基本类
通过阅读这一章的内容,你将会掌握以下问题的答案:
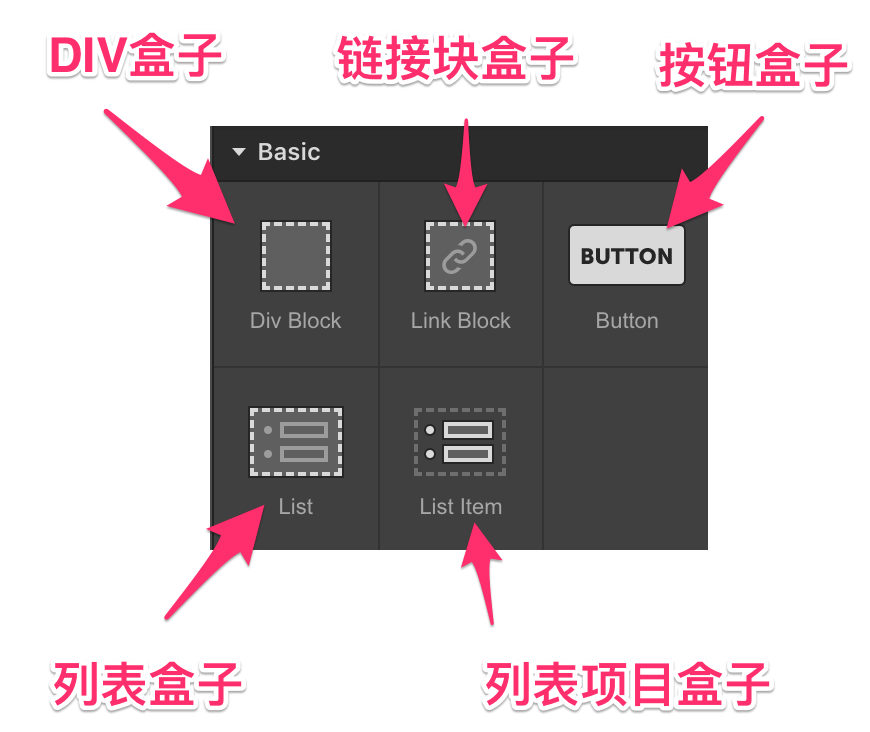
- 基本类型的盒子有哪些?
- 如何使用基本类型的盒子?
无法归类到其他6种的盒子就被放入这里。基本盒子有5个。

DIV盒子

DIV盒子是最为通用的盒子。前端工程师很喜欢它,因为可以在里面放几乎任何内容或者是其他任何类型的盒子。
布局盒子中的“DIV容器盒子”和“DIV列盒子”,实际上是DIV盒子的变种。
这个盒子由于到处都会见到,没有特定的使用类别,先放在一边。只要记住这个盒子的名字,DIV,未来会经常看到它。
对应HTML <div> 标签,没有特殊样式。
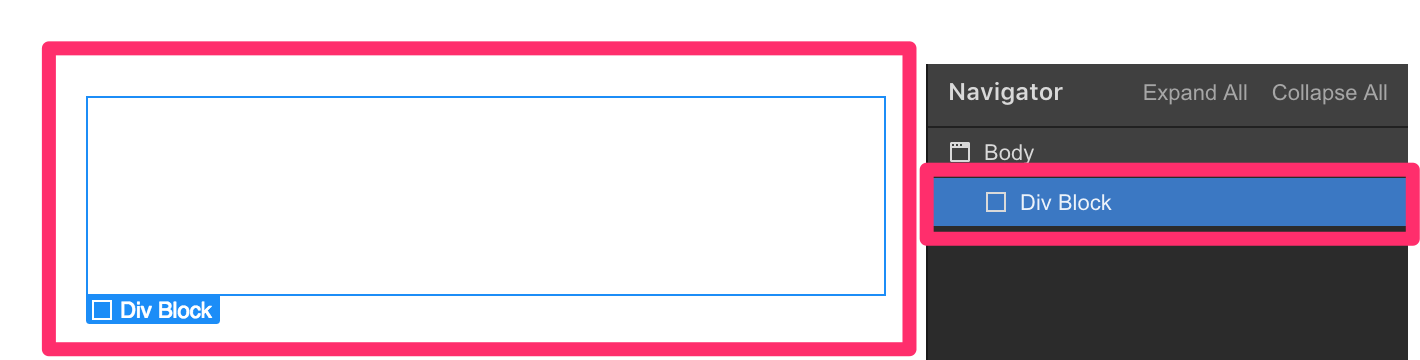
在WebFlow中看起来是这样的:

链接块盒子

链接块盒子的角色是充当链接。当你需要一个链接的时候,就使用这个盒子。
对应HTML <a> 标签,附加上CSS:display: inline-block。
在WebFlow中看起来是这样的:

按钮盒子

需要按钮的时候,就用它。
对应HTML <a> 标签,同时附上按钮相关的样式。
在WebFlow中看起来是这样的:

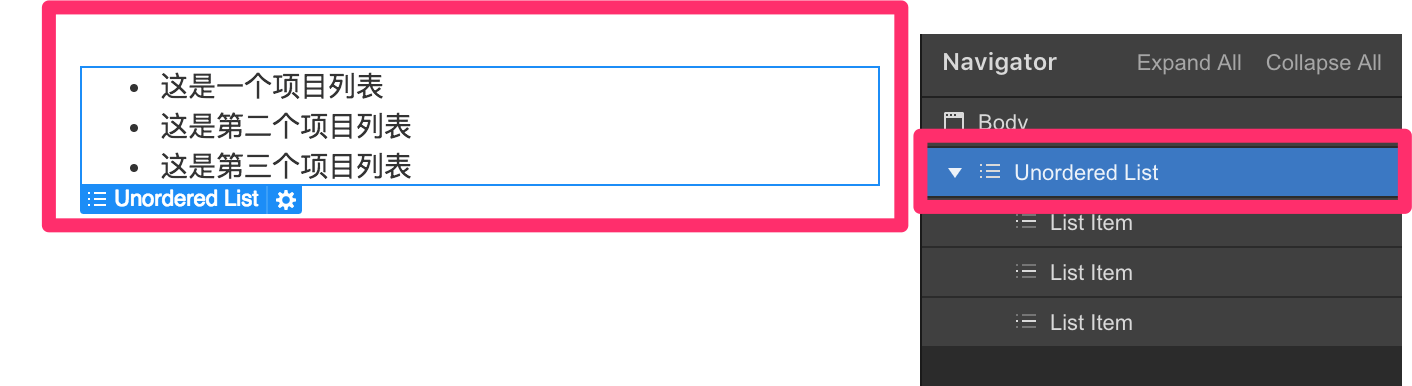
列表盒子

需要做一个列表的时候,就用它。
创建列表盒子的时候,默认会在列表盒子 <ul> 中生成3个列表项目盒子 <li>。列表盒子会经常和下一个提到的列表项目盒子配合使用。
对应HTML <ul> 和 <li> 标签。
在WebFlow中看起来是这样的:

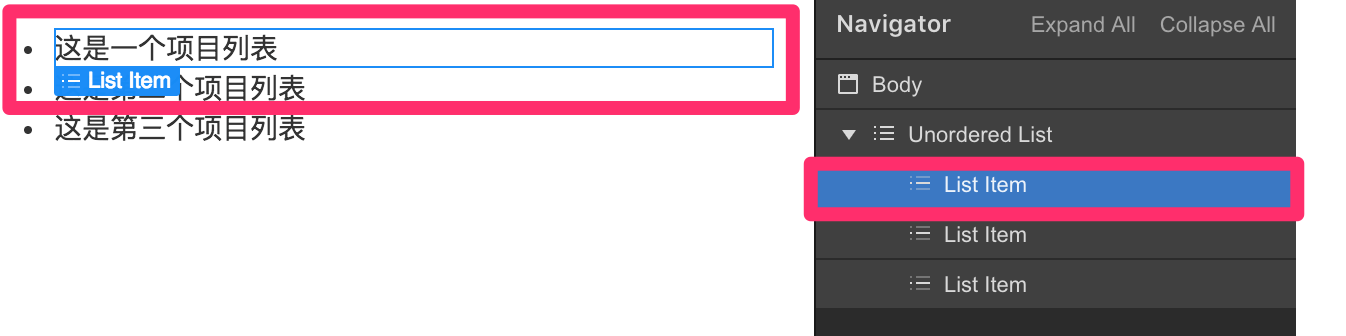
列表项目盒子

配合列表盒子使用。由于列表盒子只会默认创建3个列表项目,如果需要更多的项目,就通过添加列表项目盒子来实现。
“列表项目盒子”不能单独使用,必须结合“列表盒子”一同使用。
对应HTML <li> 标签。
在WebFlow中看起来是这样的:

总结
- 一共有5种基本类盒子。
- 5种类型的盒子都很常用,现在不要紧,记住他们的名字,未来还会经常看到它们。