轮播图 - 尺寸
默认设置下,轮播图和外层盒子等宽,高度是一个隐藏数值,在WebFlow中暂时无法看到。
如果默认的高度不符合你的设计,你可以调整高度设置。
调整高度
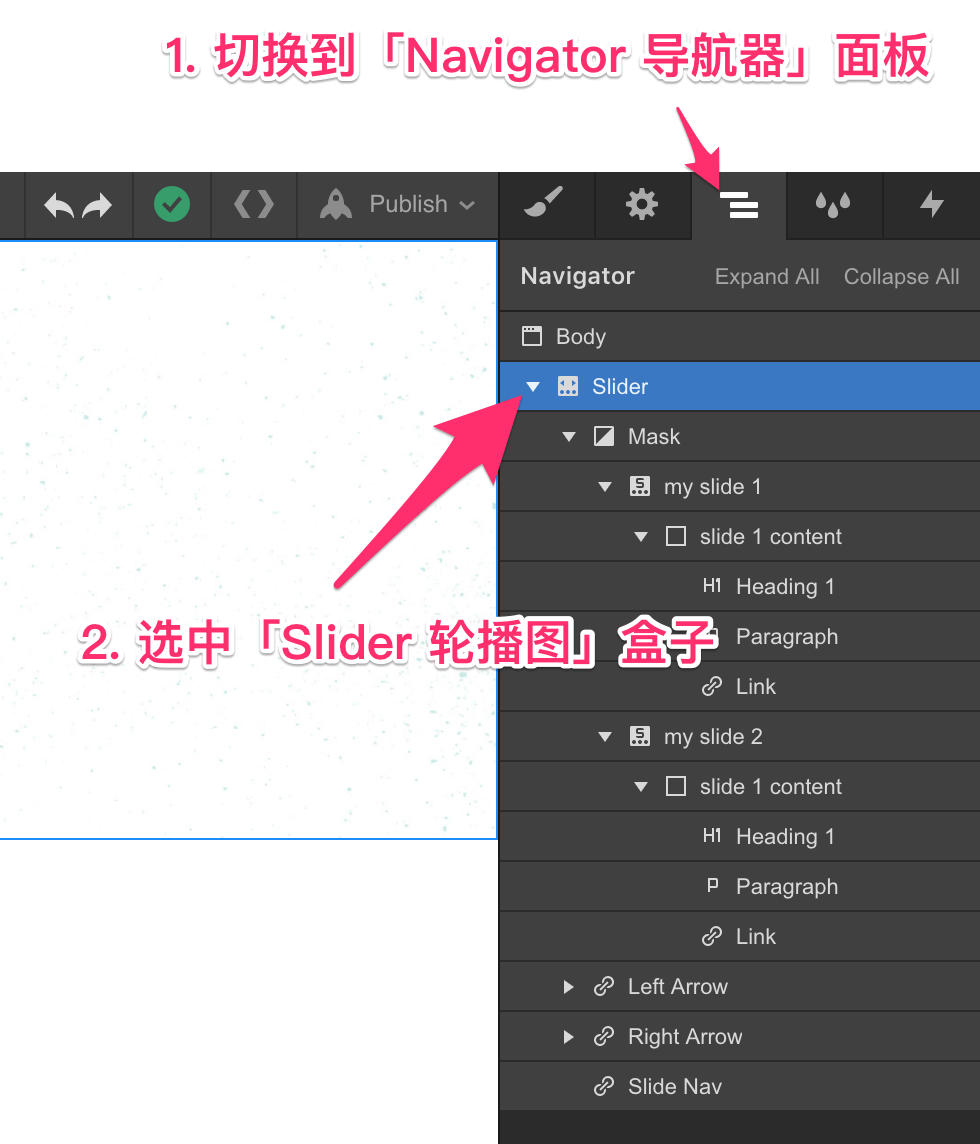
切换到![]() 「Navigator 导航器」面板,选中「Slider 轮播图」盒子。
「Navigator 导航器」面板,选中「Slider 轮播图」盒子。

切换到![]() 「Styles 样式」面板,点击
「Styles 样式」面板,点击![]() 添加一个class「my slider」。在「Layout 布局」下找到「Height 高」,输入400,默认单位「px 像素」。轮播图盒子的高度就更新为400px。由于刚刚我们设置的背景图是cover,所以背景图会自动适应盒子的变化。
添加一个class「my slider」。在「Layout 布局」下找到「Height 高」,输入400,默认单位「px 像素」。轮播图盒子的高度就更新为400px。由于刚刚我们设置的背景图是cover,所以背景图会自动适应盒子的变化。

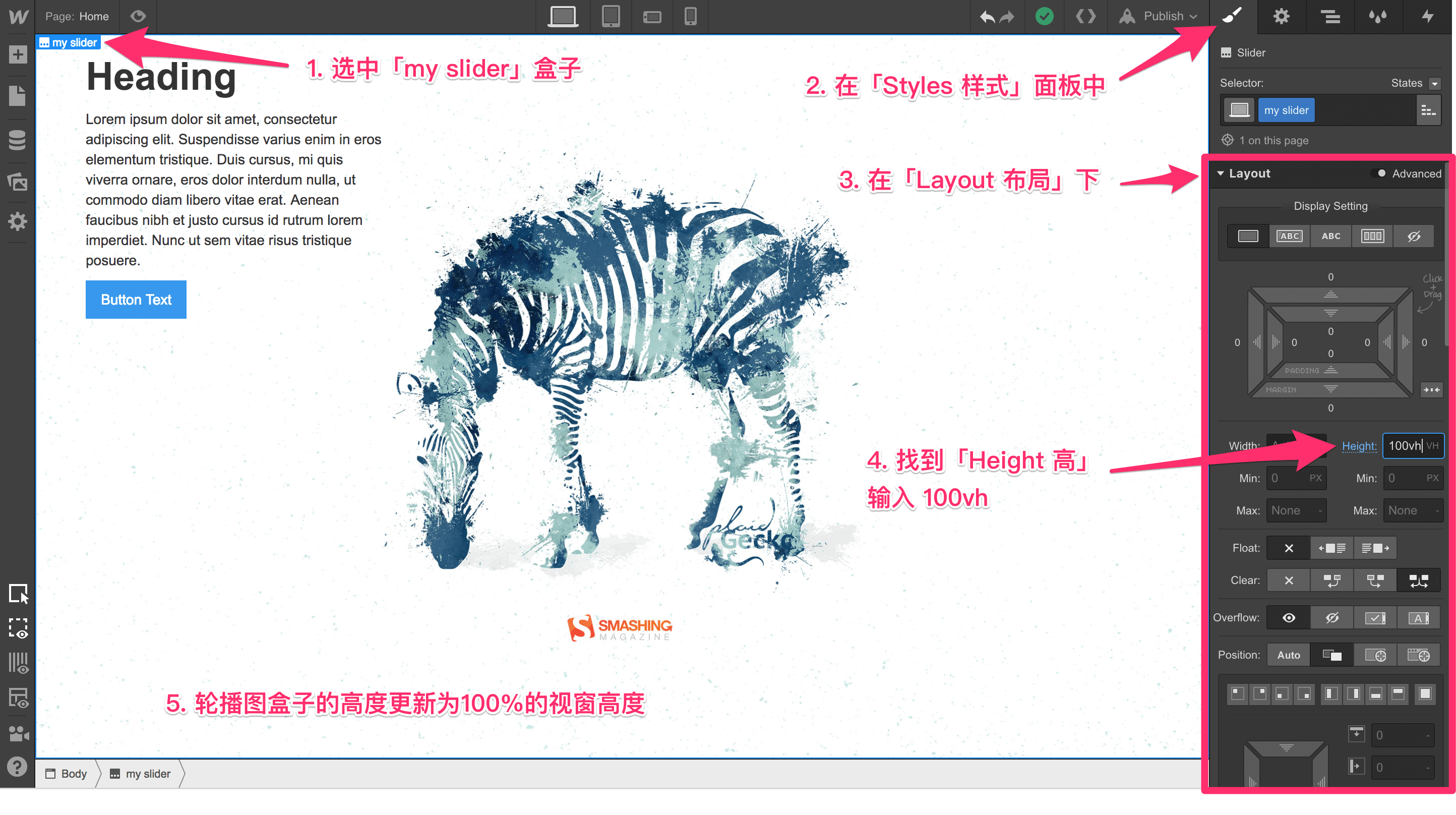
刚刚我们把轮播图设置为一个固定的「px 像素」高度,还可以使用「vh 视窗高度」。
同样选中「my slider」(也就是「Slider 轮播图」盒子),在「Styles 样式」面板中,在「Layout 布局」下找到「Height 高」,输入100vh。轮播图盒子的高度更新为100%的视窗高度。