灯箱 - 层级结构

灯箱内可以全屏显示图片和视频,给你的访问者提供沉浸式体验。
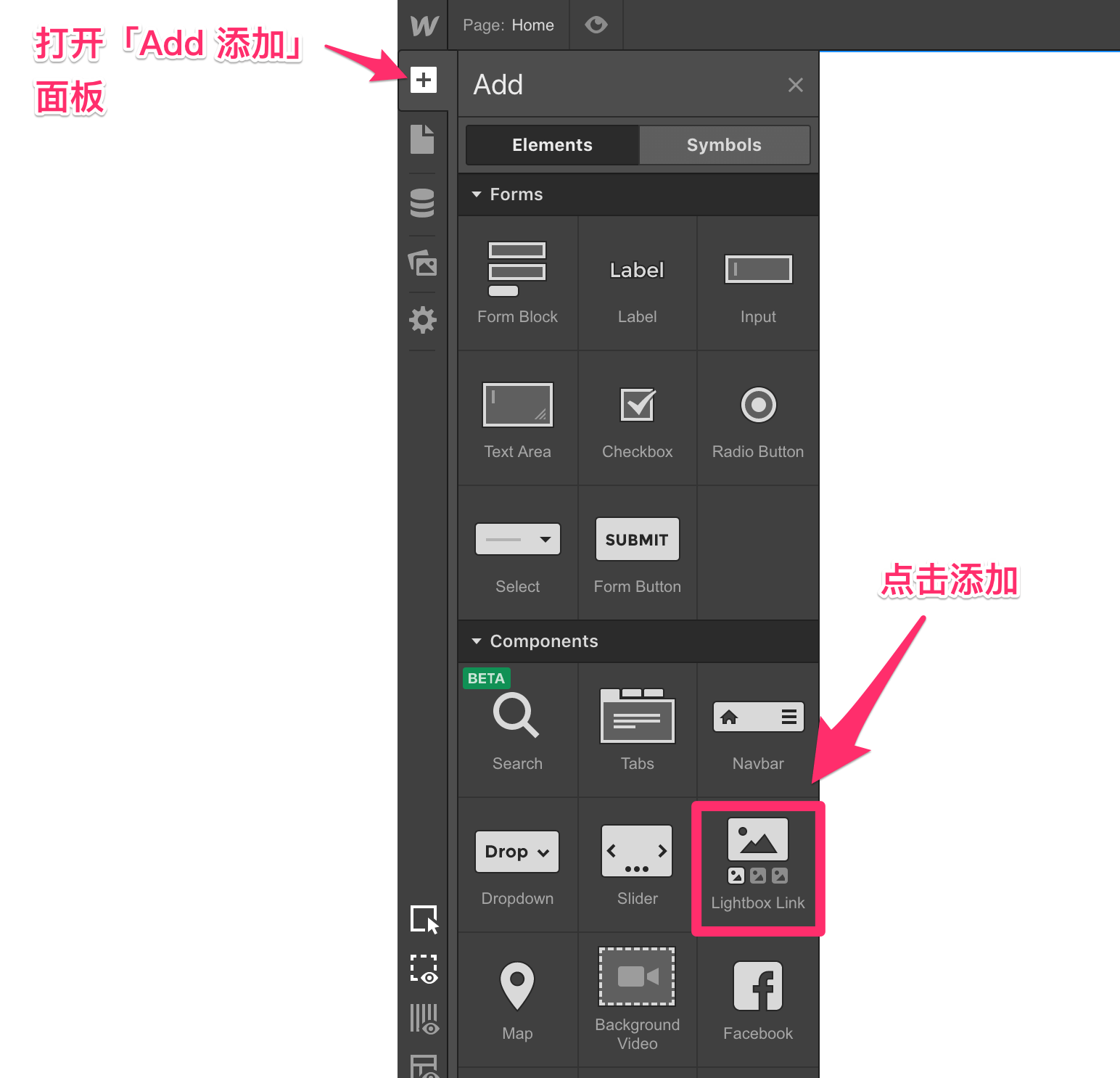
添加灯箱
在「Add 添加」面板中,找到「Lightbox Link 灯箱链接」盒子,点击或者拖拽添加到页面上。

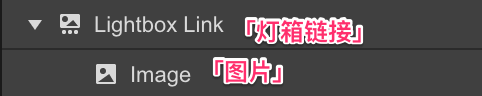
灯箱层级结构

相对与其他组件,灯箱的盒子相对简单,需要掌握的主要盒子有2个:
- 「Lightbox Link 灯箱链接」
- 「Image 图片」
「Lightbox Link 灯箱链接」
灯箱链接和普通的链接盒子非常类似。
在网站上,点击灯箱链接区域,会触发灯箱,全屏展示灯箱内的多媒体内容。
「Lightbox Link 灯箱链接」盒子内虽然只有一个「Image 图片」盒子,但是它不仅仅可以装图片盒子,其他类型的盒子也可以放入其中,我们会在下面的案例中看到这方面的应用。
「Image 图片」
默认设置下,「Lightbox Link 灯箱链接」会包含一个图片盒子。这个图片盒子和其他图片盒子没有任何区别,你可以改变它的大小,双击它替换图片,或者添加ALT文字。

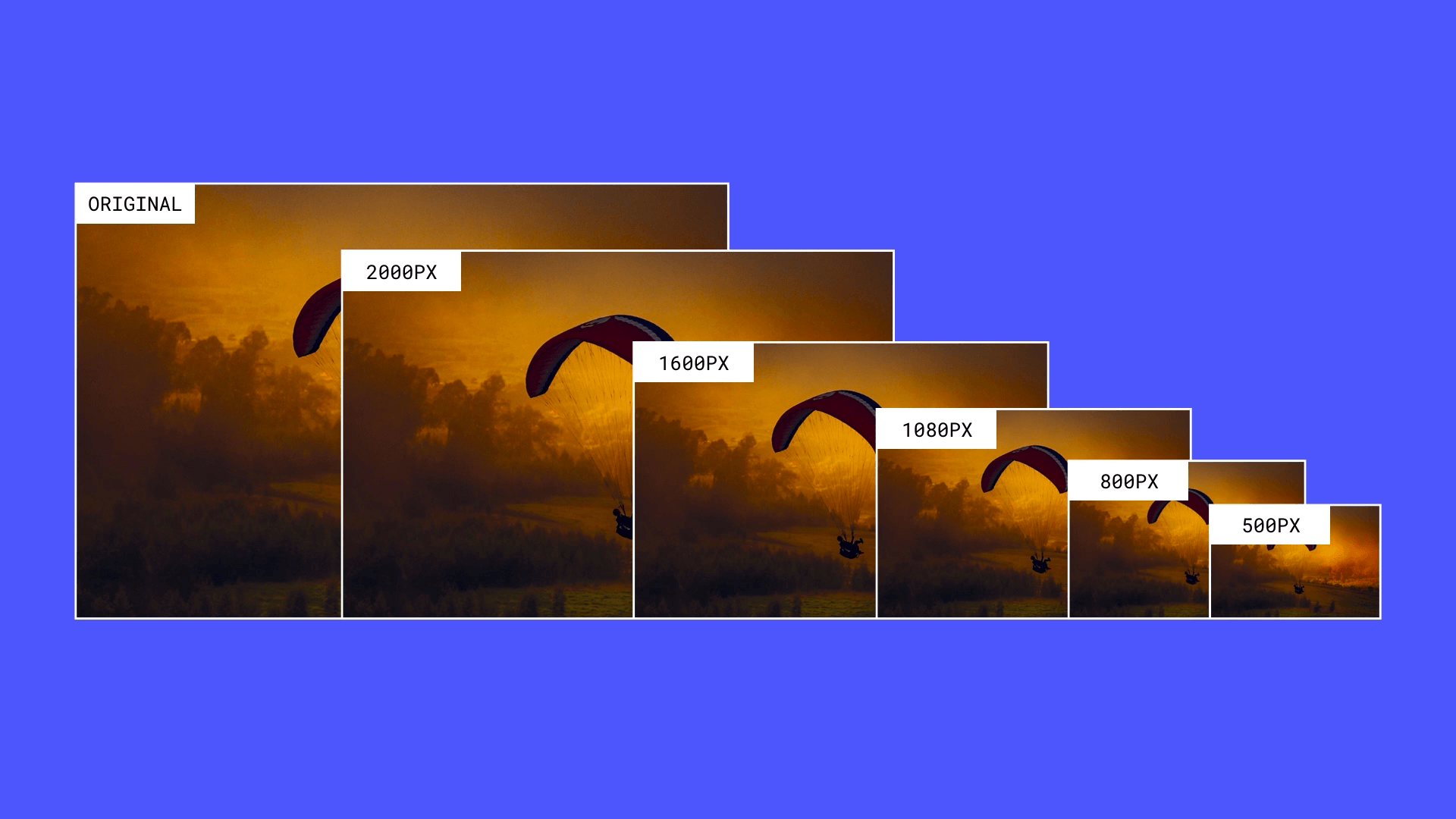
当你替换图片后,WebFlow会自动帮你生成不同大小的图片,帮你做好优化,所以你只需要上传一张高清图即可。
Credit 感谢
特别感谢教程中的图片提供者:
Photo by Tobias Keller on Unsplash
Photo by paul morris on Unsplash
Photo by Pawel Nolbert on Unsplash