盒子类型
通过阅读这一章的内容,你将会掌握以下问题的答案:
- 盒子有几个类型?
- 最常用的类型是什么?
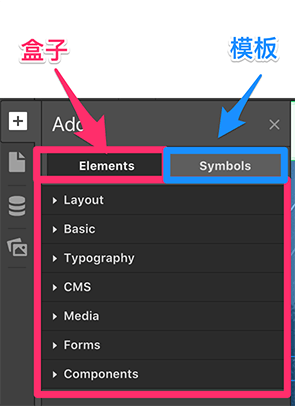
盒子面板里面包括两个内容:
- 盒子(左边)- 包含了各种盒子类型
- 模板(右边)- 自定义的模板元素,可以在不同页面上重复使用的模块,比如顶部菜单

模板的使用会提高你的工作效率,这在之后慢慢介绍,现在先放在一边,先说盒子。
WebFlow把盒子的类型基于使用目的分成7种。
这里的关键词是“使用目的”。
每个盒子有自己在页面上扮演的角色,实现的功能。掌握这点,就可以很熟练的把你的设计通过盒子展现出来。
这7类从上到下依次是:
- 布局 - 和页面布局结构相关的盒子
- 基本 - 包括DIV等基本的常用块级元素盒子
- 文本 - 文字相关的盒子,包括标题,段落,链接等
- CMS - 链接CMS内容管理系统
- 多媒体 - 包括图片和视频
- 表格 - 所有表格相关的盒子
- 组件 - 模块化的盒子,包括下拉菜单,轮播图等常用的模块

在这7个类型中,只需要掌握
- 布局类型
- 基本类型
- 文字类型
- 多媒体类型
这4个盒子,就足够做出一个网页。
没有HTML基础的设计师,可能会感觉很多不理解的地方。
不要紧。这一章的目的,只要知道“不同类型盒子的使用有不同的目的”这点就足够。然后把所有盒子的名字熟悉一下,放在一边,随着后面对工具使用的深入,这些盒子很快就会用的得心应手。
这些类型中,CMS类型是WebFlow的一个特色进阶内容。未来会在相应的章节详细介绍,短时间内我们不会遇到这个类型的盒子。
总结
- 盒子一共7类:布局,基础,文本,CMS,多媒体,表格,组件
- 常用的盒子有4类:布局,基础,文本,多媒体。掌握这4类就足够使用WebFlow做出基本的网页。