导航栏样式 - 背景色
「Navbar 导航栏」所有盒子的背景色都可以重新设置,包括「Navbar 导航栏」本身,「Nav Links 导航链接」,「Nav Menu 导航菜单」和「Nav Menu Button 导航菜单按钮」。
默认的导航栏背景色是灰色。你可以选择其他颜色,渐变色,或者图片作为它的背景。同时,还能给背景色添加透明度。
更新背景色的步骤
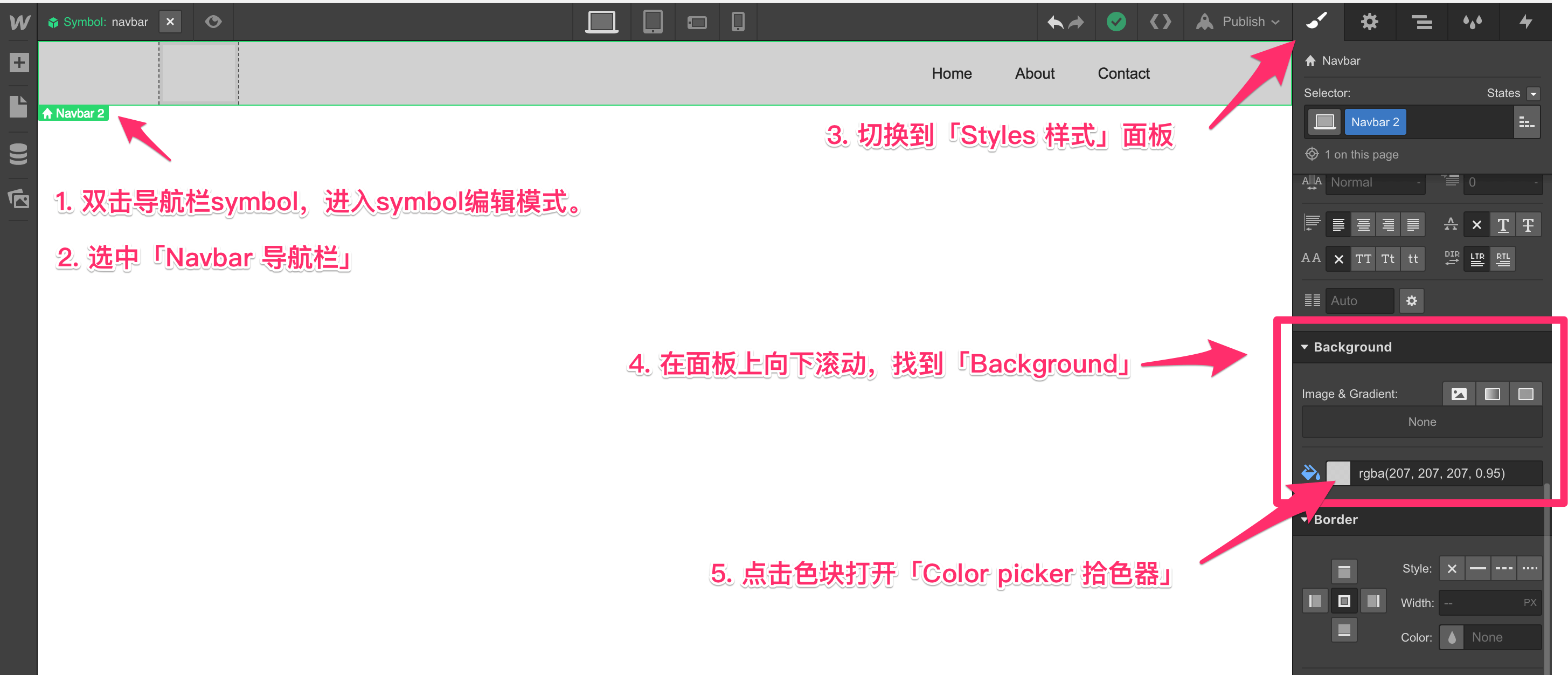
双击导航栏symbol,进入symbol编辑模式。
选中「Navbar 导航栏」,切换到「Styles 样式」面板。
在面板上向下滚动,找到「Background」。
点击按钮打开「Color picker 拾色器」。

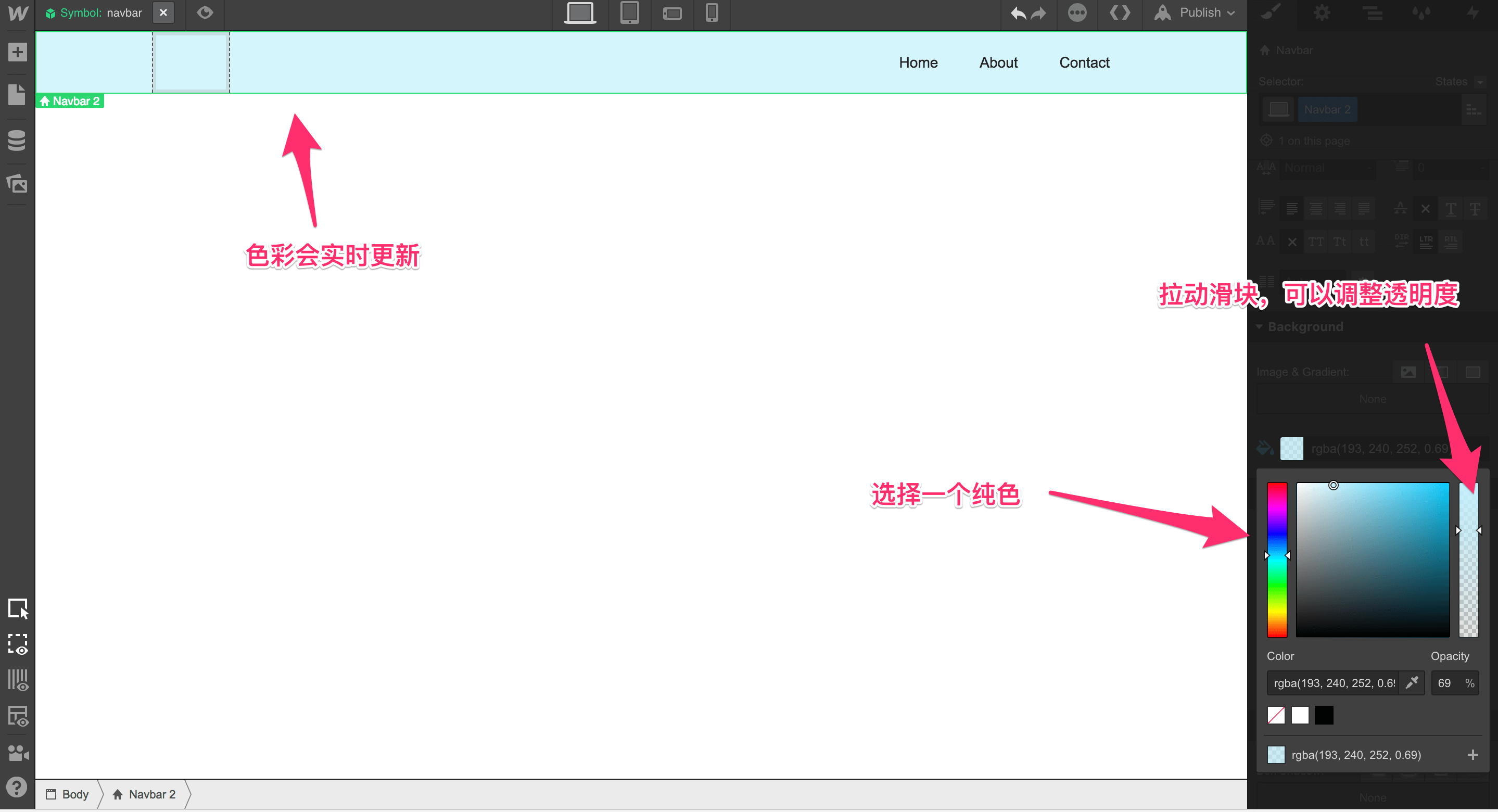
选择一个纯色。拉动滑块,可以调整透明度。

随意点击「Styles 样式」面板上的任意位置,关闭「Color picker 拾色器」。
背景色更新完成。
更新背景色为渐变色的步骤
重复上面的步骤,在「Styles 样式」面板中找到「Background」。
接着点击「Add Gradient 添加渐变色」按钮,打开渐变色设置面板。

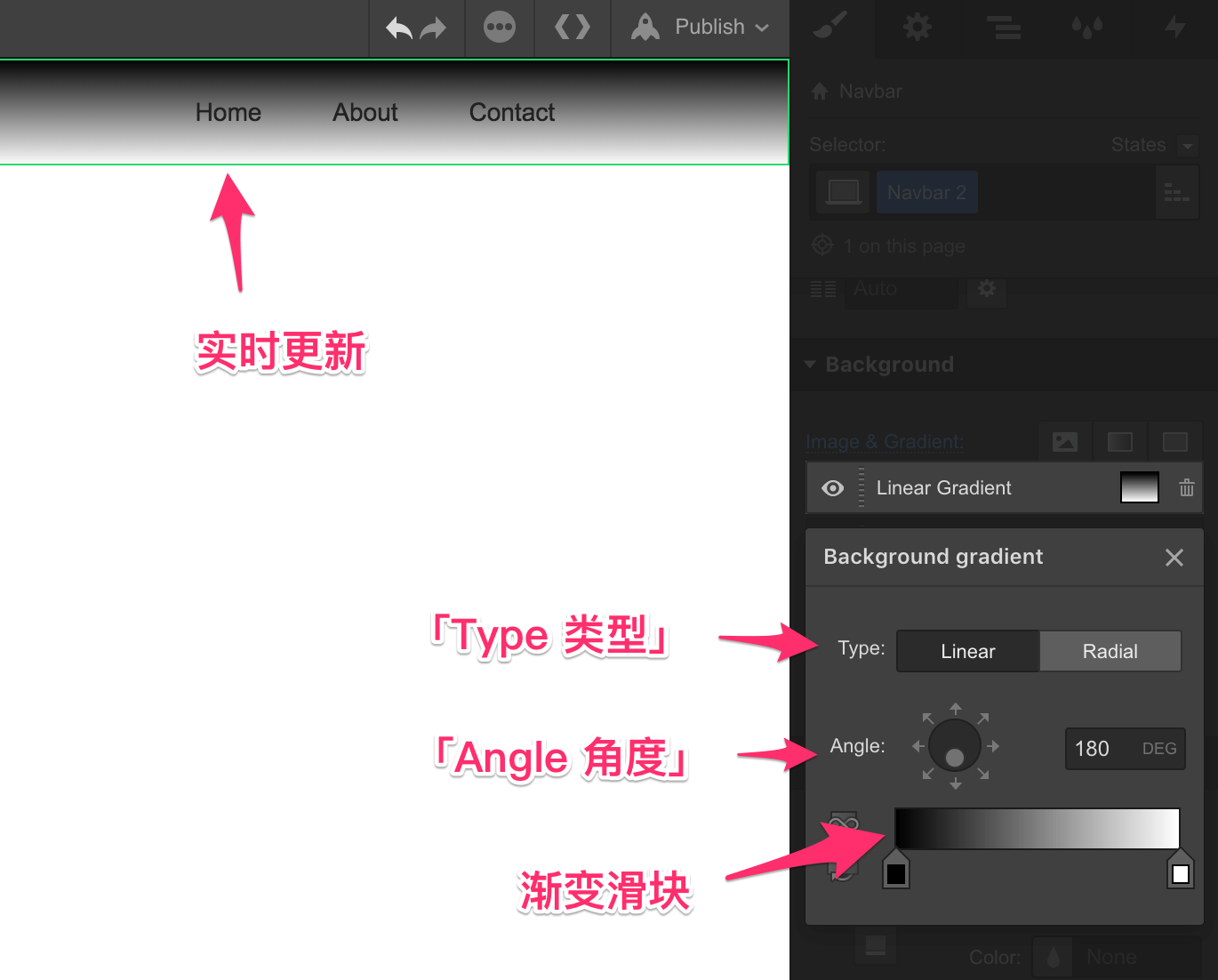
选择渐变的「Type 类型」。左边是「Linear 线性渐变」,右边是「Radial 径向渐变」。这里选择线性渐变。
选择渐变的「Angle 角度」。改变角度,可以拖拽左边的圆圈,或者输入一个角度值。这里用默认的180度,从上到下的渐变。
最后,选择渐变的颜色,操作和Photoshop一模一样。

点击右上角的「X」,或者页面上任意位置,可以关闭渐变色设置面板。
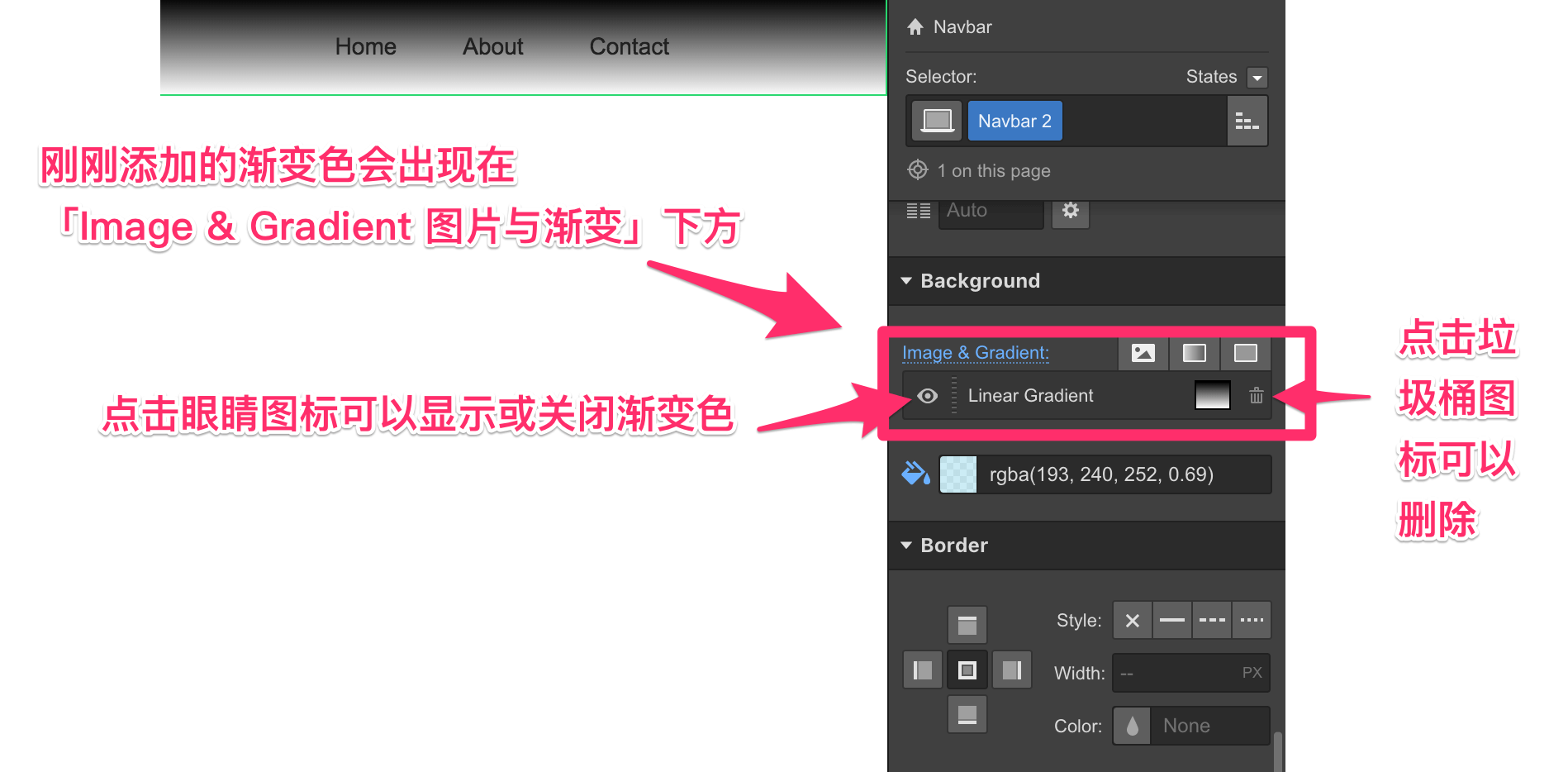
这时候,刚刚设置的渐变色会出现。点击眼镜图标可以显示或关闭渐变色,点击垃圾桶图标可以删除。

渐变色没有透明度的选项。
可以添加多个渐变色,但在视觉上只会显示一个。
尝试再添加一个「Radial 径向渐变」的渐变背景色。