导航栏样式 - 过渡动画
鼠标划过「Nav Links 导航链接」的时候,一般链接会通过改变颜色,给用户反馈。
默认情况下,颜色会在鼠标划过的瞬间改变。可以通过添加「Transition 过渡」,来让颜色变化更加平滑。
鼠标划过效果
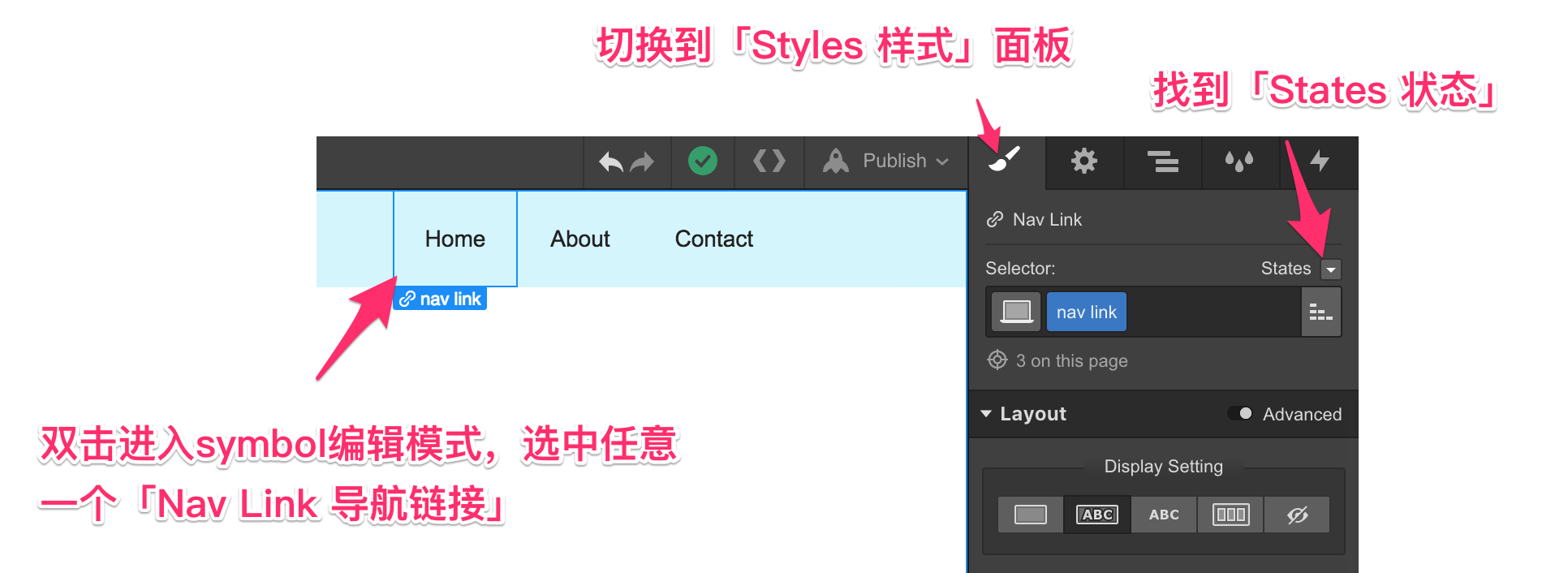
双击进入symbol编辑模式,选中任意一个「Nav Link 导航链接」。切换到「Styles 样式」面板。

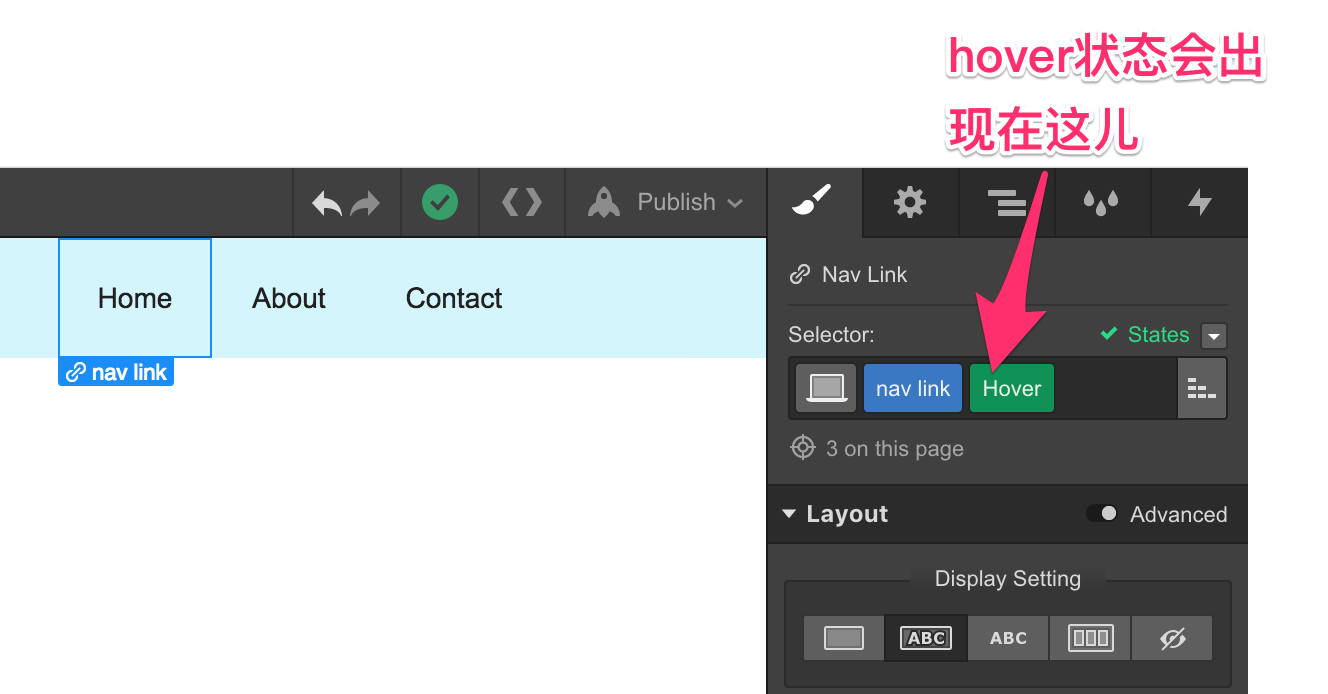
在「States 状态」下,选择「hover 划过」。


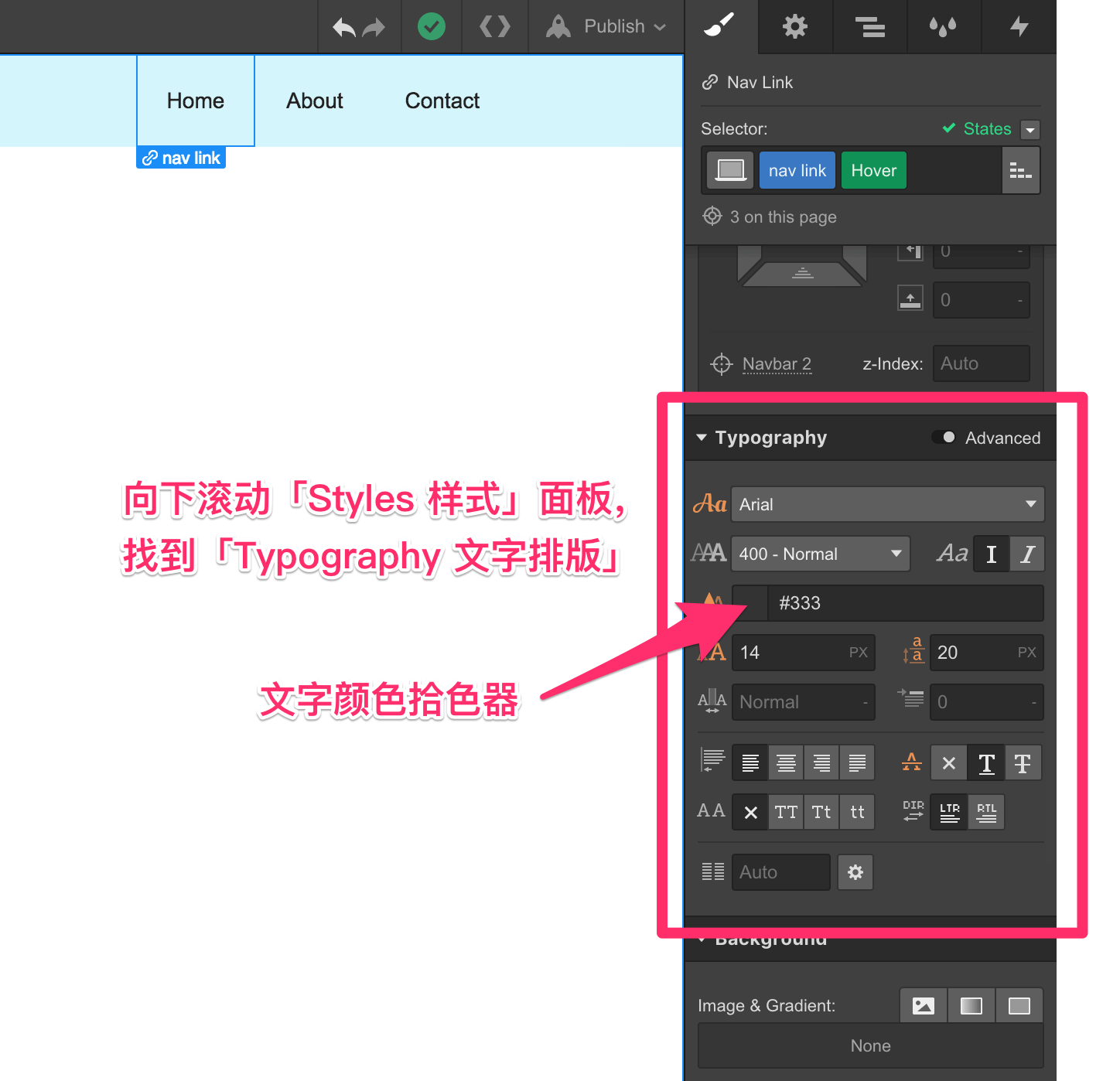
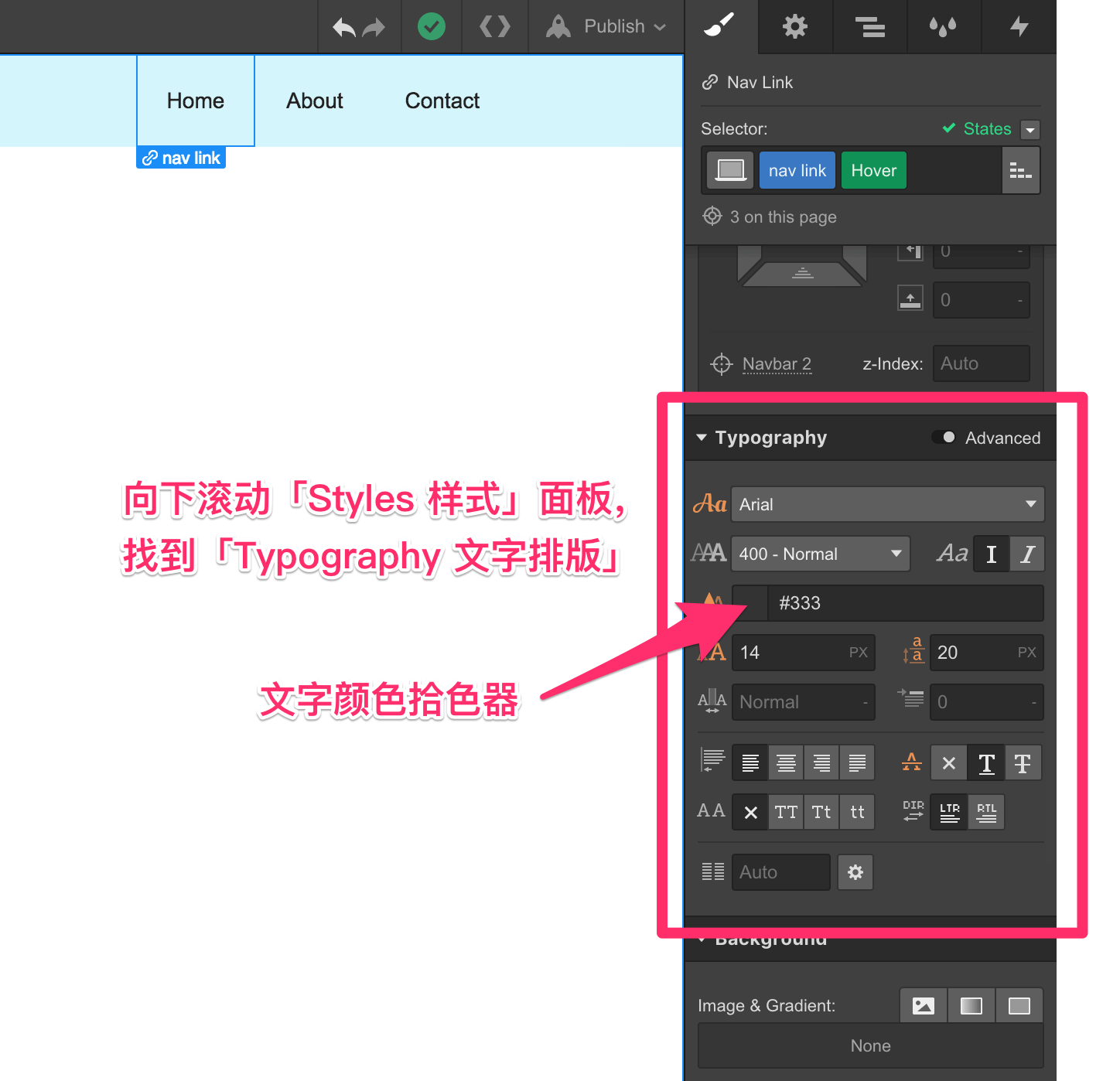
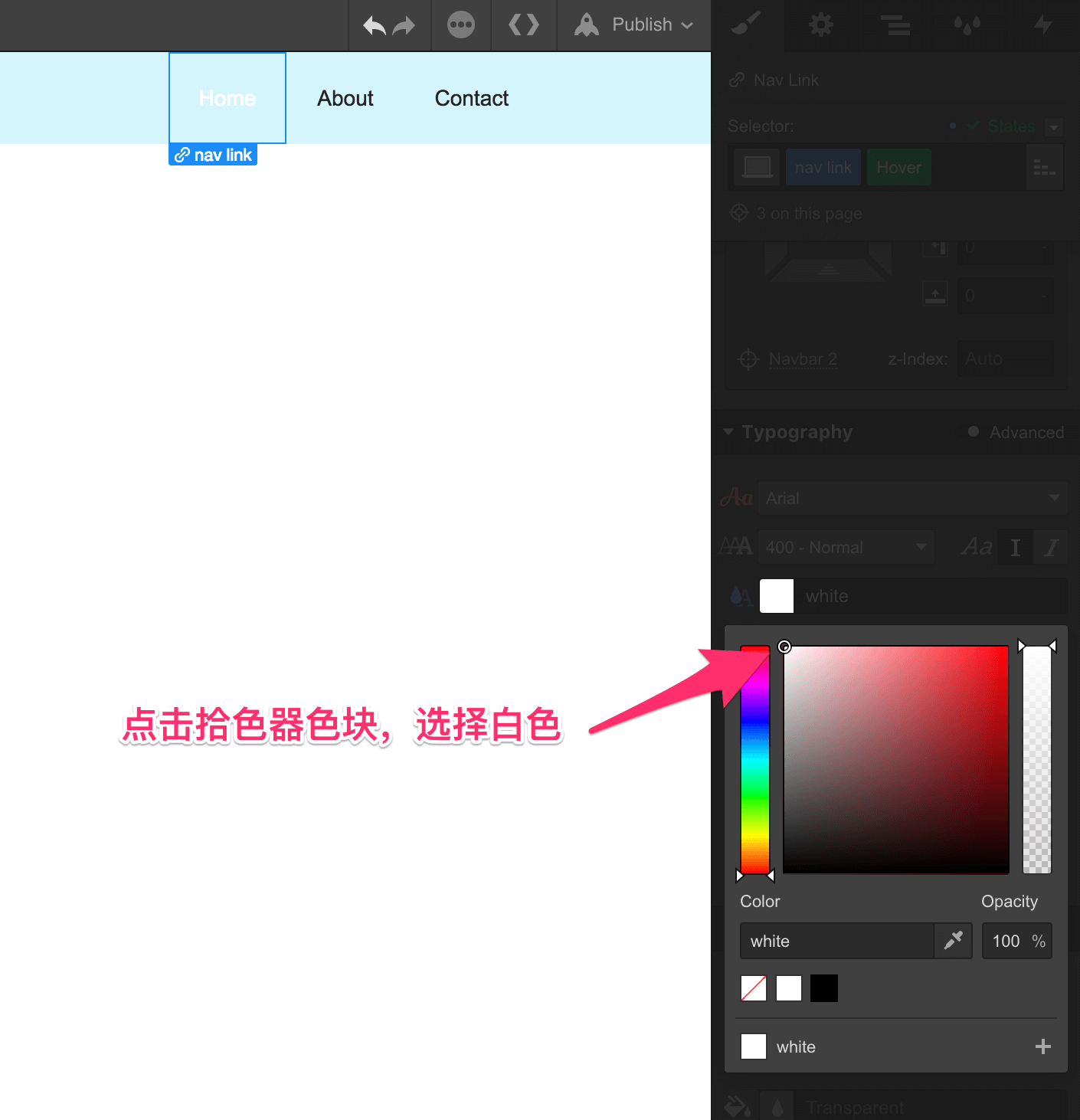
向下滚动「Styles 样式」面板,找到「Typography 文字排版」。


点击拾色器色块,选择白色。然后点击「Styles 样式」面板任意位置,关闭拾色器。

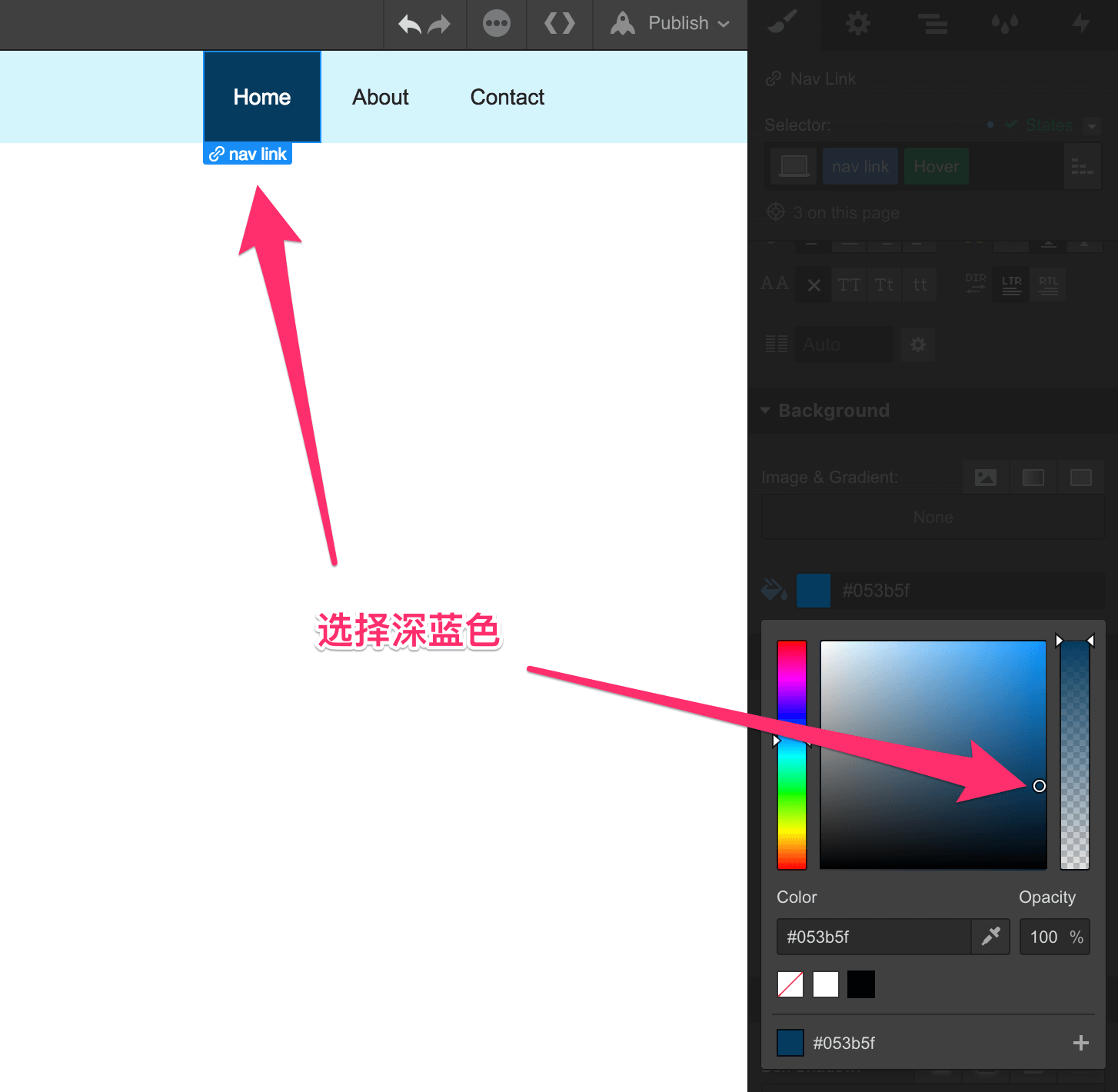
向下滚动「Styles 样式」面板,找到「Background 背景」。

点击拾色器色块,选择深蓝色。然后点击「Styles 样式」面板任意位置,关闭拾色器。

鼠标划过效果就添加完成。
这时候,一定要记得,把「States 状态」切换回「None 无」。

点击预览![]() ,观看效果。
,观看效果。
添加「Transitoin 过渡」步骤
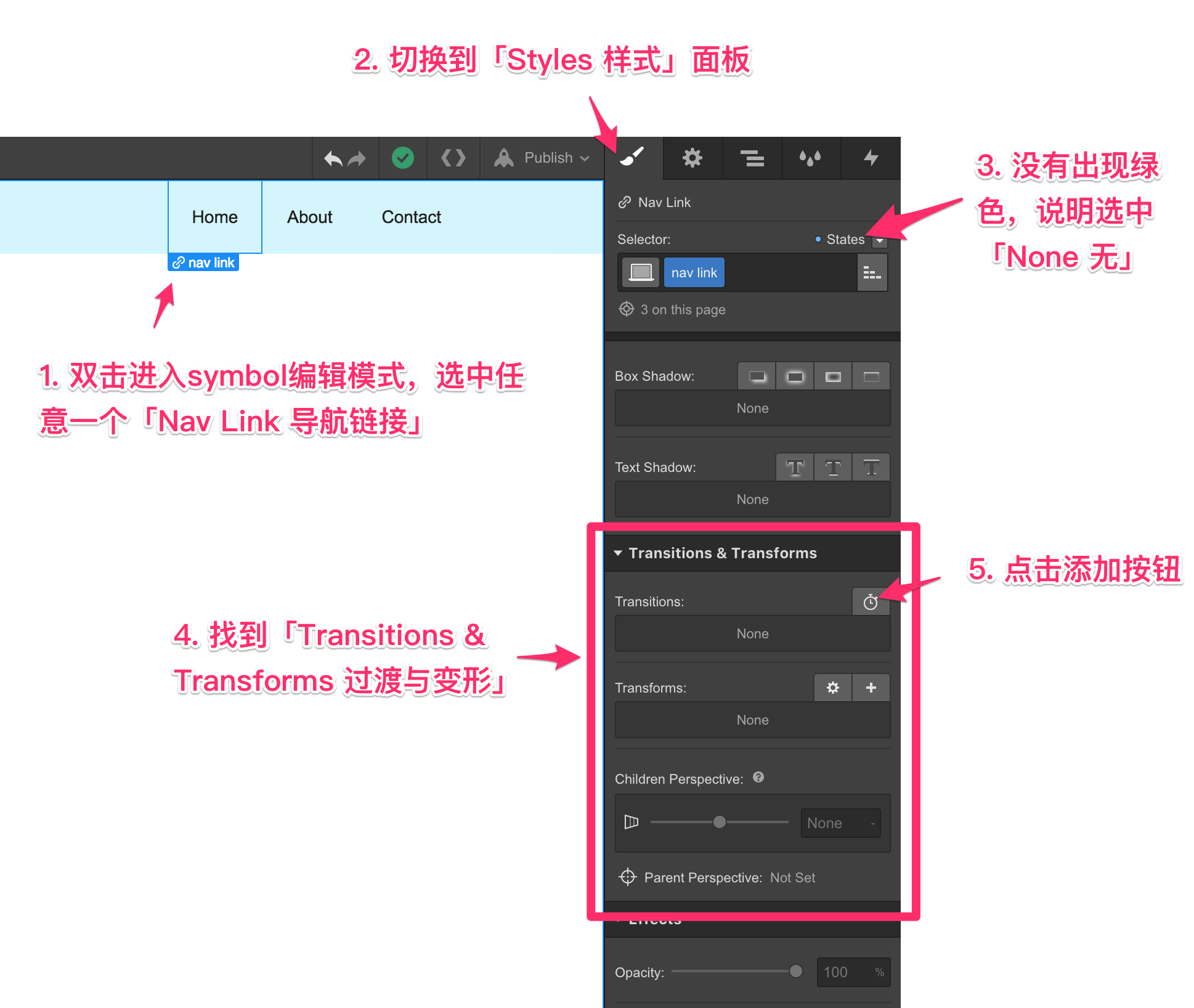
双击进入symbol编辑模式,选中任意一个「Nav Link 导航链接」。切换到「Styles 样式」面板。
检查一下,确保「States 状态」下,选中「None 无」。
向下滚动「Styles 样式」面板,找到「Transitions & Transforms 过渡与变形」。点击按钮,添加一个新的「transition 过渡」。

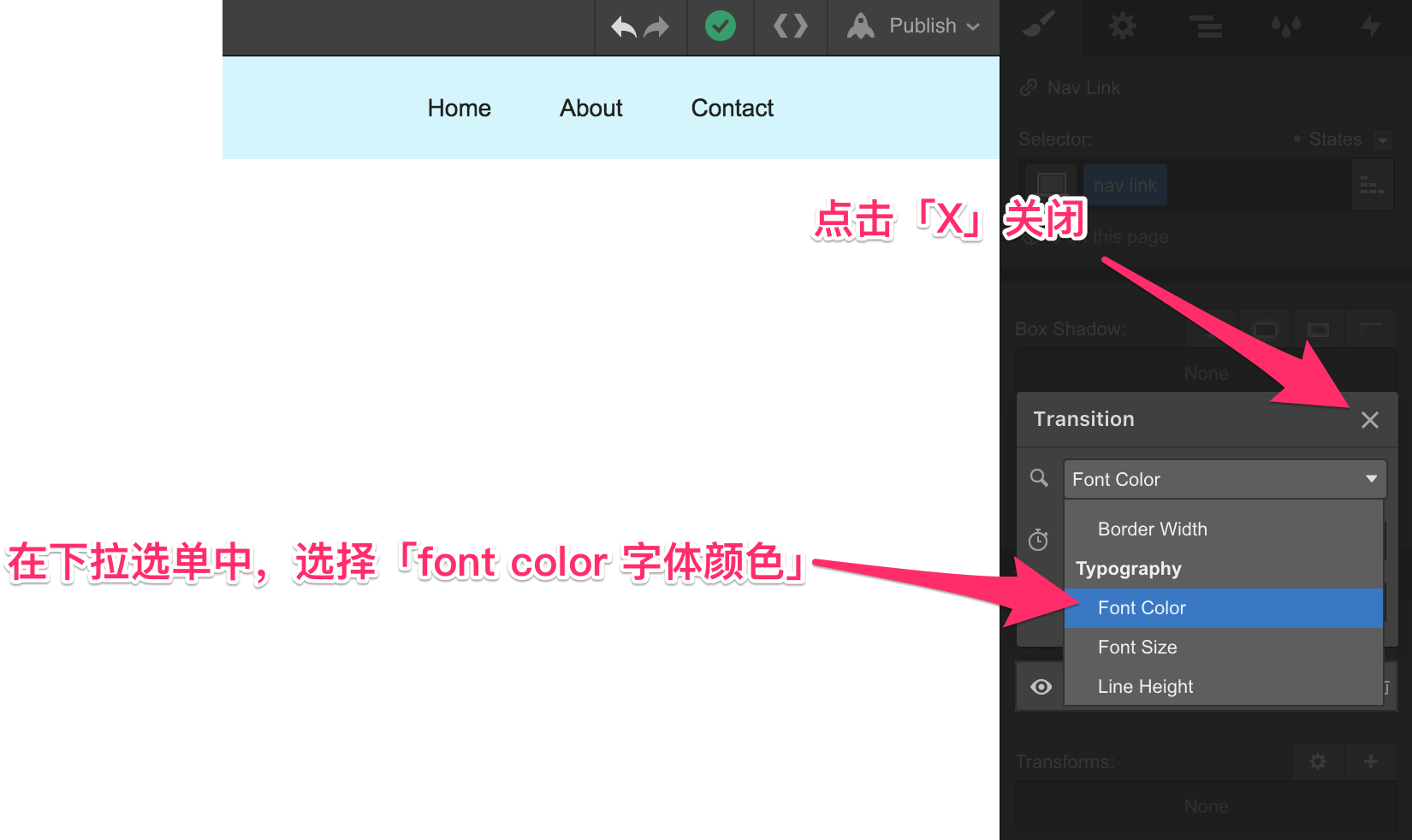
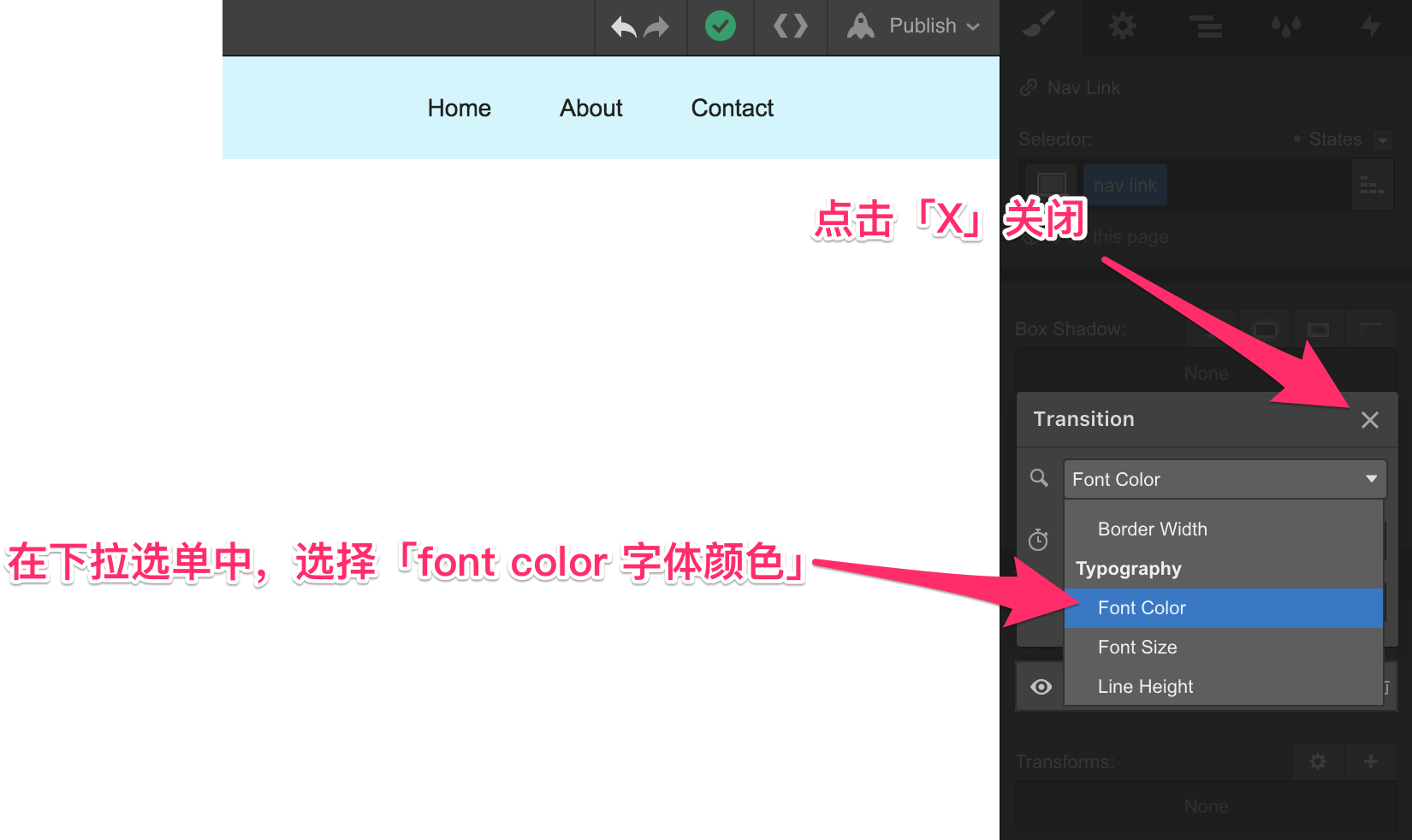
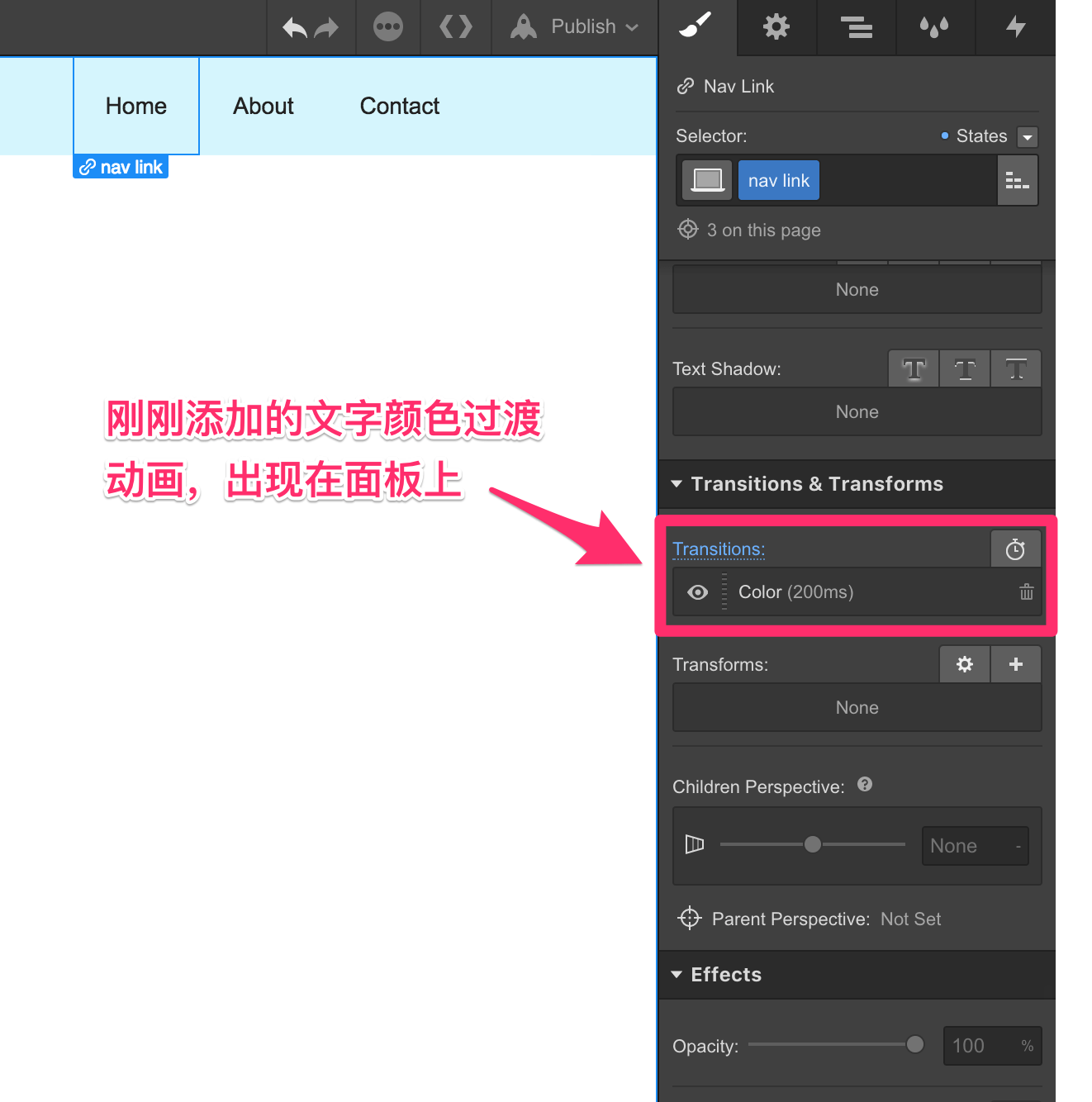
在下拉选单中,选择「font color 字体颜色」。使用默认的「Duration 过渡时长」和「Easing 过渡类型」。



一背景个盒子可以添加多个过渡动画。我们再添加一个新的「transiton 过渡」。
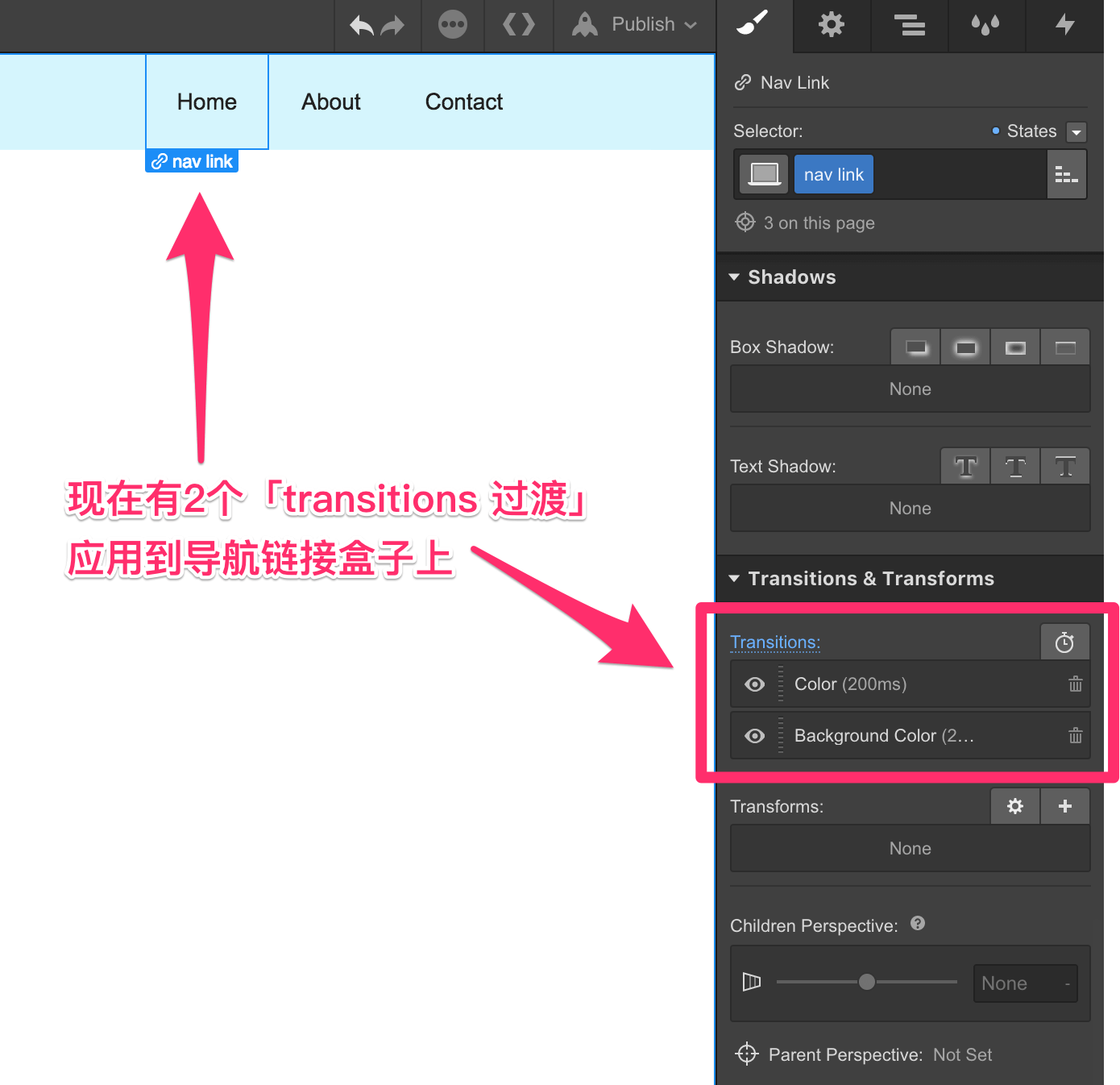
再次点击按钮,选择「background color 背景色」。使用默认的「Duration 过渡时长」和「Easing 过渡类型」。


点击预览![]() ,观看效果。
,观看效果。