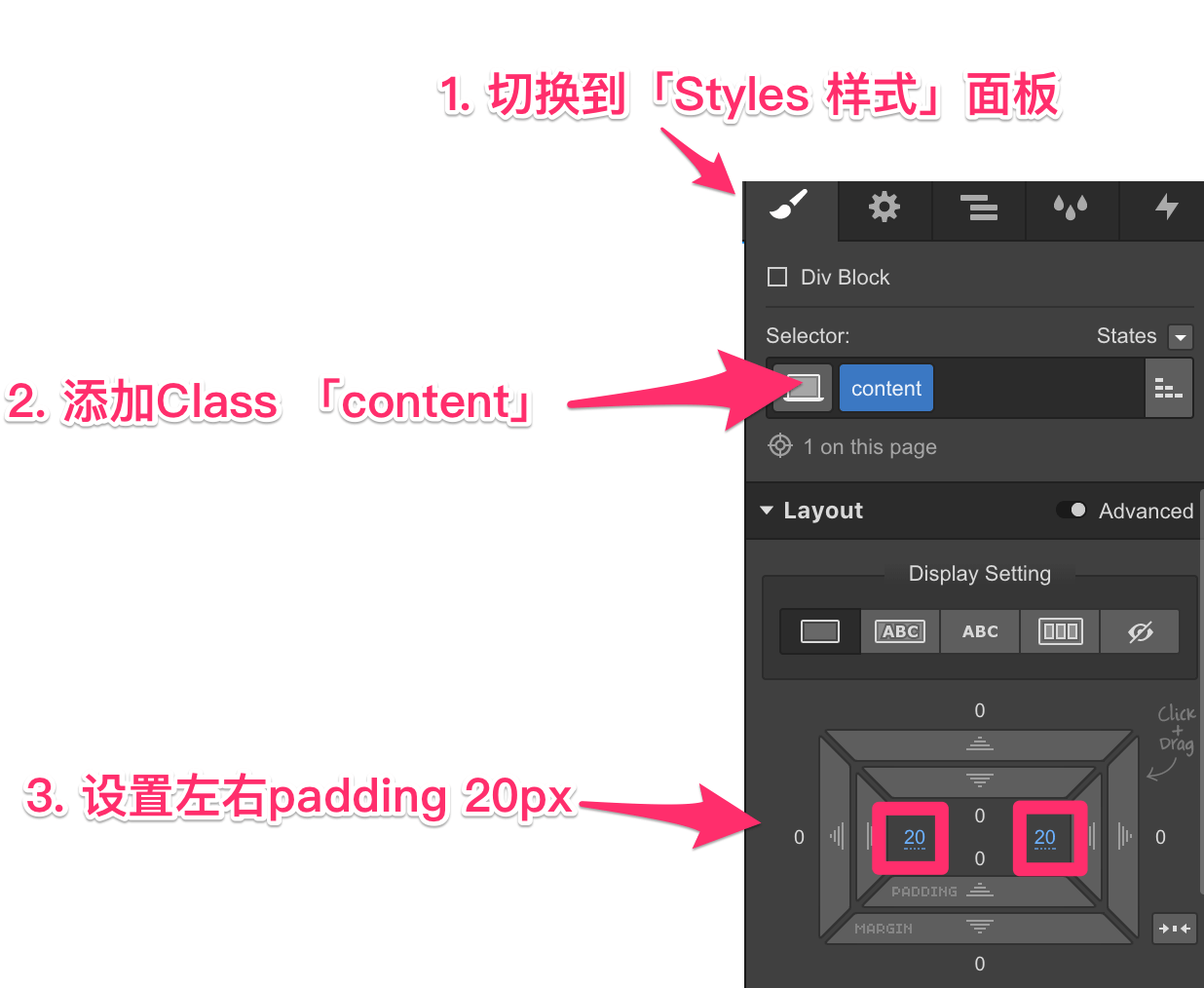
切换到「Styles 样式」面板,添加Class,命名为「content」。
给「content」盒子的左边和右边,各设置20px的padding。

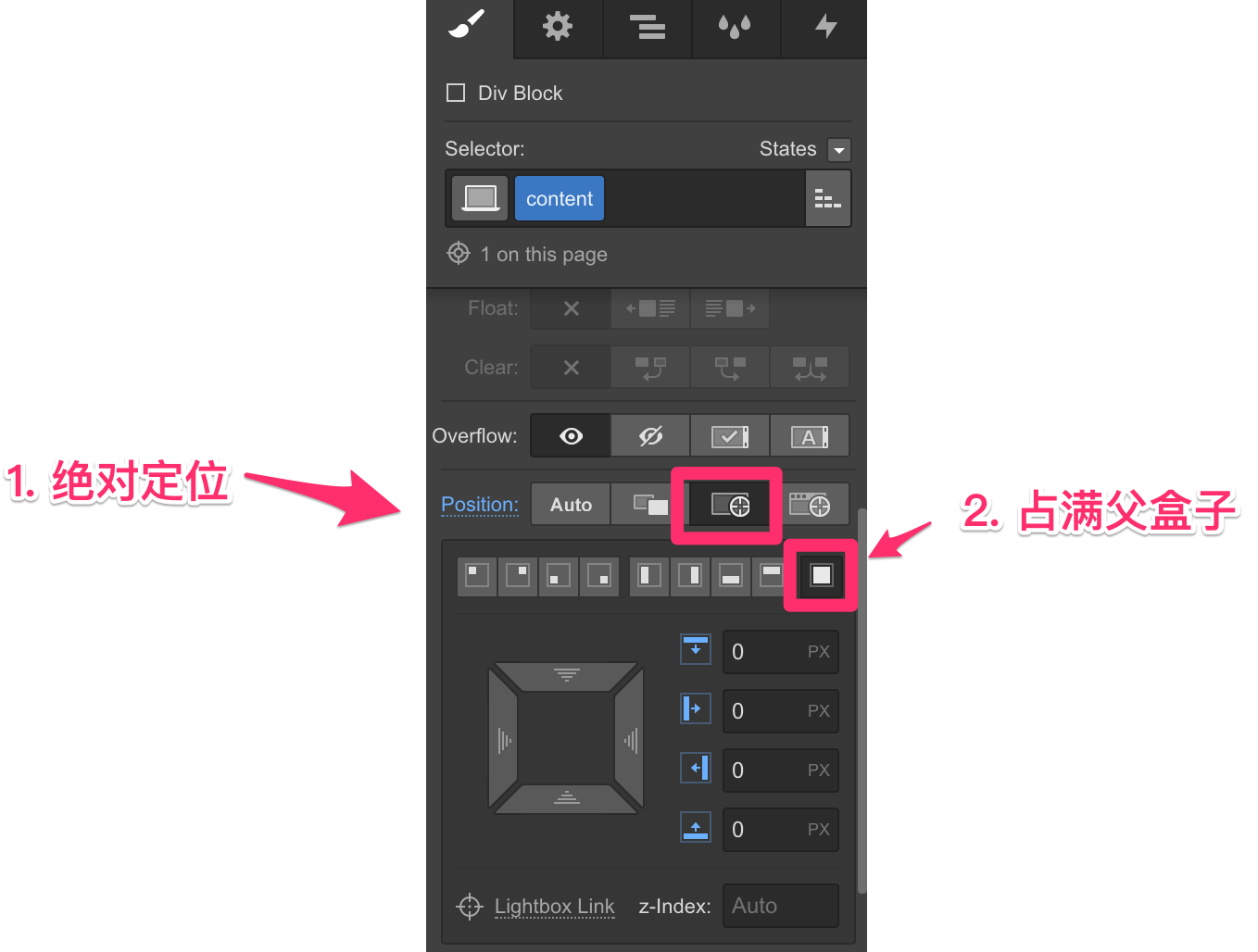
Position设置为absolute,绝对定位。同时选择让「content」盒子,占满父盒子。

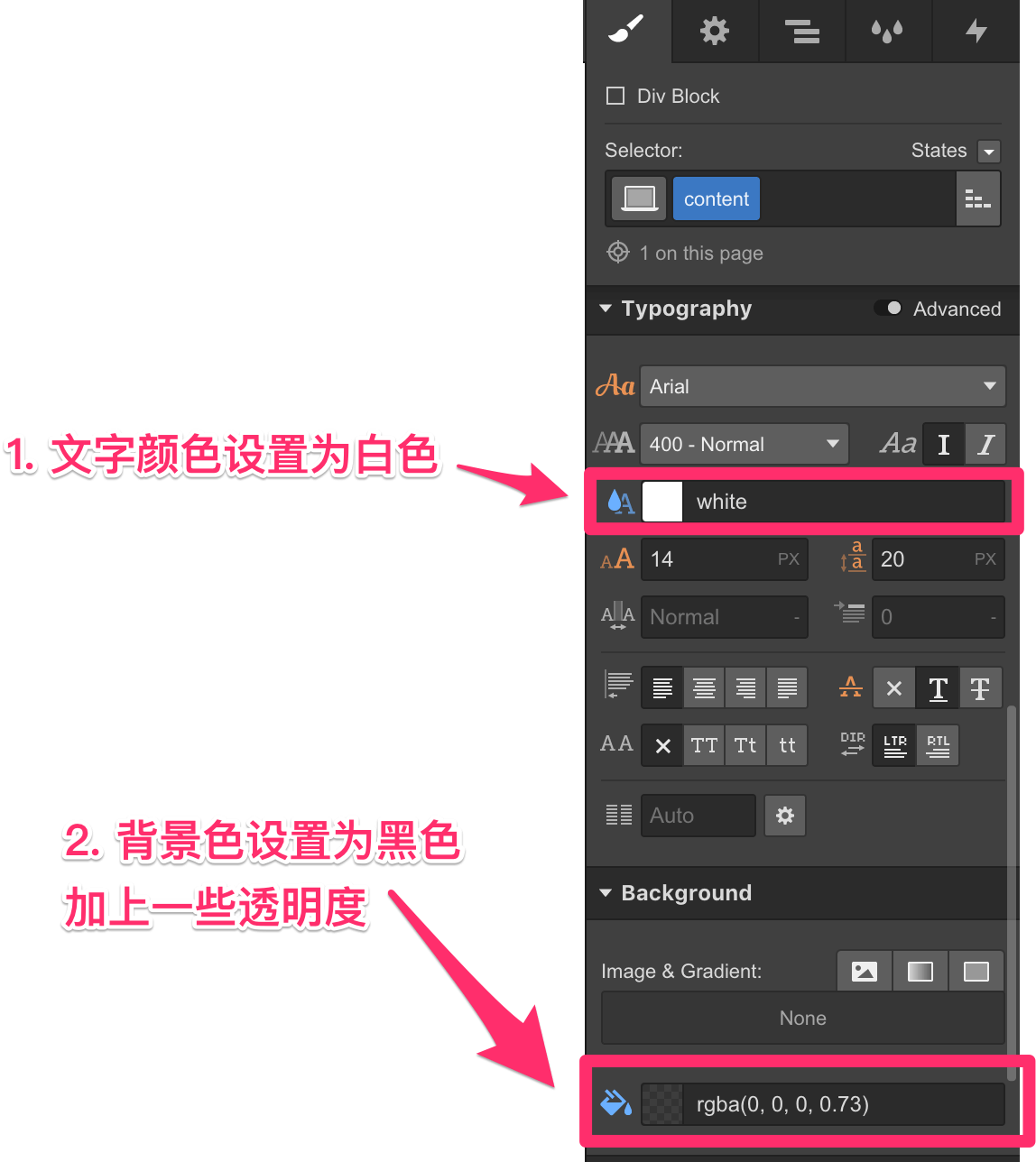
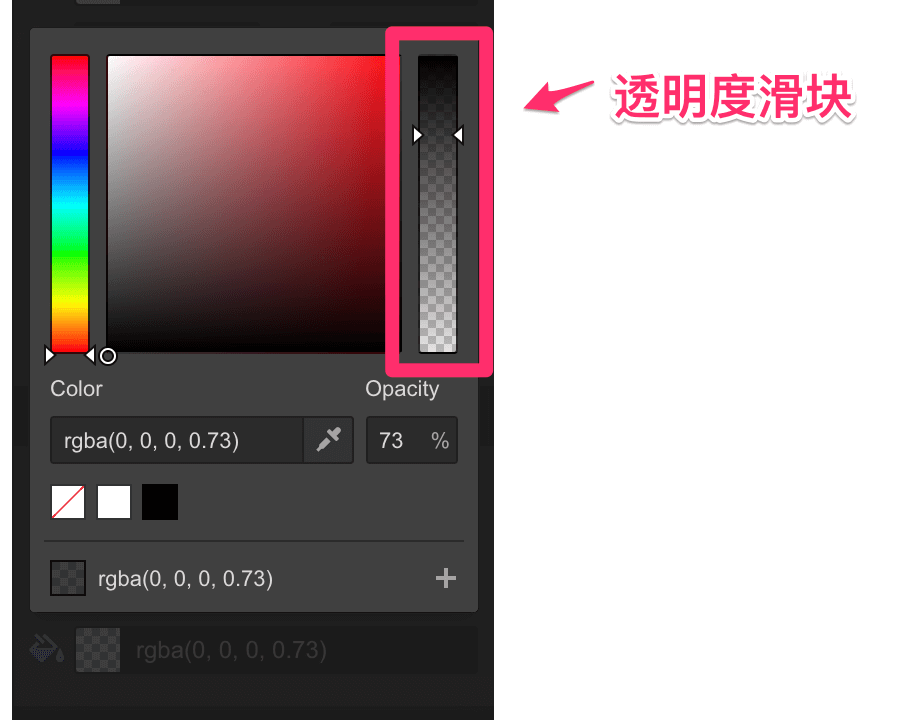
将字体颜色设置为白色,背景色设置为黑色,并加上透明度。


最后一步:由于「content」盒子设置成绝对定位,我们必须要把它的父盒子,也就是「Lightbox 灯箱」盒子,设置为相对定位。
这个不需要深入了解,只要记住这个原则即可。
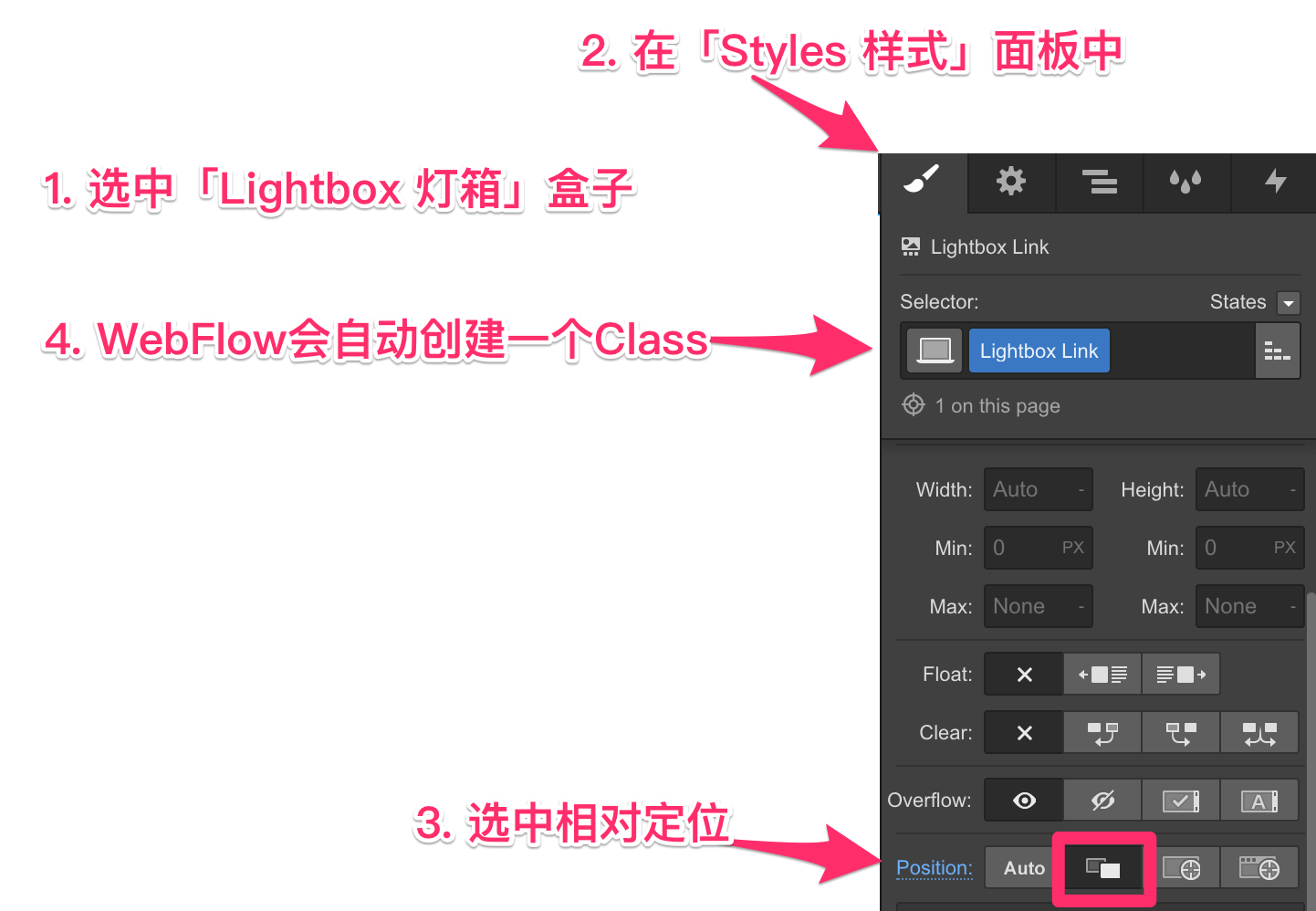
选中「Lightbox 灯箱」盒子,在「Styles 样式」面板中,选中相对定位。

「content」盒子设置完成。现在页面看起来是这样的:

接下来就可以设置鼠标划过的交互动画。