Tab选项卡 - Hover样式
遵循下面的步骤,就可以修改「Tab链接」的Hover样式。
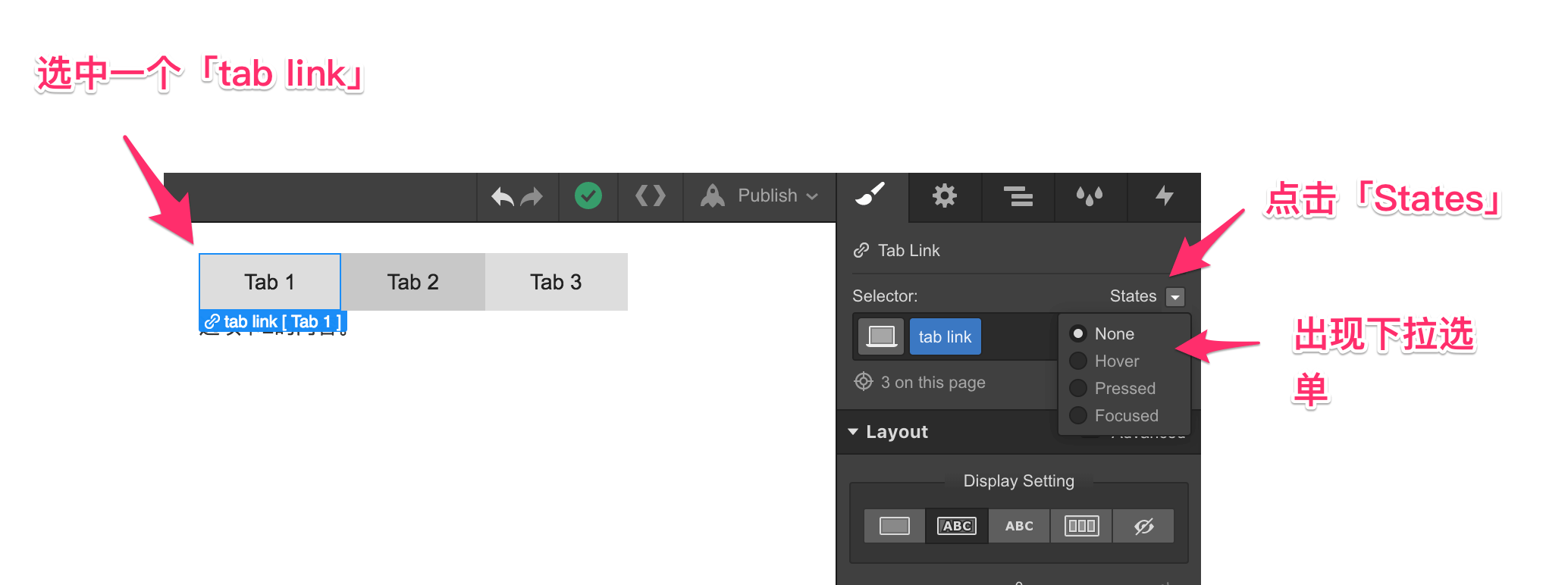
选择一个非当前「Tab链接」,也就是没有「Current」Class的「Tab链接」。
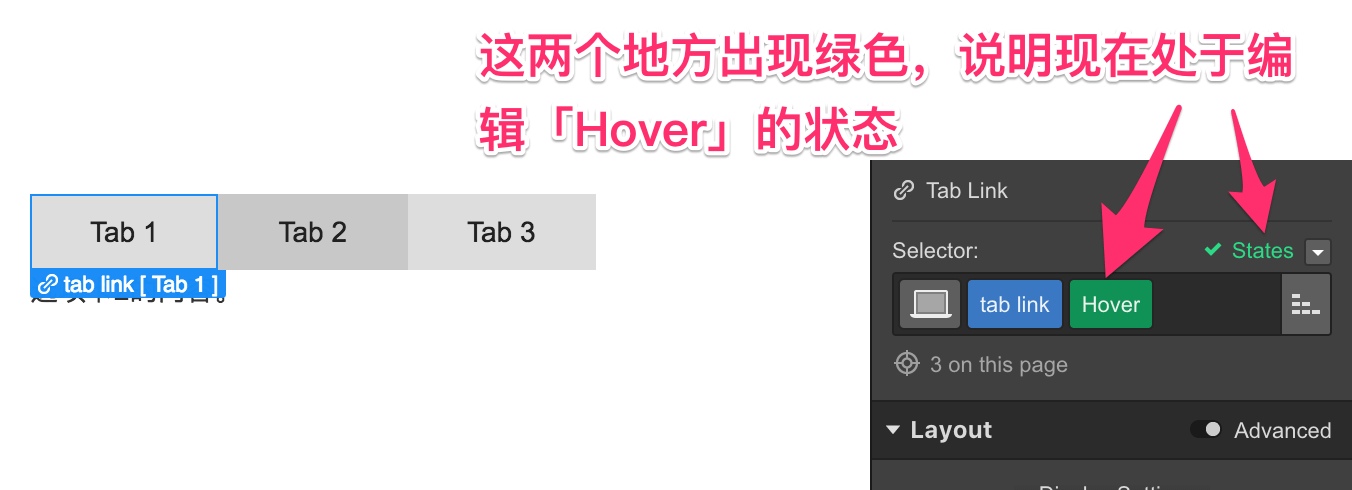
在「States」下拉菜单中,选择「Hover」。


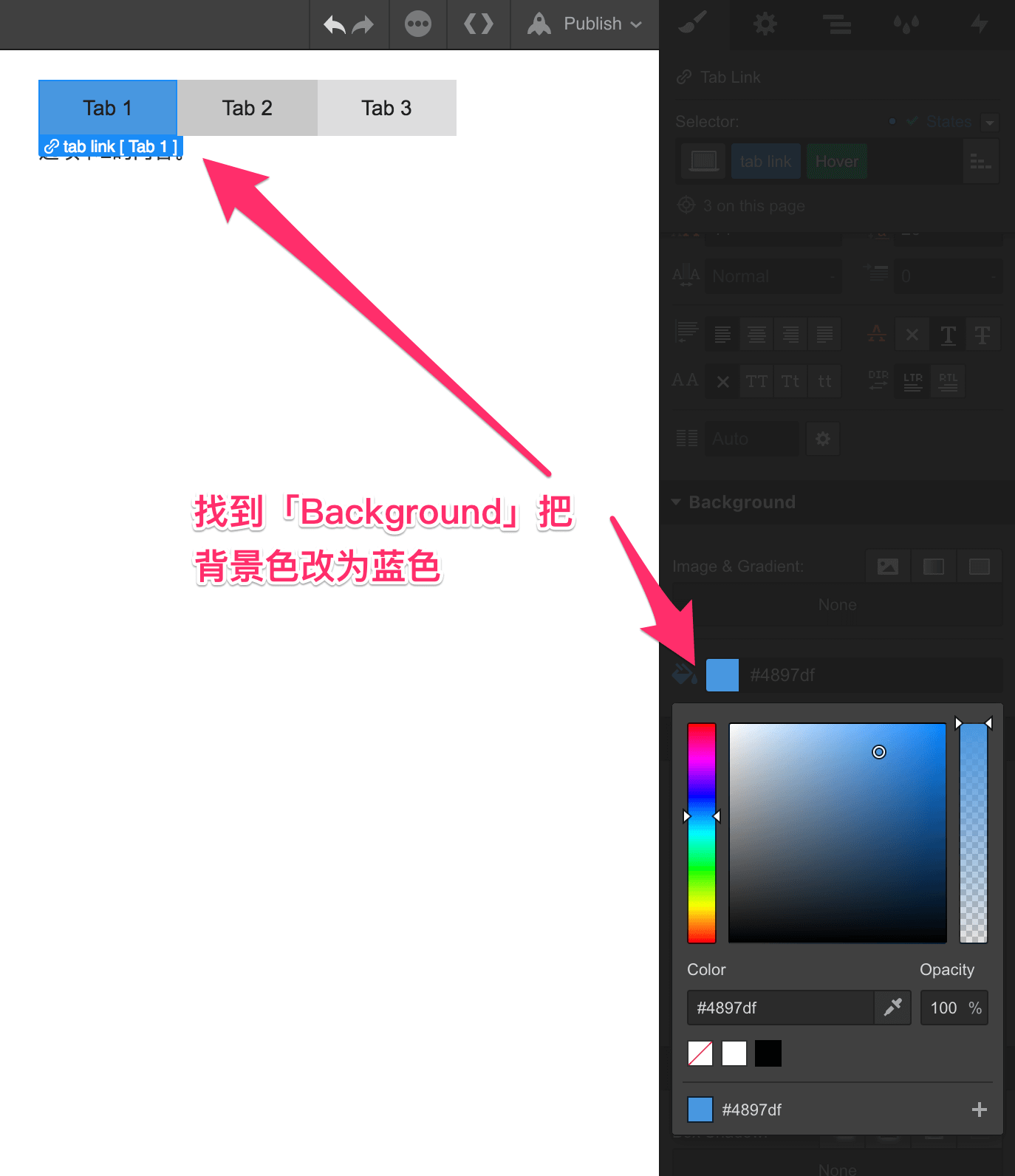
现在编辑的CSS,只会应用到「Hover」状态的样式中。这里把「Background(背景)」颜色改为蓝色。

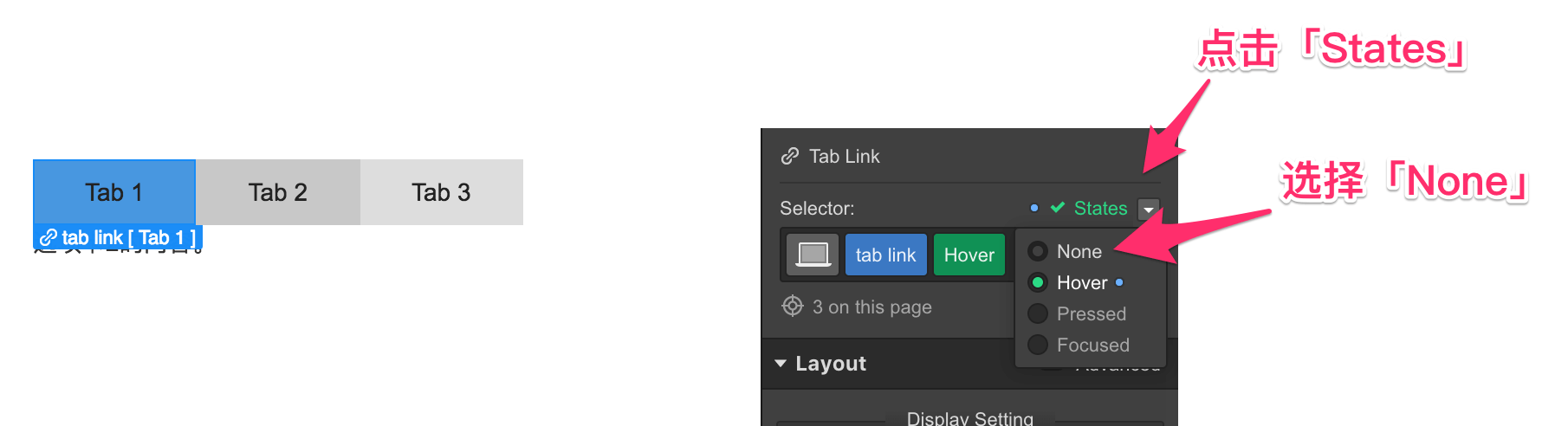
再次点击「States」下拉菜单,选择「None」,回到默认状态。

在「样式面板」,可以进一步添加「Hover」的「Transition」动画效果。

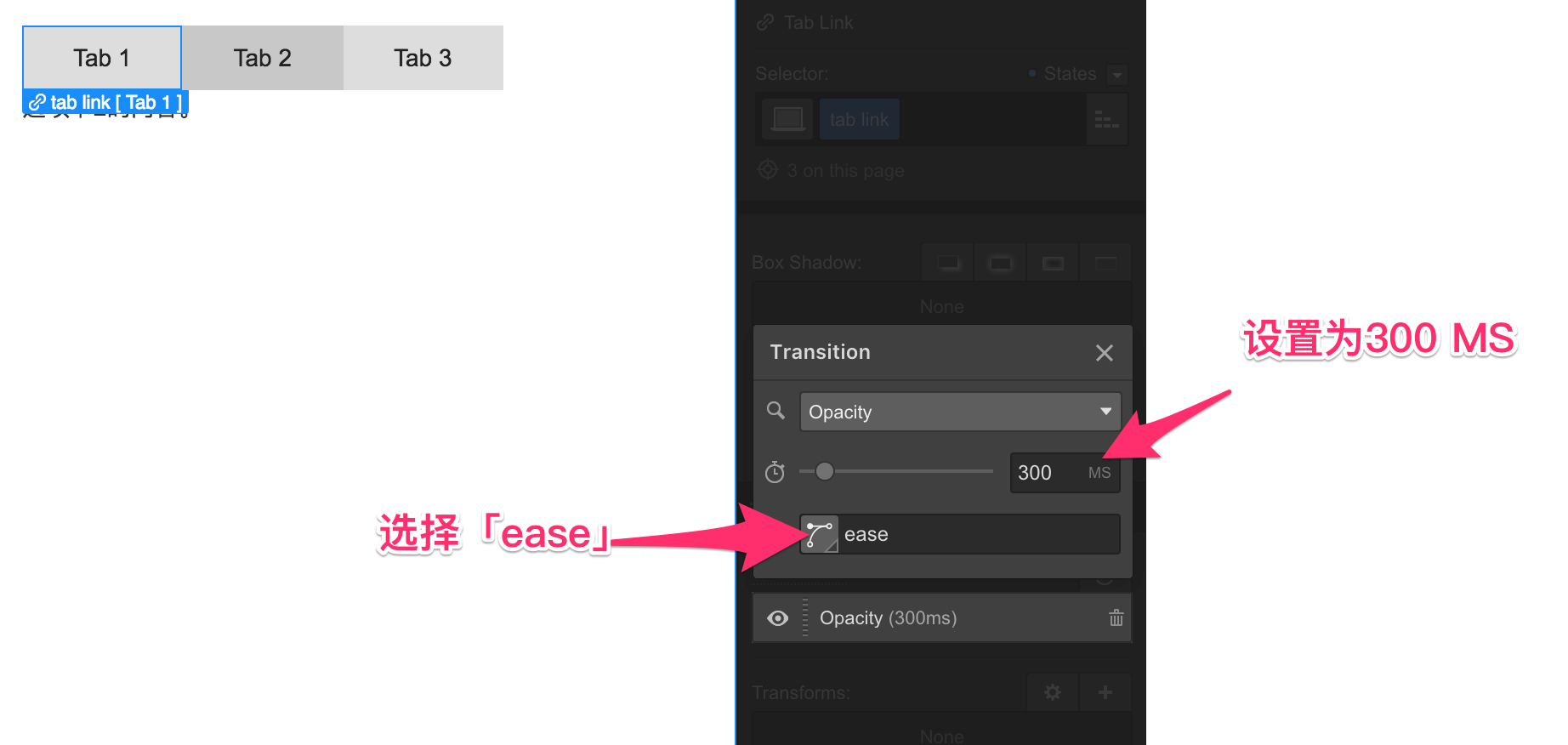
把「Transition」动画模式默认选择「Ease」,动画长度改为300ms(毫秒)

属性从下拉选单中选择「Background Color」。这样,动画就会应用到我们之前修改的背景色变化上。让「Hover」背景色变化变得更加自然。

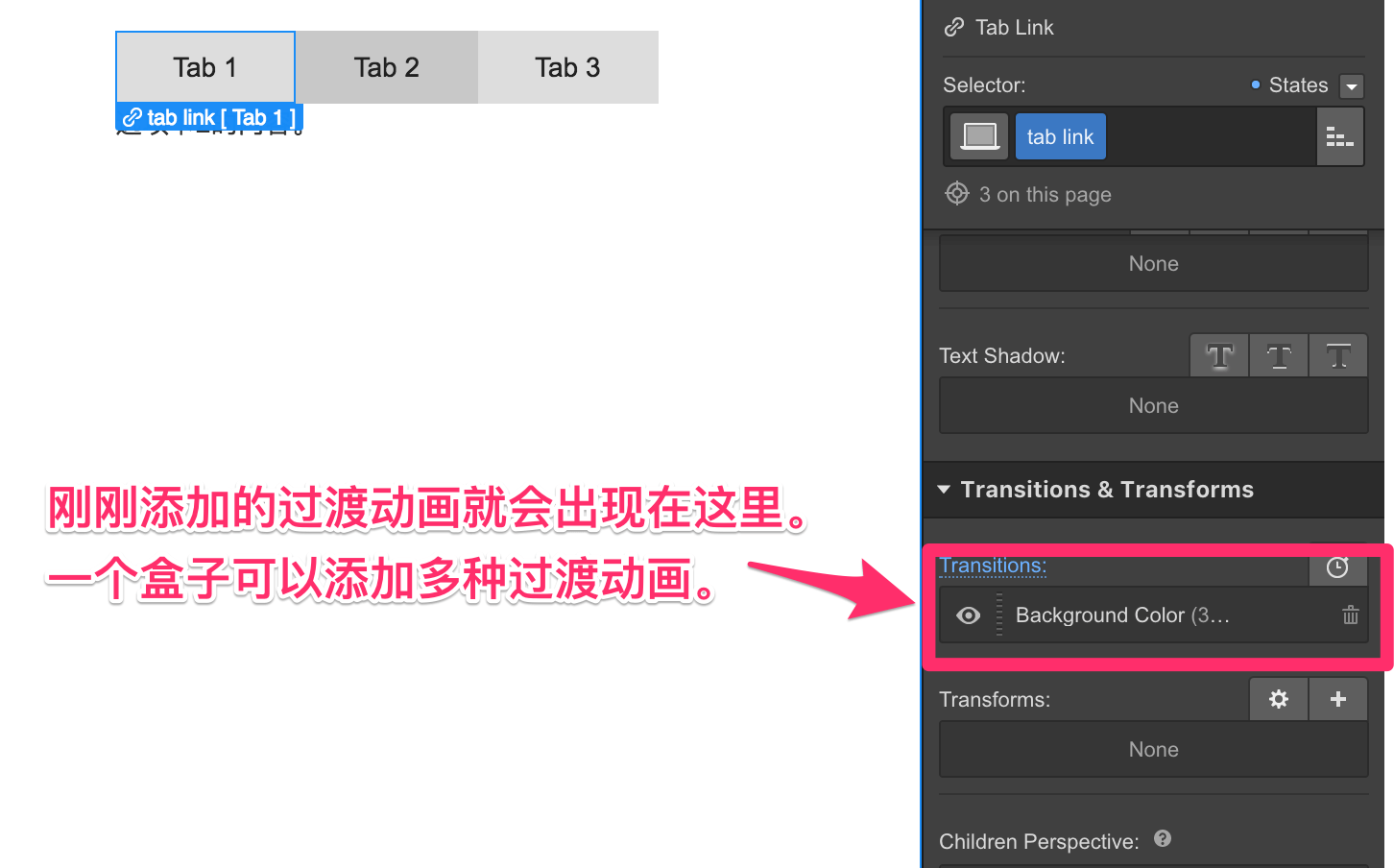
全部修改完成后,点击「X」关闭编辑面板,添加的动画就会出现在「Transition」下。

现在可以点击「预览」![]() 观看效果
观看效果
这里是简短版本的步骤:
- 选择一个非当前「Tab链接」,也就是没有「Current」Class的「Tab链接」
- 在「States」下拉菜单中,选择「Hover」
- 编辑CSS。现在编辑的CSS,只会应用到「Hover」状态的样式中。
- 再次点击「States」下拉菜单,选择「None」,回到默认状态
- 在「样式面板」,可以进一步添加「Hover」的动画效果