布局类型
通过阅读这一章的内容,你将会掌握以下问题的答案:
- 布局类型的盒子有哪些?
- 如何使用布局类型的盒子?
布局类型的盒子
布局盒子基本都是通用的盒子,主要是管理页面的布局。
布局简单来说就是“上下”和“左右”。从这两点出发,可以做出千变万化的设计。
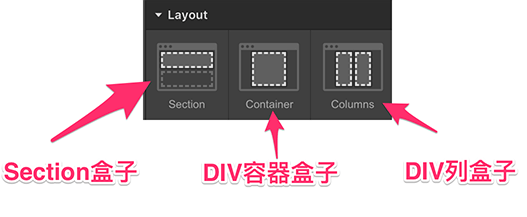
布局盒子有3个:Section盒子,DIV容器盒子,DIV列盒子。

Section盒子

Section盒子扮演的角色是一个容器,页面上如果有内容相关联的盒子,就会装入这一个容器中。
举个例子。
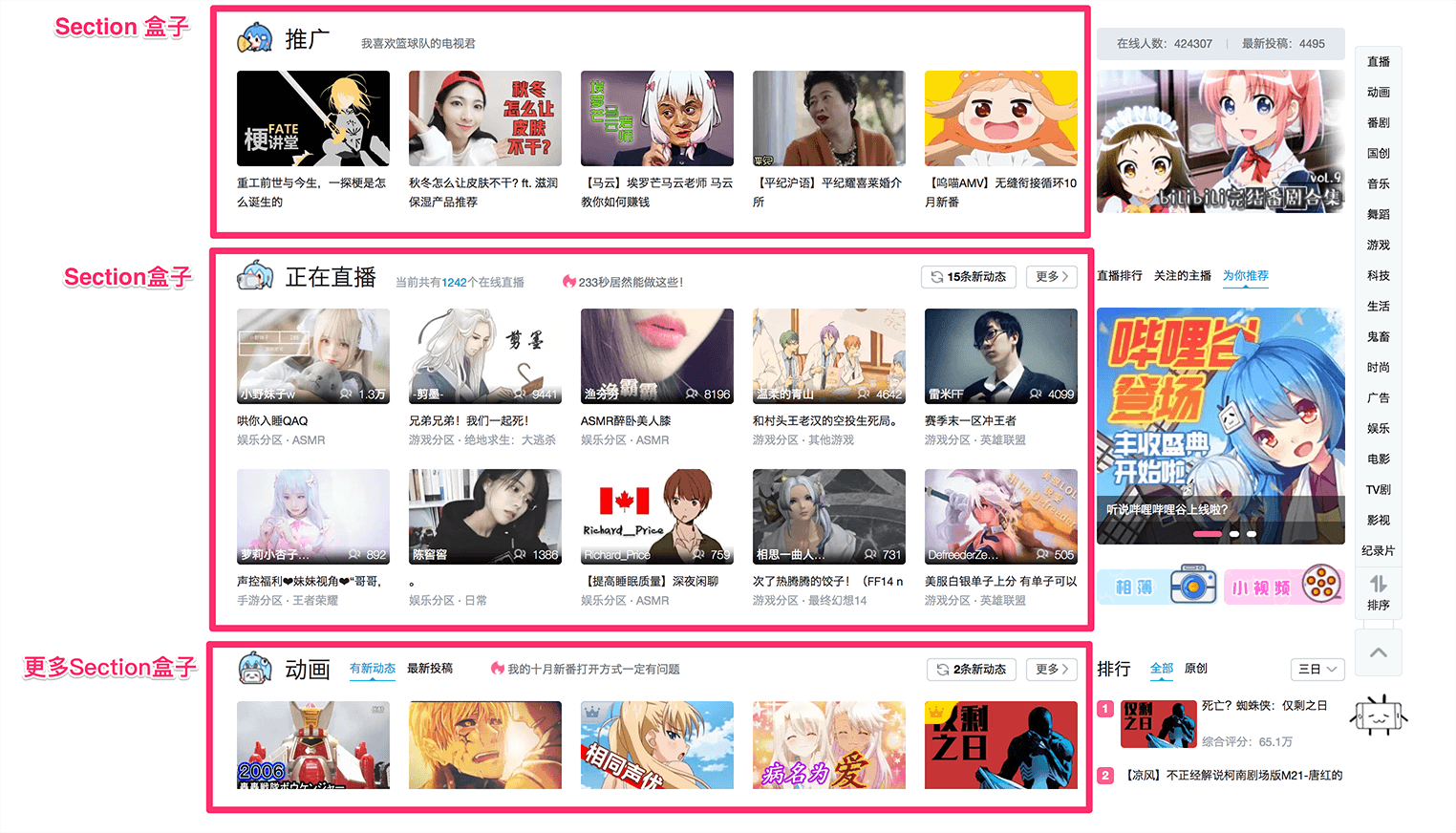
Bilibili首页有很多栏目。每个栏目就可以是一个Section盒子。一个页面上会有多个Section盒子叠放在一起。
对应HTML <section> 标签。

DIV容器盒子

DIV容器盒子是DIV的变种,本质上还是一个DIV。
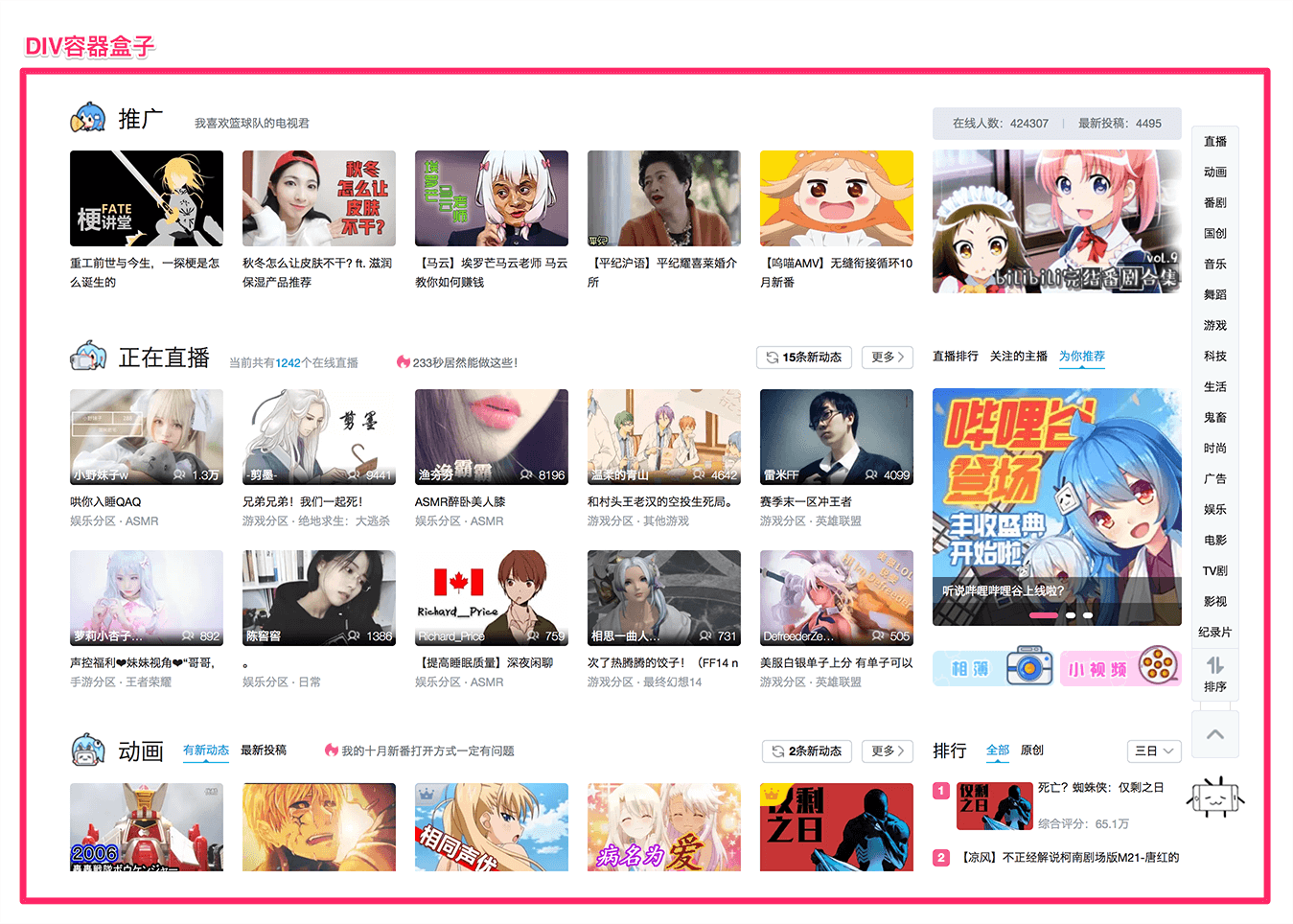
DIV容器盒子的角色,一般用作最外层的盒子,宽度会是页面宽度的100%,与页面同宽,未来会在容器内部添加更多的盒子。
对应HTML <div> 标签。
同样以Bilibili作为例子:

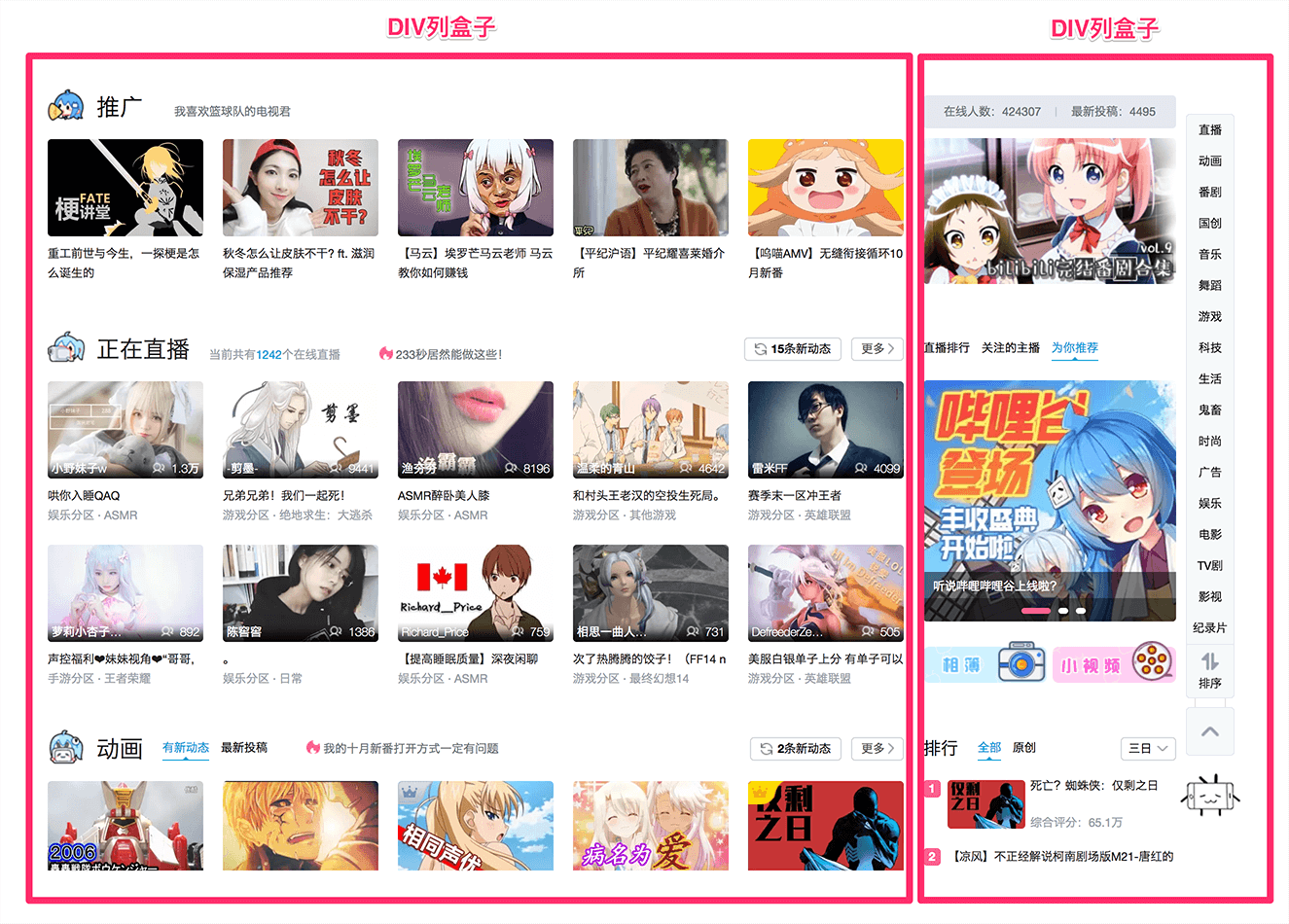
DIV列盒子

DIV列盒子也是DIV的变种,本质上是多个并排的DIV。
DIV列盒子的角色,一般用于DIV容器内部,把内容分为左右结构。
对应HTML <div> 标签。

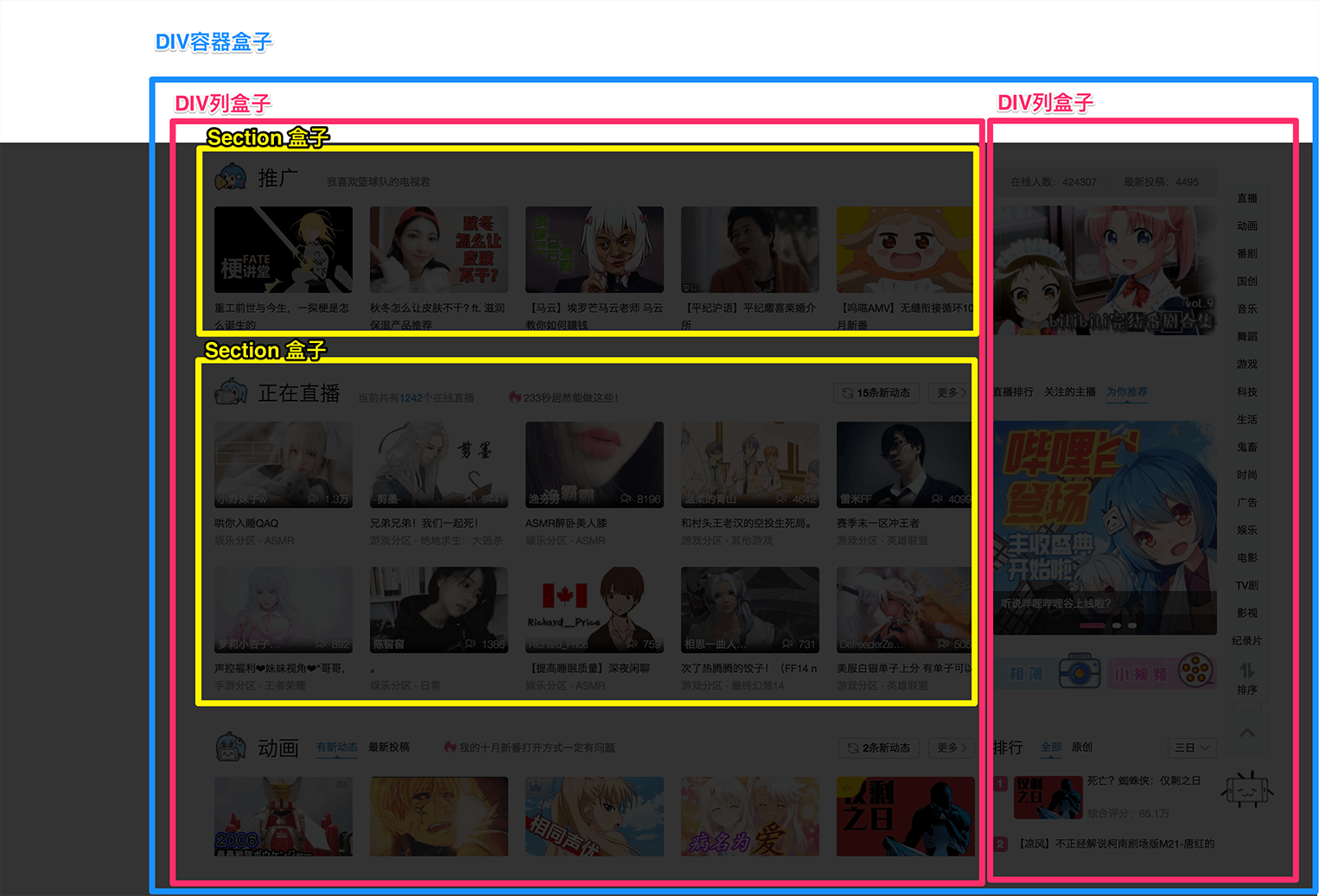
如果把Section盒子,DIV容器盒子,和DIV列盒子一起使用,他们看起来会是这样的:

“DIV容器盒子”是最外层,内部是“DIV列盒子”分成两列内容。左列是主要内容,右列是次要内容。接着在左列中通过Section盒子划分栏目。
现实生活大量的网页都是一样的结构,或者是基于这个结构的变化。
总结
- 布局类包括:Section盒子,DIV容器盒子,DIV列盒子。
- 3个盒子嵌套,完成页面的布局。