灯箱动效 - 交互动画
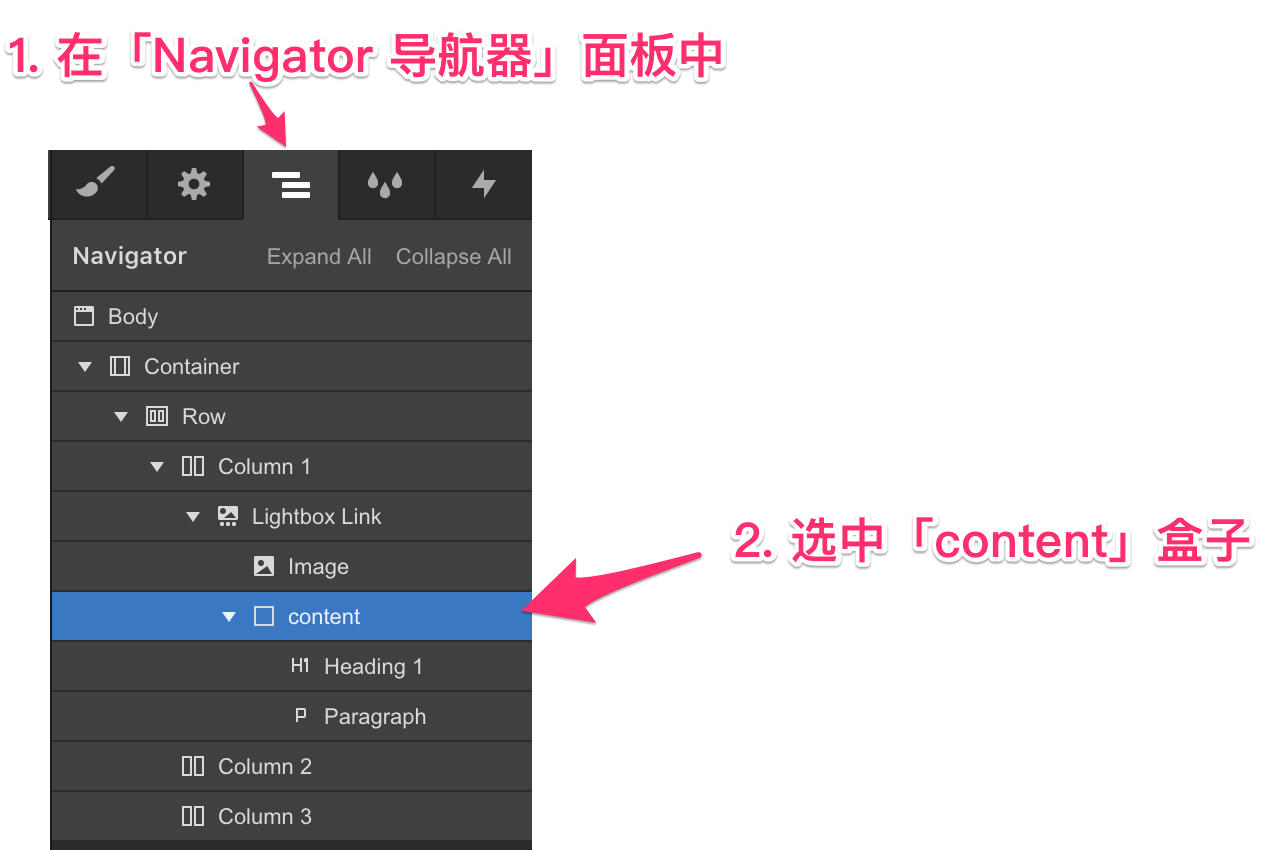
在![]() 「Navigator 导航器」面板中选中「content」盒子。
「Navigator 导航器」面板中选中「content」盒子。

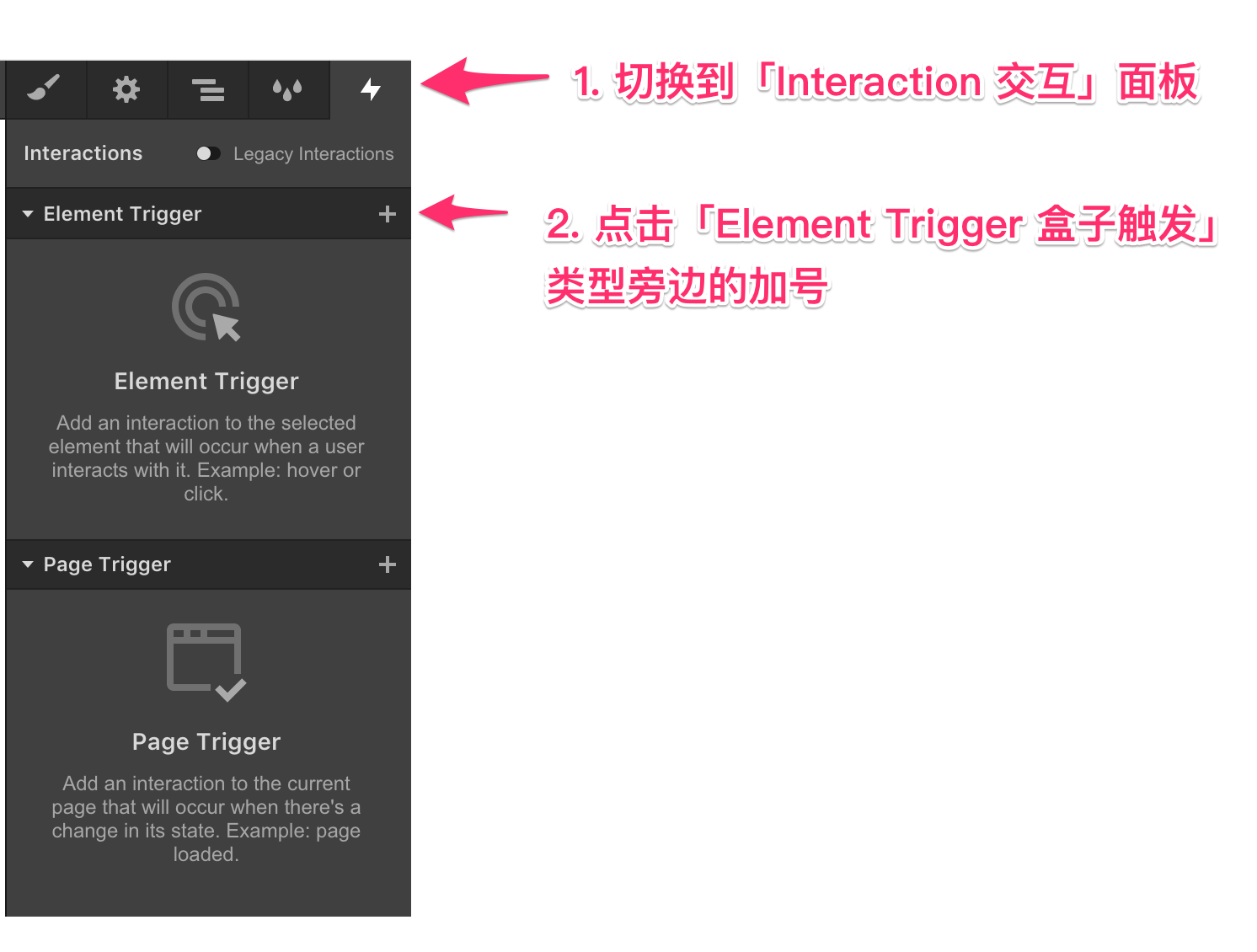
切换到![]() 「Interaction 交互」面板。面板上显示两种交互的触发方式:
「Interaction 交互」面板。面板上显示两种交互的触发方式:
- Element Trigger - 由盒子触发,比如鼠标划过和点击
- Page Trigger - 由网页触发,比如页面读取完成,或者页面滚动
这里我们使用的是第一种,「Element Trigger 盒子触发」。
点击旁边的加号,添加交互。

在下拉选项中,选择「Mouse Hover 鼠标划过」选项。

接下来设置具体的鼠标划过与划出交互动画。

这时候会发现一个问题。
当动画出现的时候,「content」盒子在「Lightbox 灯箱」盒子的外部也会显示。我们希望「content」盒子的内容,只在「Lightbox 灯箱」盒子的区域中出现。
切换到![]() 「Navigator 导航器」面板,选中「Lightbox 灯箱」盒子。
「Navigator 导航器」面板,选中「Lightbox 灯箱」盒子。
切换到![]() 「Styles 样式」面板,将它的Overflow设置为「hidden 隐藏」。
「Styles 样式」面板,将它的Overflow设置为「hidden 隐藏」。

点击![]() 预览,观看效果。
预览,观看效果。
未知的问题
在测试中,鼠标必须划过「Lightbox 灯箱」盒子的下半部分,才会触发「content」盒子的显示。具体原因暂时不明。