盒子的层级
通过阅读这一章的内容,你将会掌握以下三个问题的答案:
- 如何在页面上选择不同层级的盒子?
- 如何在不同层级的盒子之间快速切换?
- 如何更进一步调整盒子的HTML设置?
切换层级的方式
有四种方式可以在不同层级的盒子间切换:
- 右键点击元素
- 使用盒子面包屑
- 使用键盘的向上箭头 ↟
- 点击标签
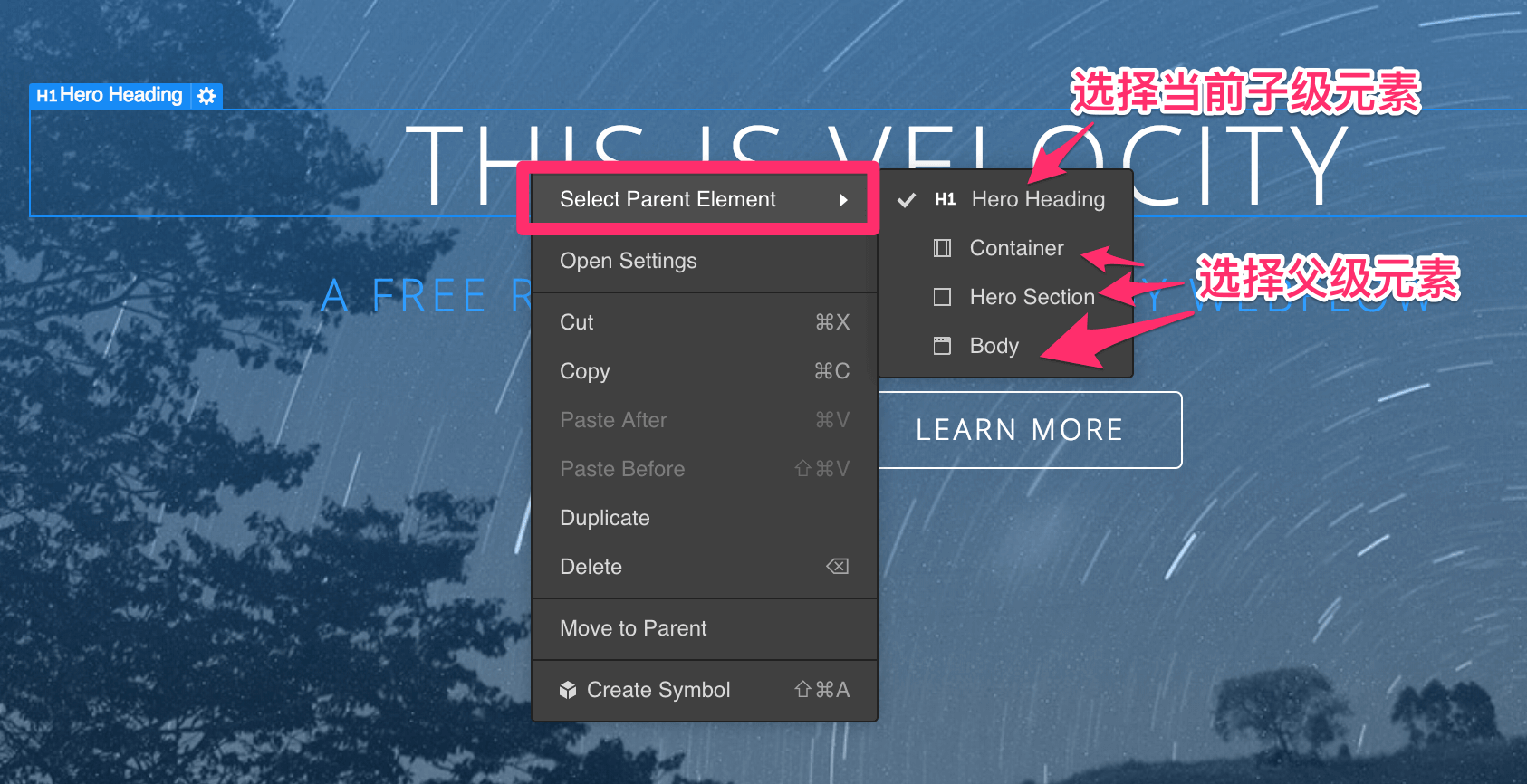
右键点击元素
点击鼠标右键,就会出现选项。

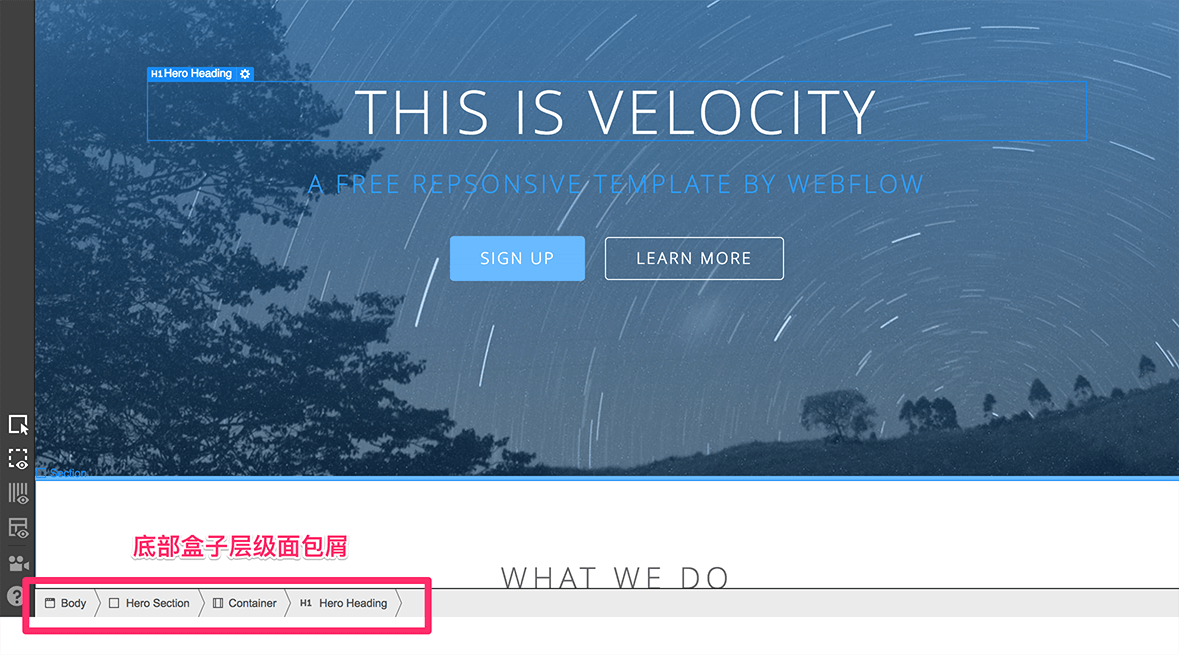
使用盒子面包屑
选中一个元素后,底部“面包屑”也会显示盒子层级,包括了当前盒子元素,以及所有的父级盒子元素。点击相应的父级元素,会选中它。

使用键盘的向上箭头
习惯后,这个是最快的方法。
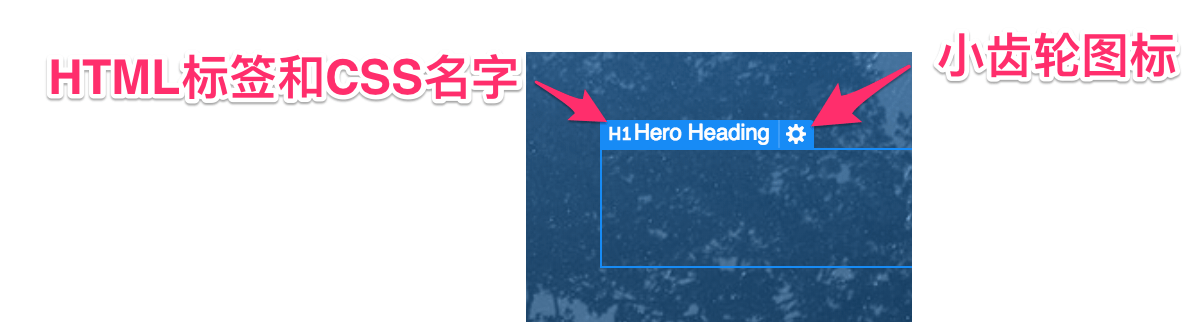
点击标签
当选中一个元素后,这个元素的左上角,就会出现一个模块。

模块由两个部分组成,点击不同的部分,会出现更多选项:
- HTML标签和CSS名字 - 点击出现父级元素的选项
- 齿轮小图标 - 点击出现当前HTML标签常用选项
需要注意的是,HTML标签和CSS名字的部分,每个元素都有,但是齿轮小图标,不是每个元素都有的。我猜测是由于WebFlow的开发者认为,有些HTML标签更改参数的可能性很低,比如<p>和<span>。
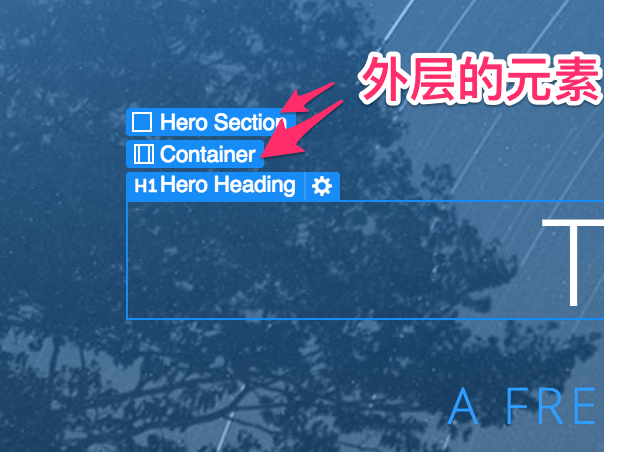
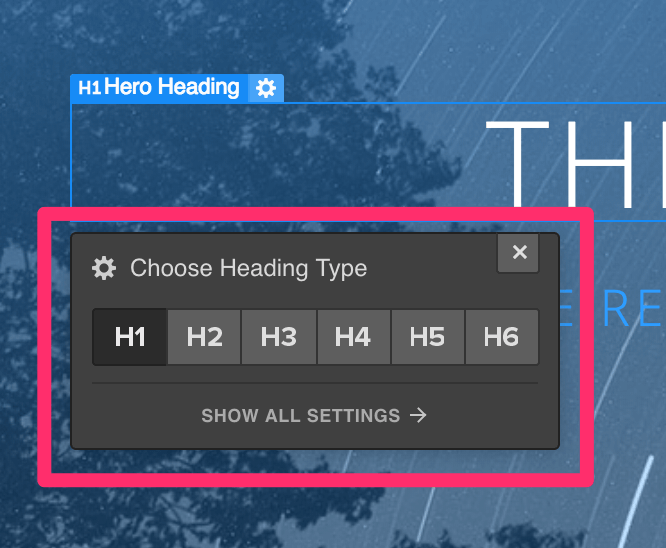
举个例子,下图我选中了 H1 Hero Heading 元素。当点击“H1 Hero Heading”部分,上面就出现了两个外层元素的标签(父级元素)。点击标签,就可以选中相应的元素。

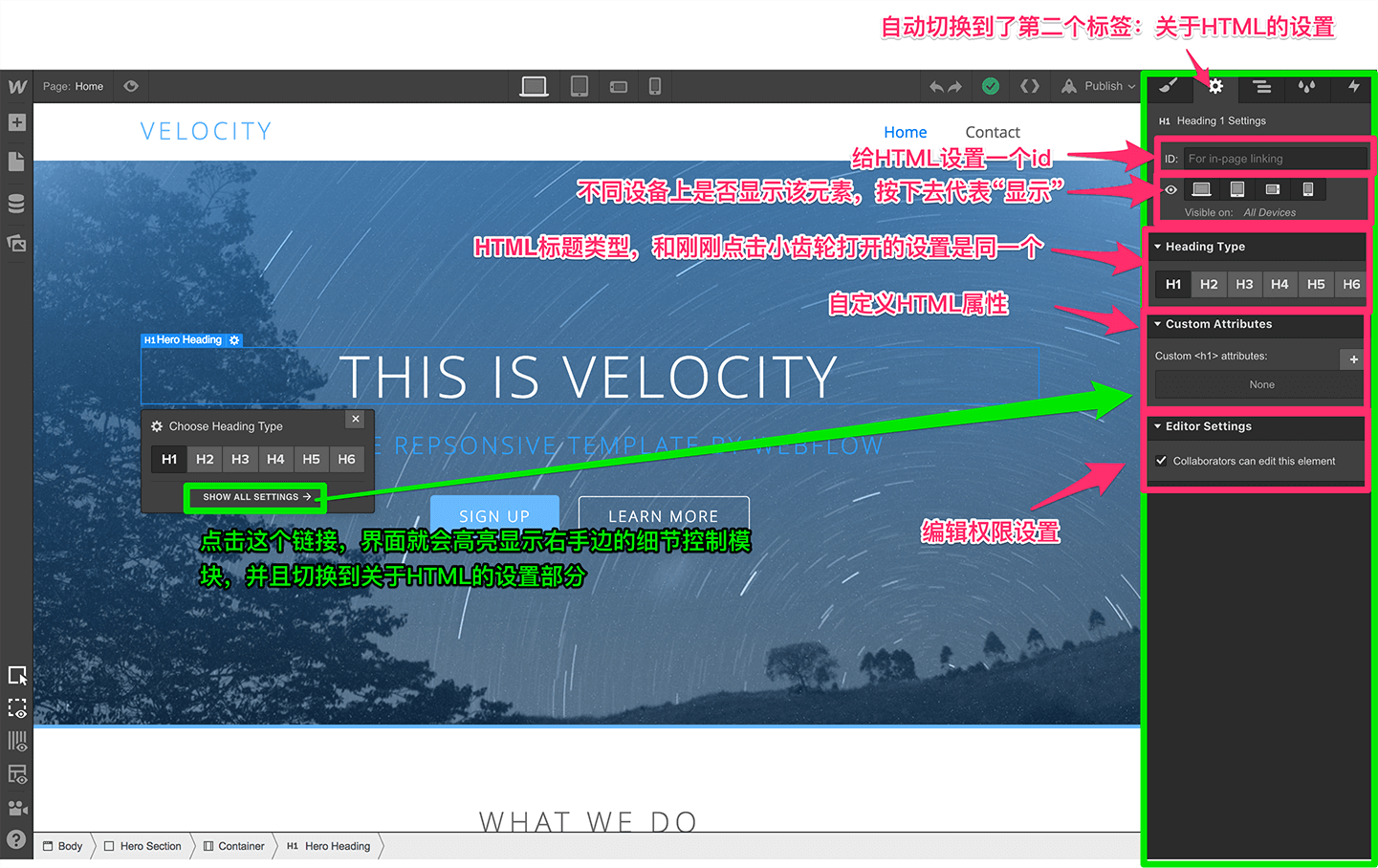
点击小齿轮图标,就可以看到和选中元素相关的HTML选项。在这个例子中,就是切换标题标签的类型,从H1到H6.

点击“显示更多选项”,其实是引导你去右手边的面板内,去设置更多的HTML选项。

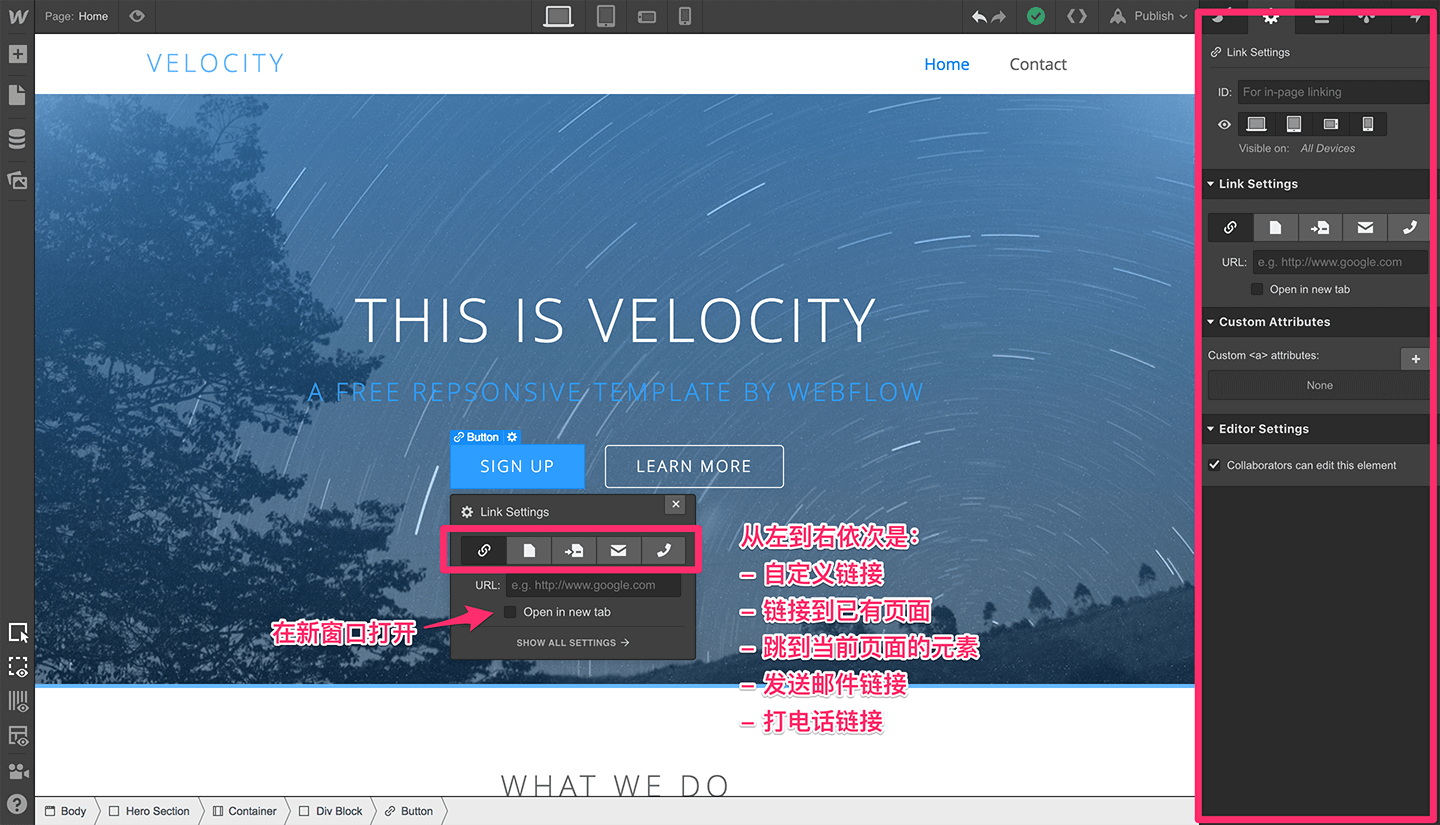
不同的HTML元素,也就意味着不同的选项。比如下面这个例子。选中按钮元素后,点击小齿轮,出现的选择就和HTML标题元素的不同。

不同的元素有很多,未来会一一展开说明。
练习
- 用3种不同的方式选中一个元素
- 选中一个元素后,通过元素的左上角快捷按钮,打开元素的设置面板