多列轮播图 - 添加与样式调整
添加轮播图组件
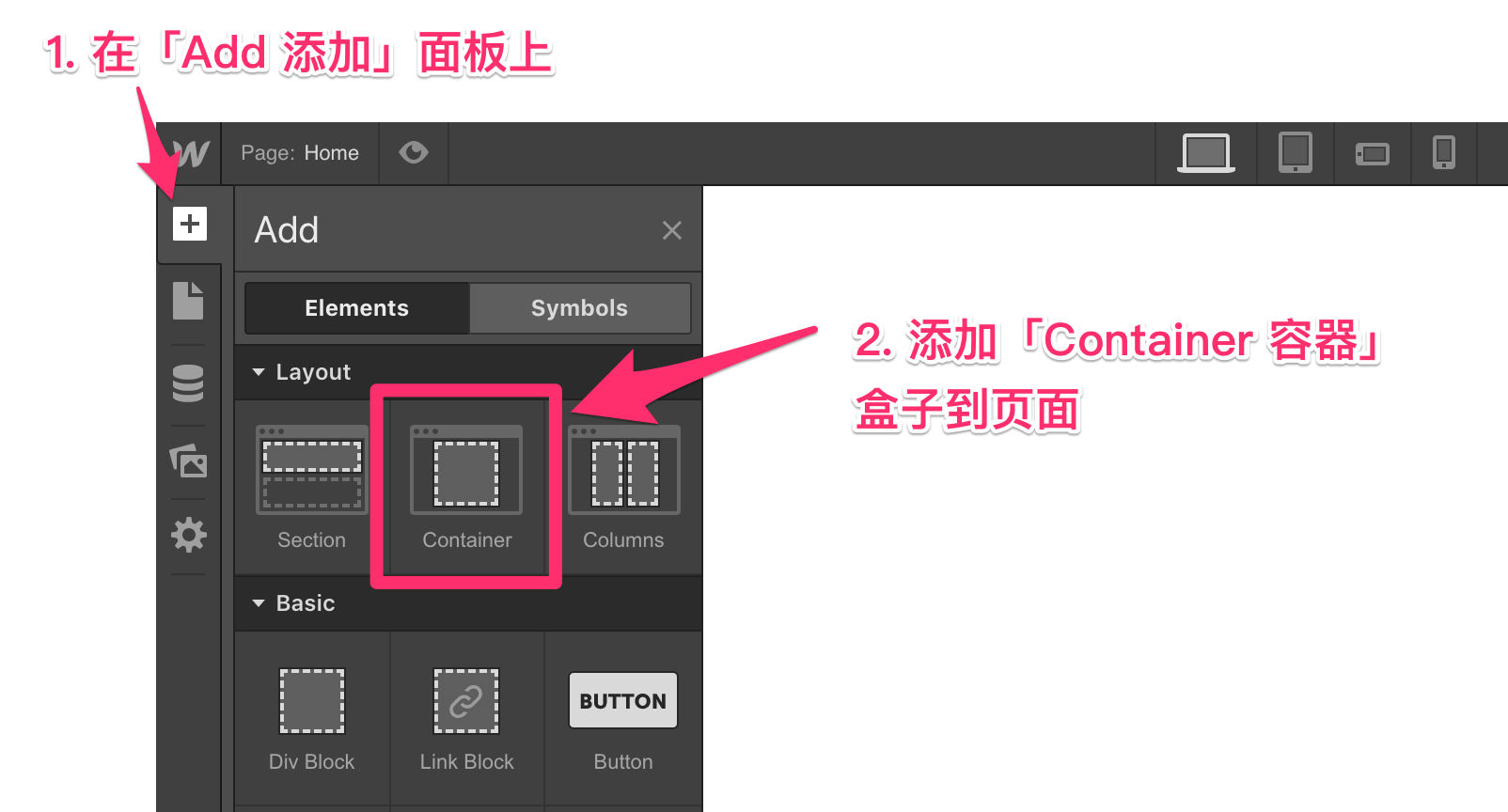
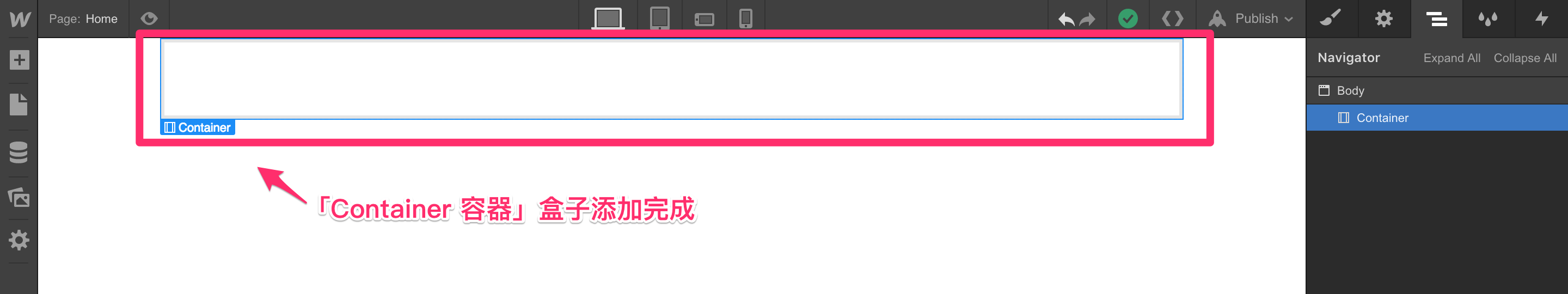
在![]() 「Add 添加」面板上,添加「Container 容器」盒子到页面。
「Add 添加」面板上,添加「Container 容器」盒子到页面。


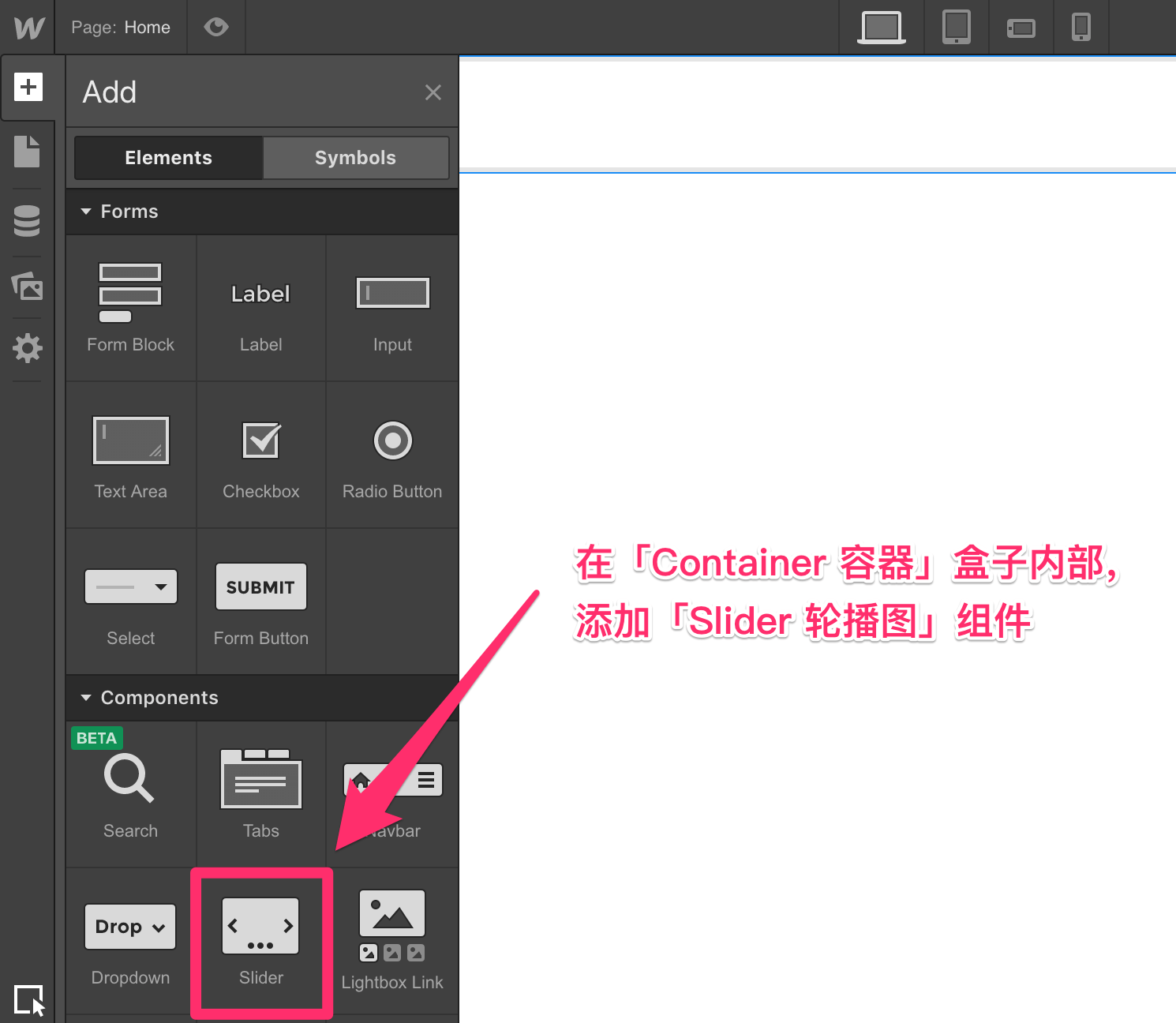
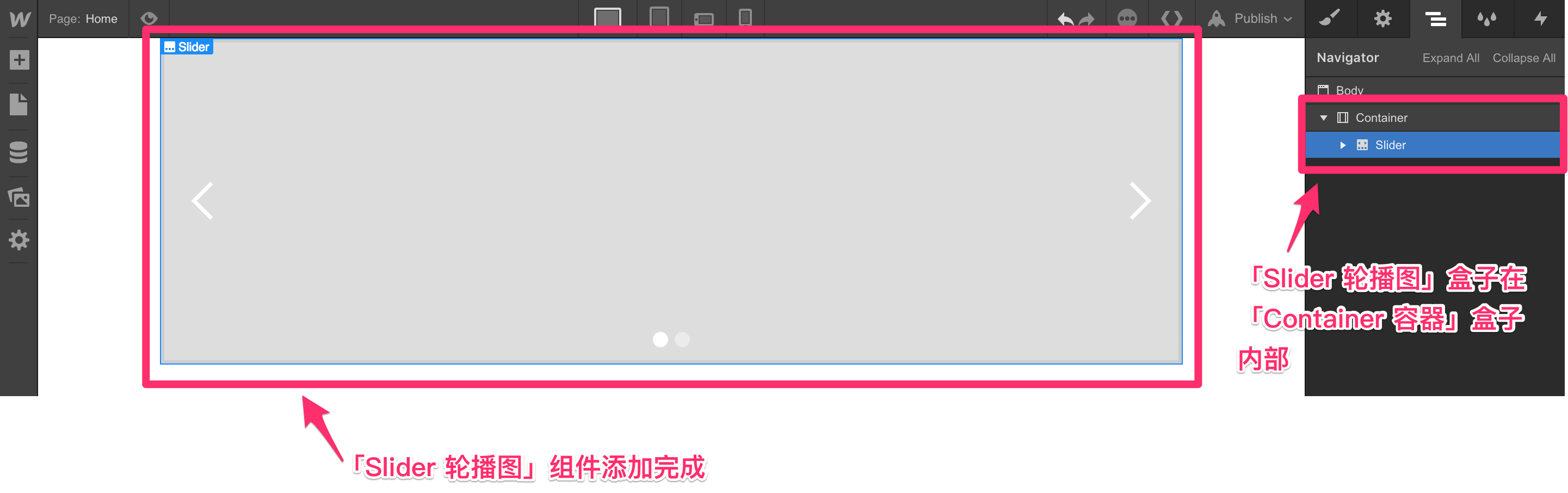
在「Container 容器」盒子内部,添加「Slider 轮播图」组件。


设置轮播图样式
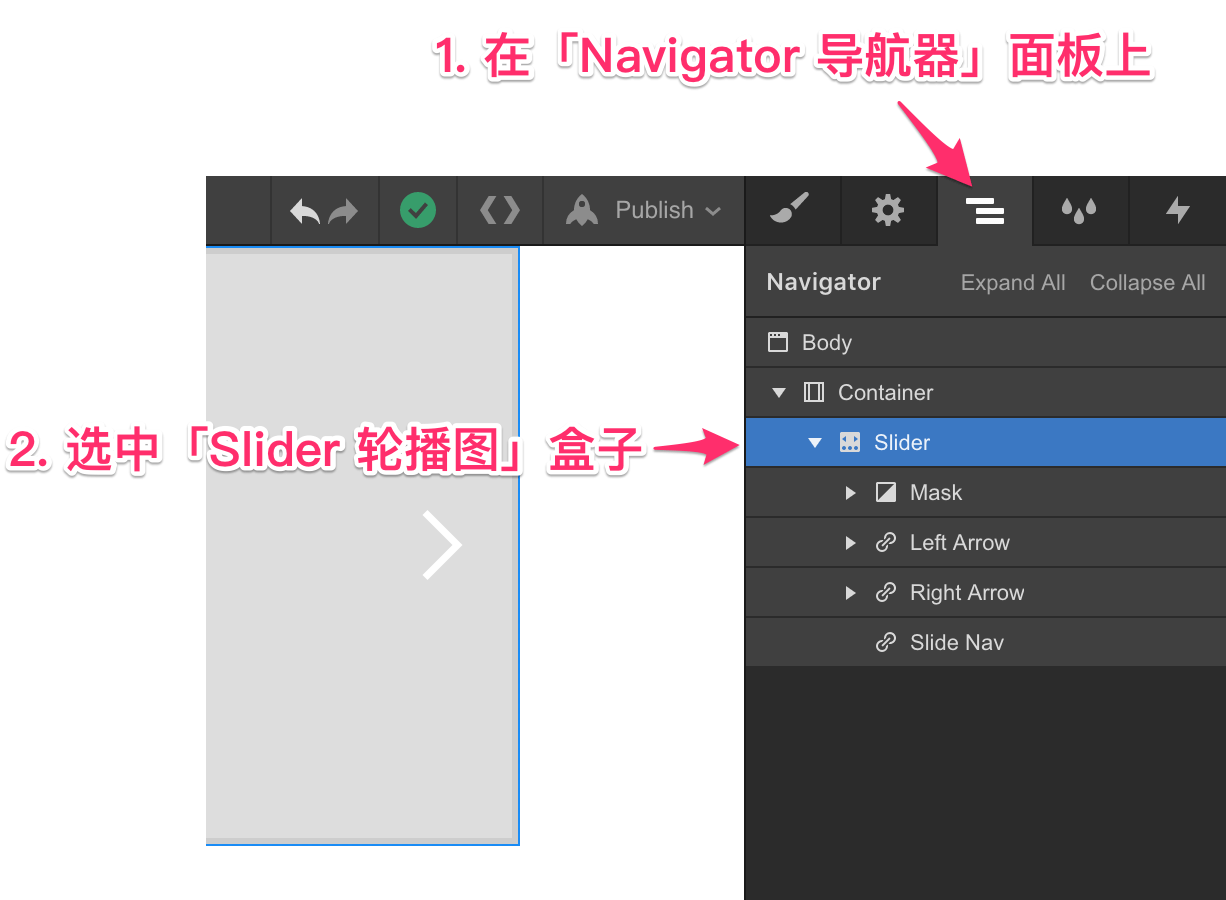
在![]() 「Navigator 导航器」面板上,选中「Slider 轮播图」盒子。
「Navigator 导航器」面板上,选中「Slider 轮播图」盒子。

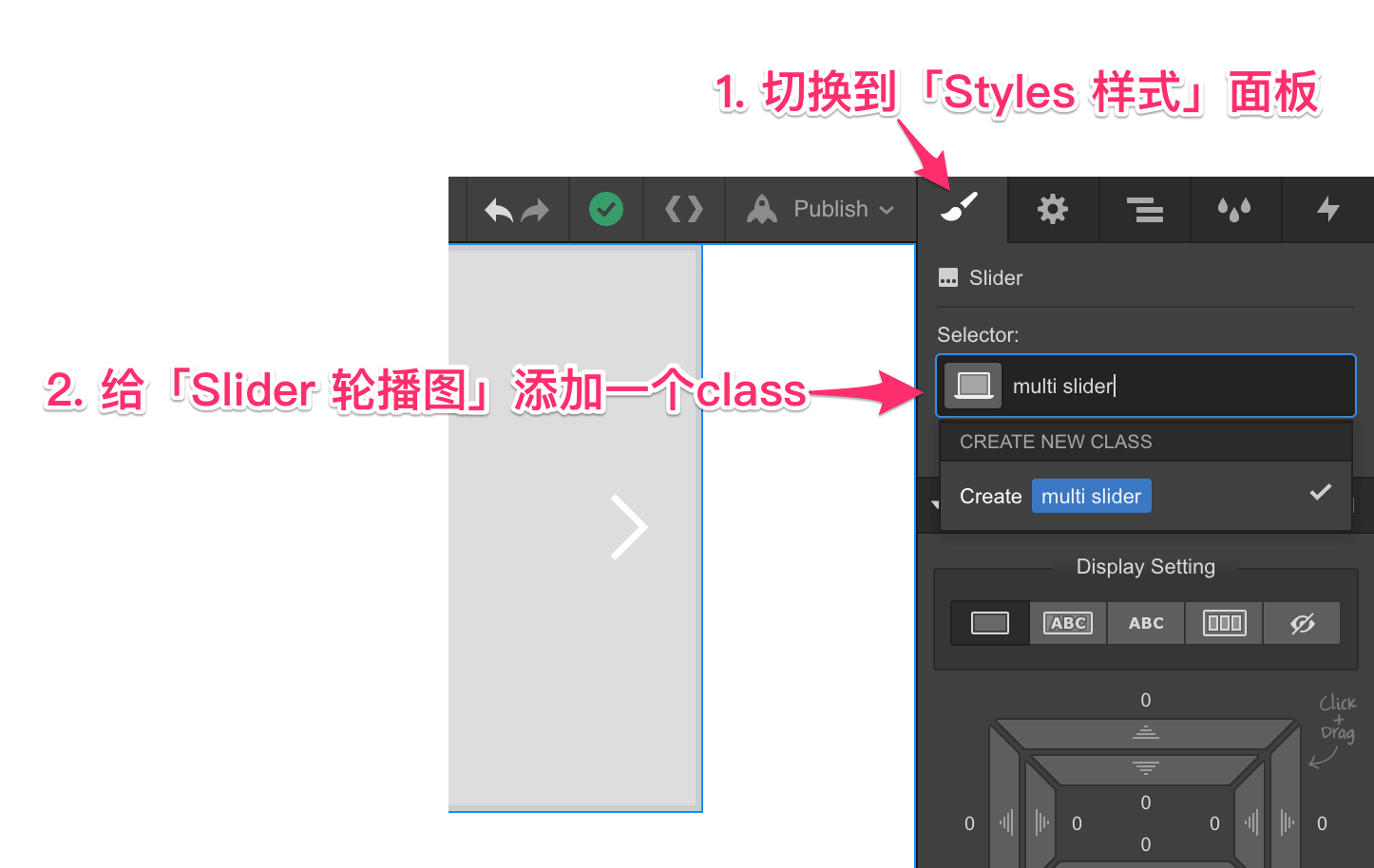
切换到![]() 「Styles 样式」面板,点击
「Styles 样式」面板,点击![]() 按钮,给「Slider 轮播图」添加一个class:「multi slider」(多列轮播图)。
按钮,给「Slider 轮播图」添加一个class:「multi slider」(多列轮播图)。

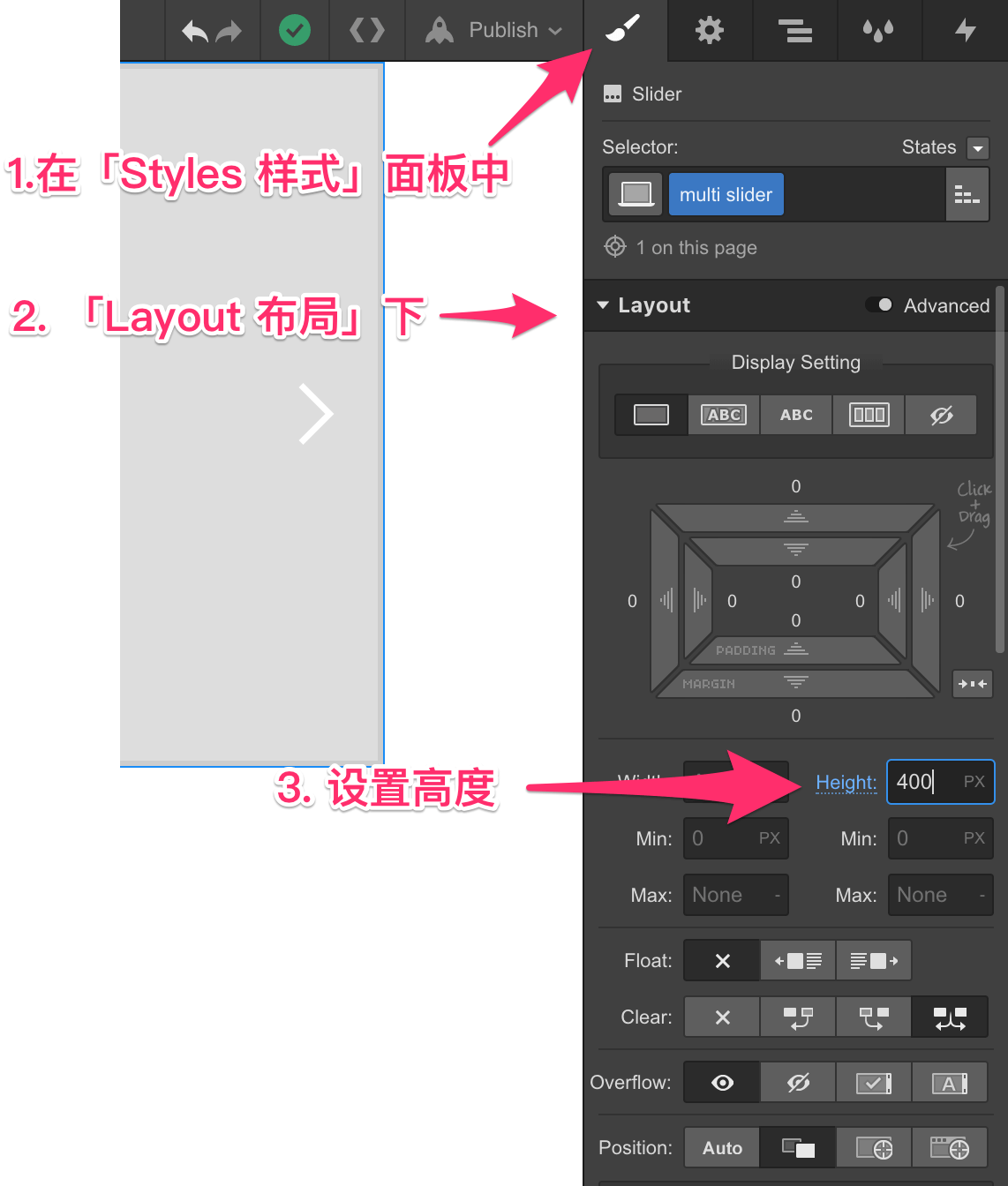
在![]() 「Styles 样式」面板中,「Layout 布局」下,找到「Height 高度」,根据你的设计调整高度值。这里,我们将「multi slider」高度设置为400px。
「Styles 样式」面板中,「Layout 布局」下,找到「Height 高度」,根据你的设计调整高度值。这里,我们将「multi slider」高度设置为400px。

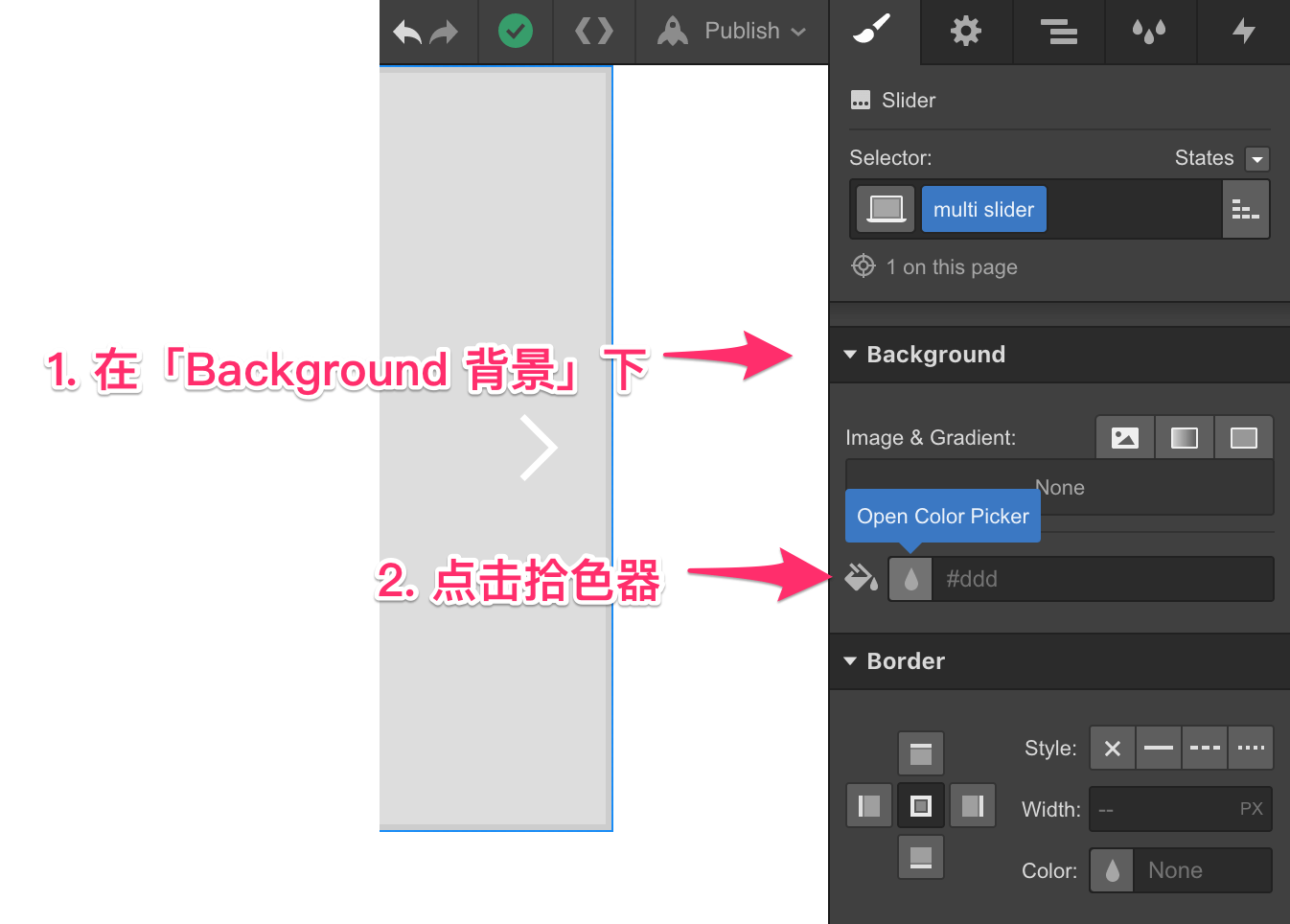
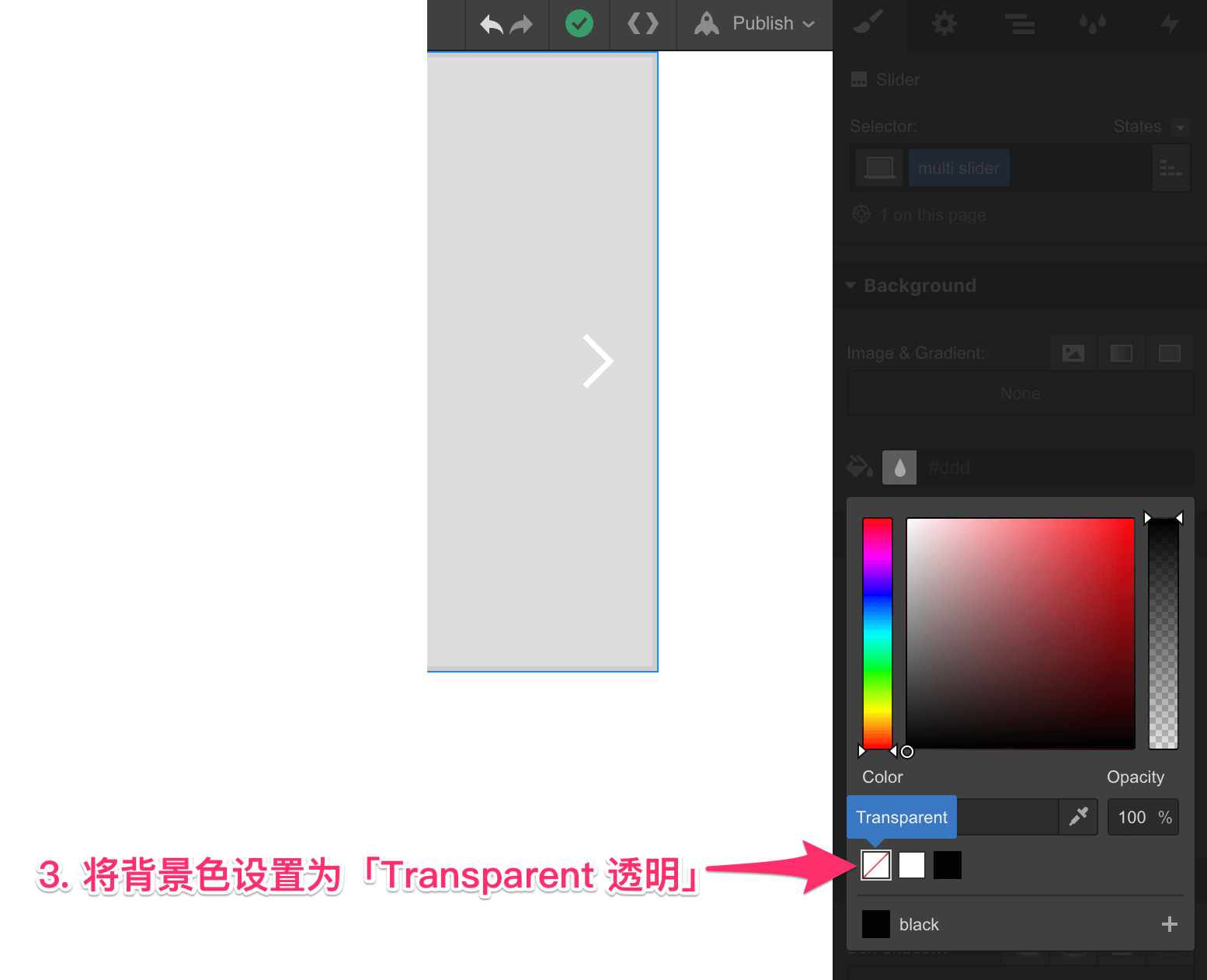
向下滚动,在「Background 背景」下,点击拾色器,将背景色设置为「Transparent 透明」。

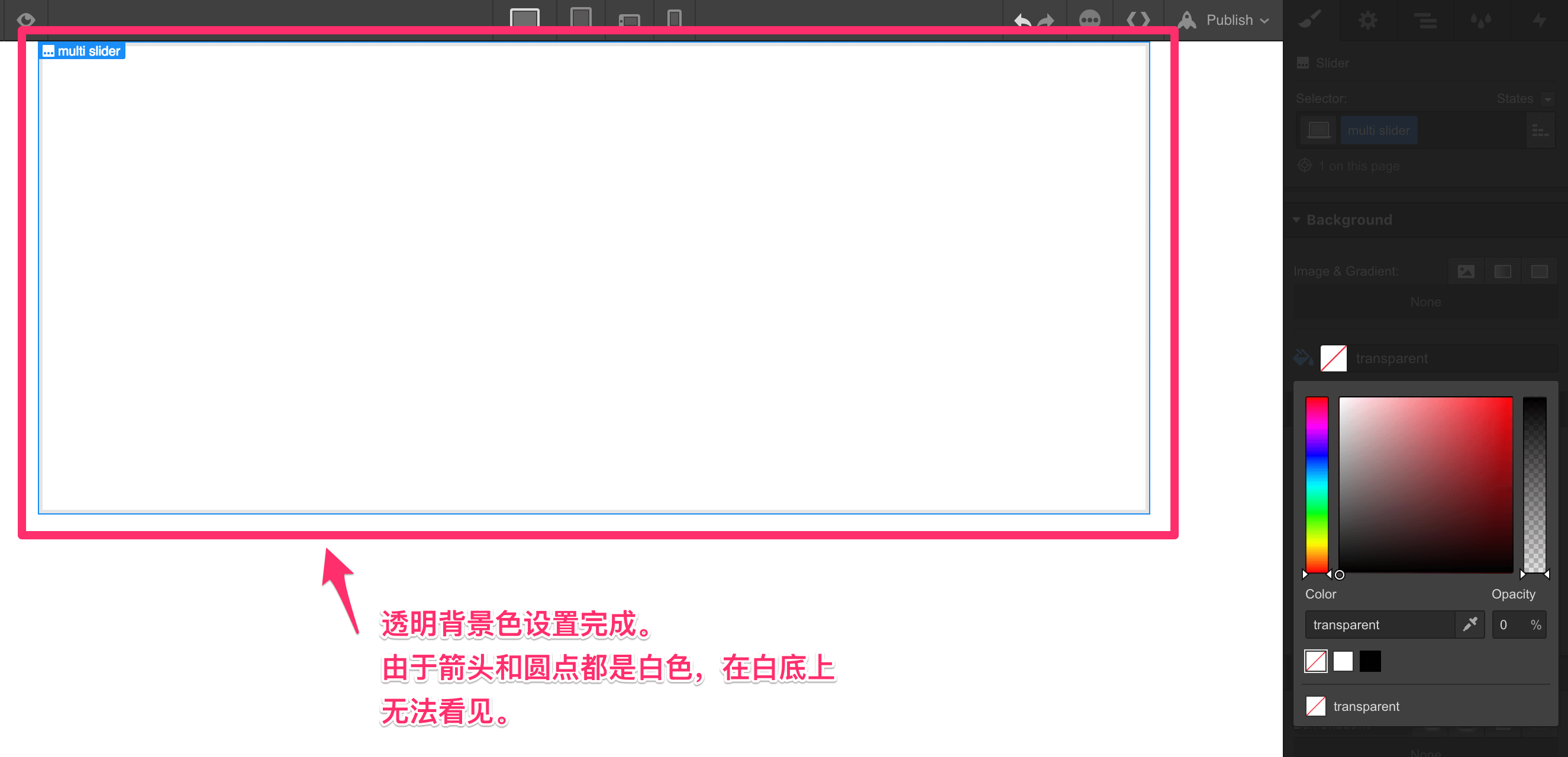
 设置完成后,会发现「箭头」和「圆点」消失。由于它们的颜色都是白色,所以在白色的背景上不可见。接下来我们要把他们设置为黑色。
设置完成后,会发现「箭头」和「圆点」消失。由于它们的颜色都是白色,所以在白色的背景上不可见。接下来我们要把他们设置为黑色。

更新箭头与圆点颜色
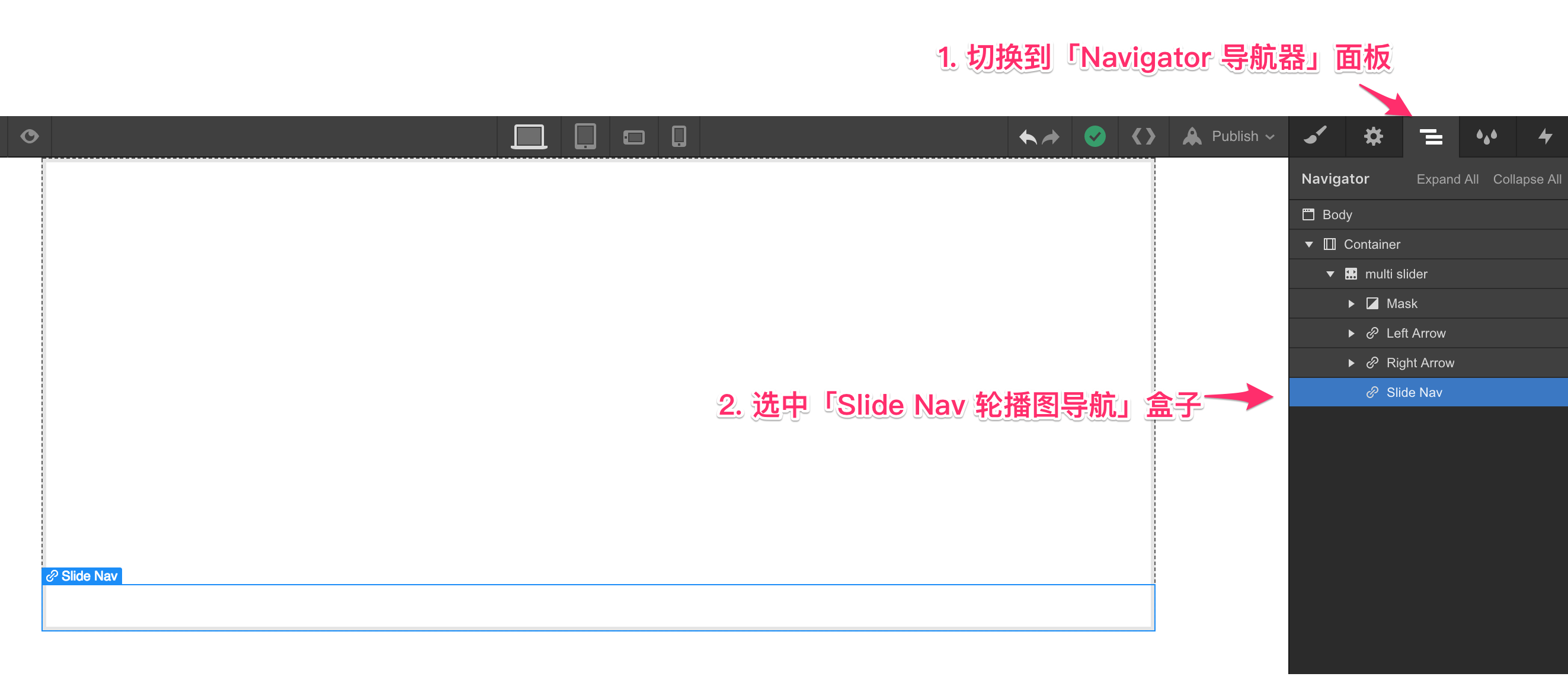
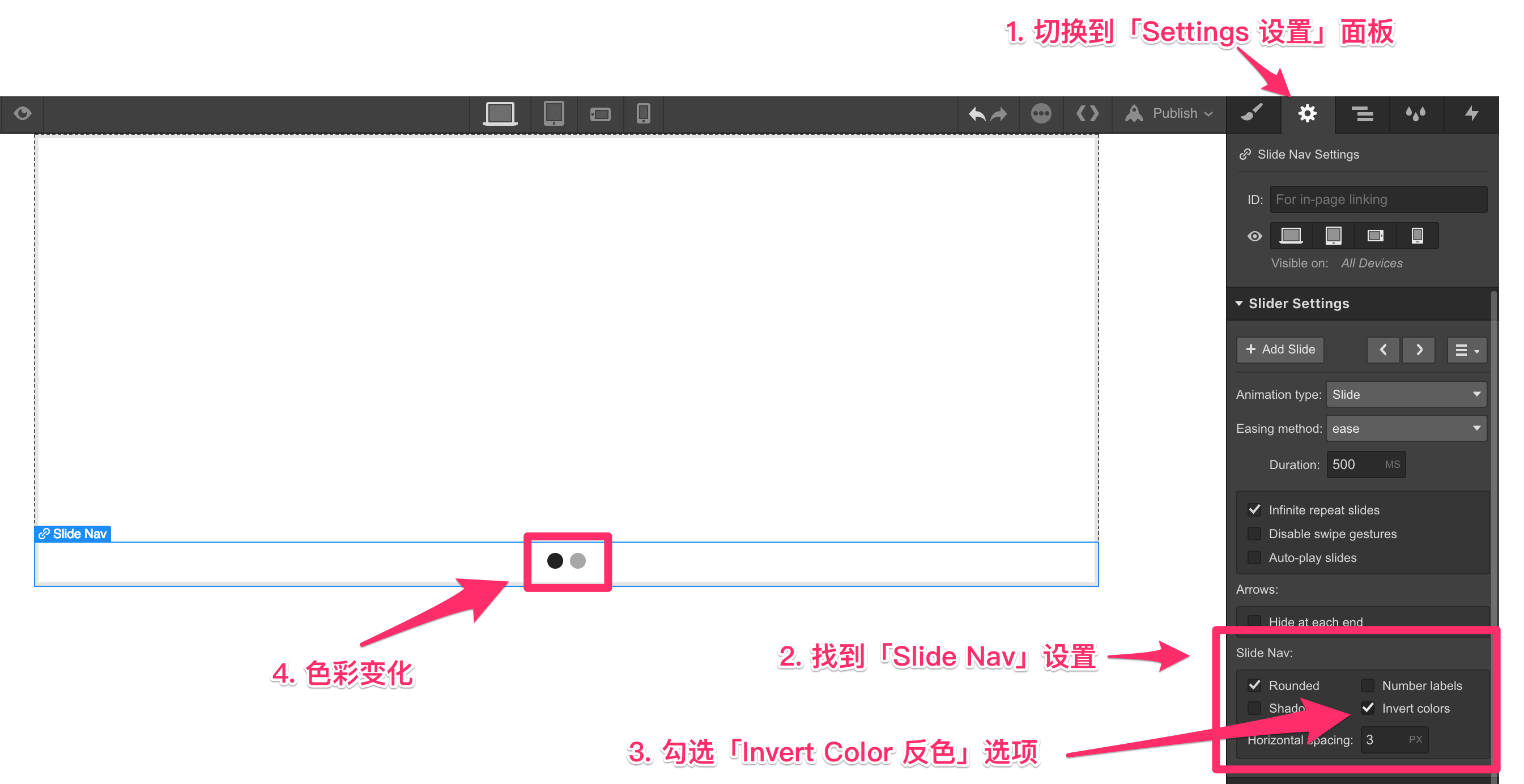
切换到「Navigator 导航器」面板,选中「Slide Nav 轮播图导航」盒子。切换到「Settings 设置」面板,找到「Slide Nav」设置,勾选「Invert Color 反色」选项。


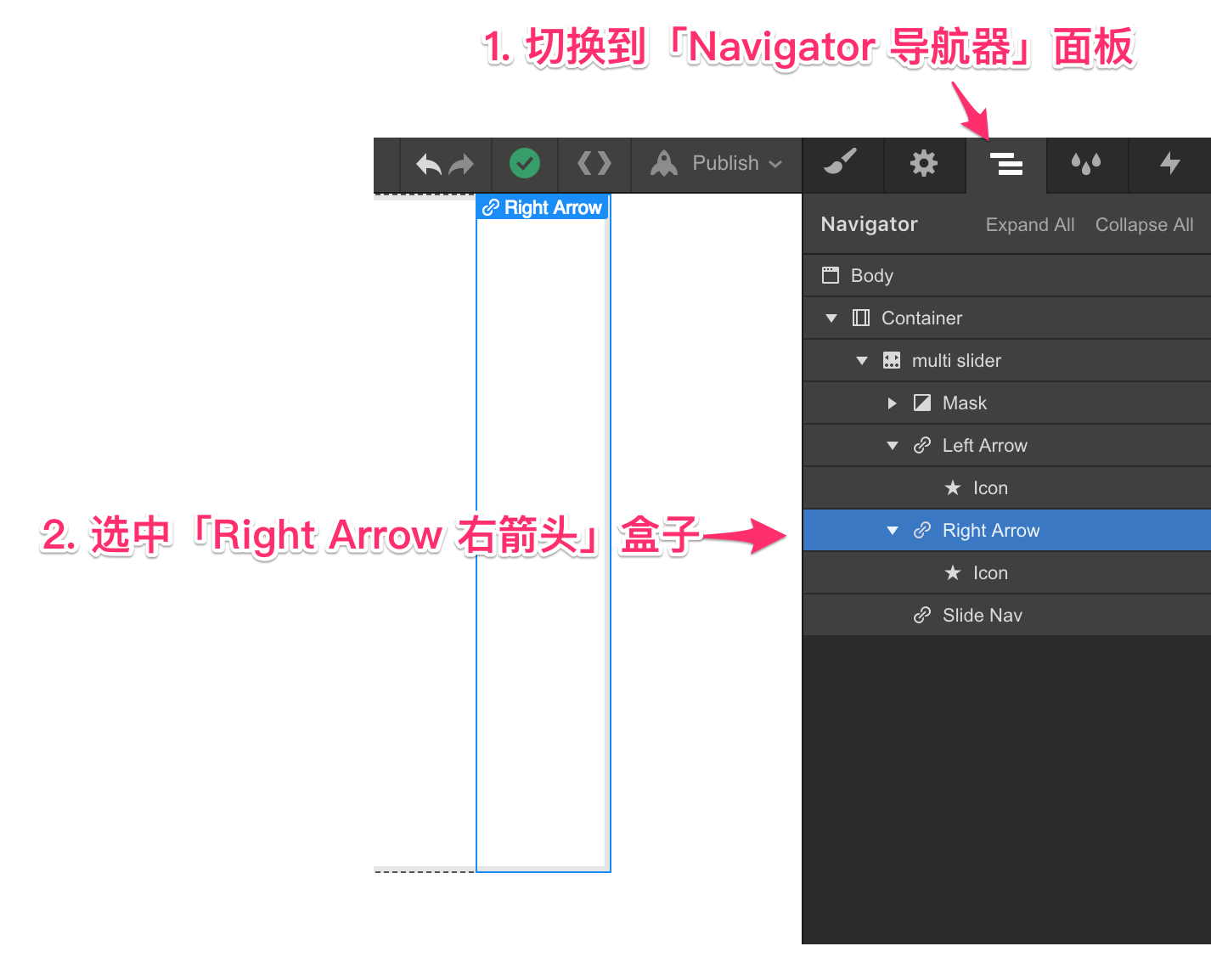
再次切换到「Navigator 导航器」面板,选中「Right Arrow 右箭头」盒子。切换到「Styles 样式」面板,点击按钮,添加class:「slide arrow」。


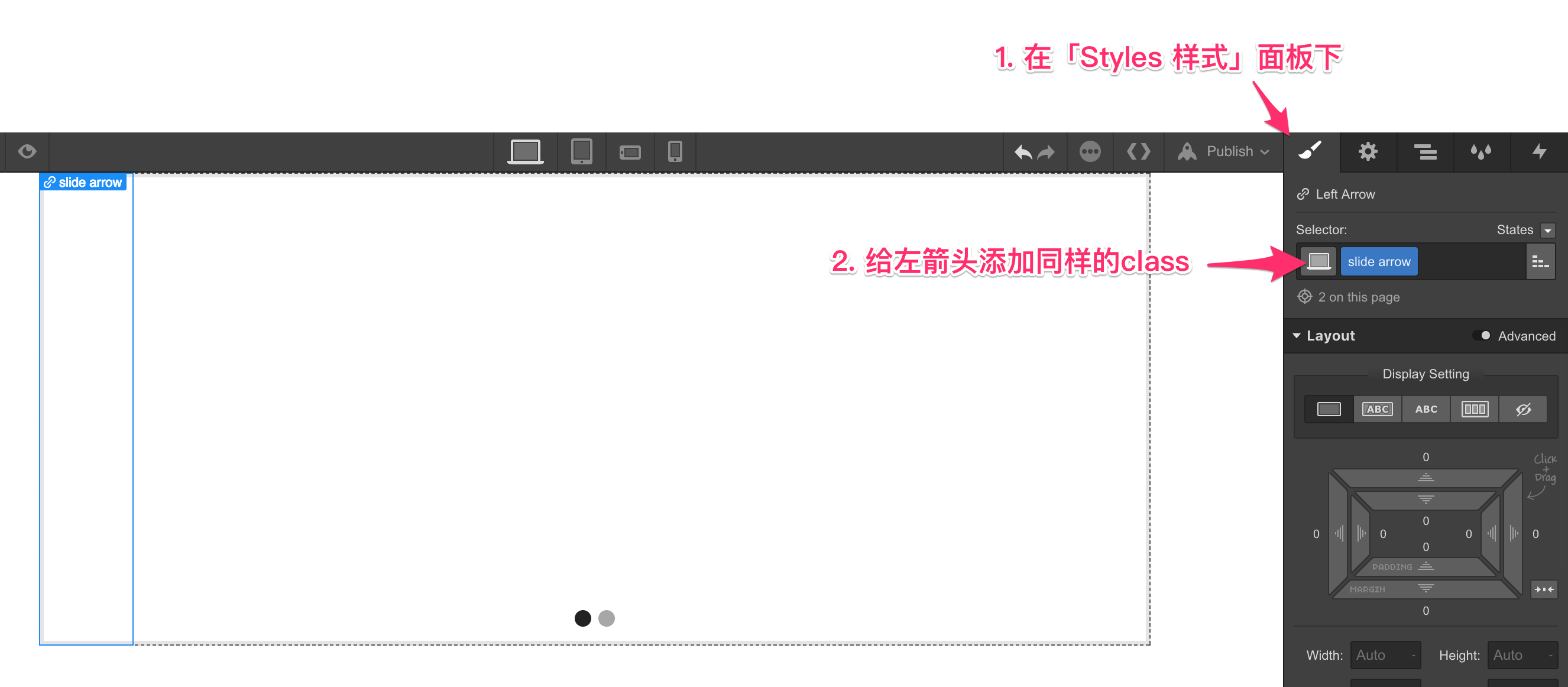
重复以上步骤,给「Left Arrow 左箭头」盒子添加相同的class:「slide arrow」。

选中「Left Arrow 左箭头」盒子,在「Styles 样式」面板下,找到「Typography 排版」,修改文字颜色为黑色:#000。箭头颜色随之改变。

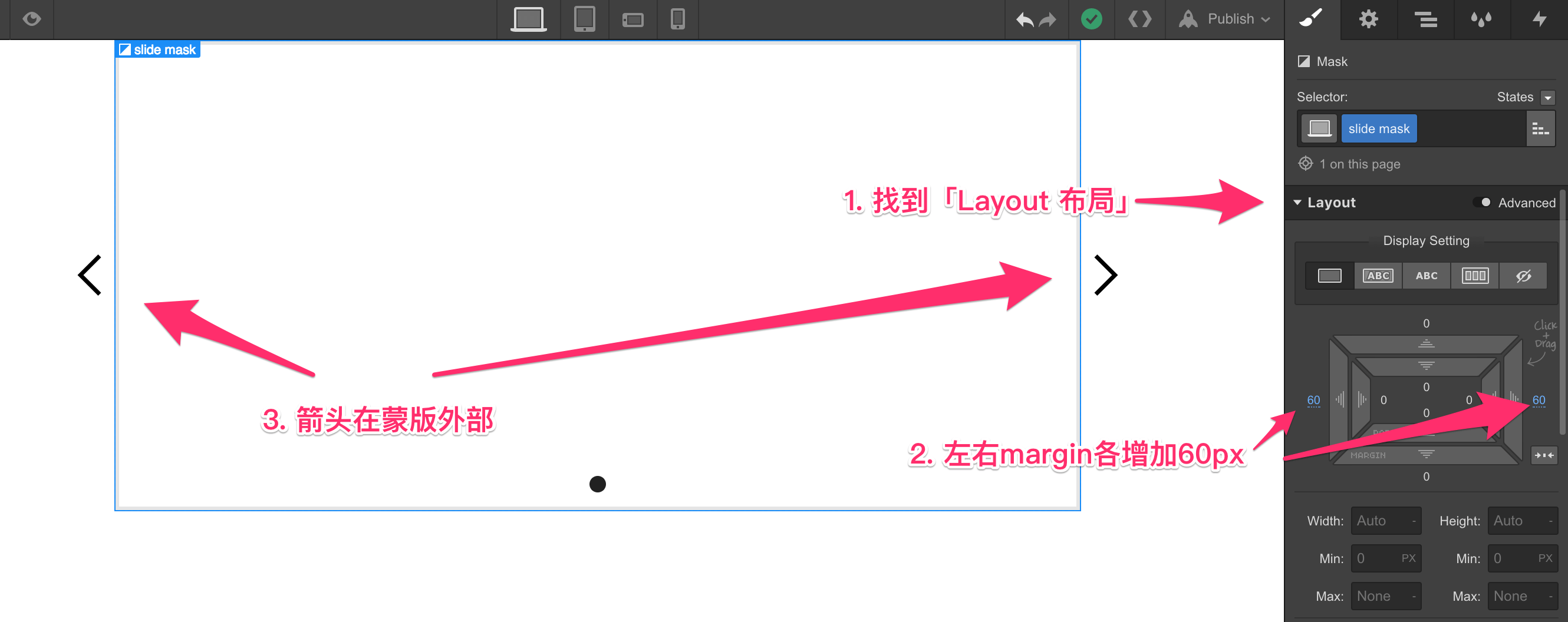
调整蒙版宽度
我们希望箭头出现在轮播图的外部,而现在箭头是在轮播图内。我们可以通过调整「Mask 蒙版」盒子来实现。
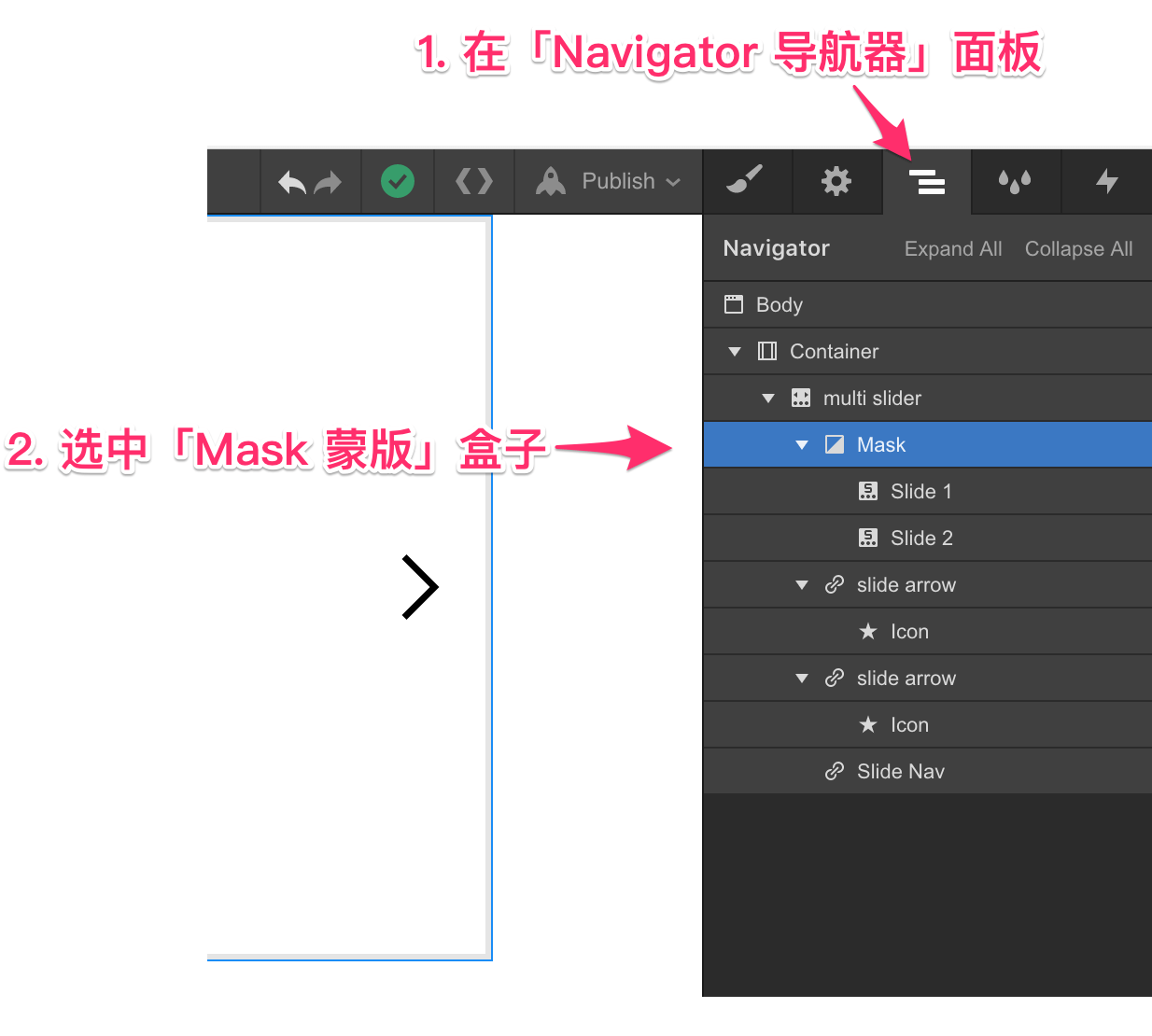
在「Navigator 导航器」面板,选中「Mask 蒙版」盒子。

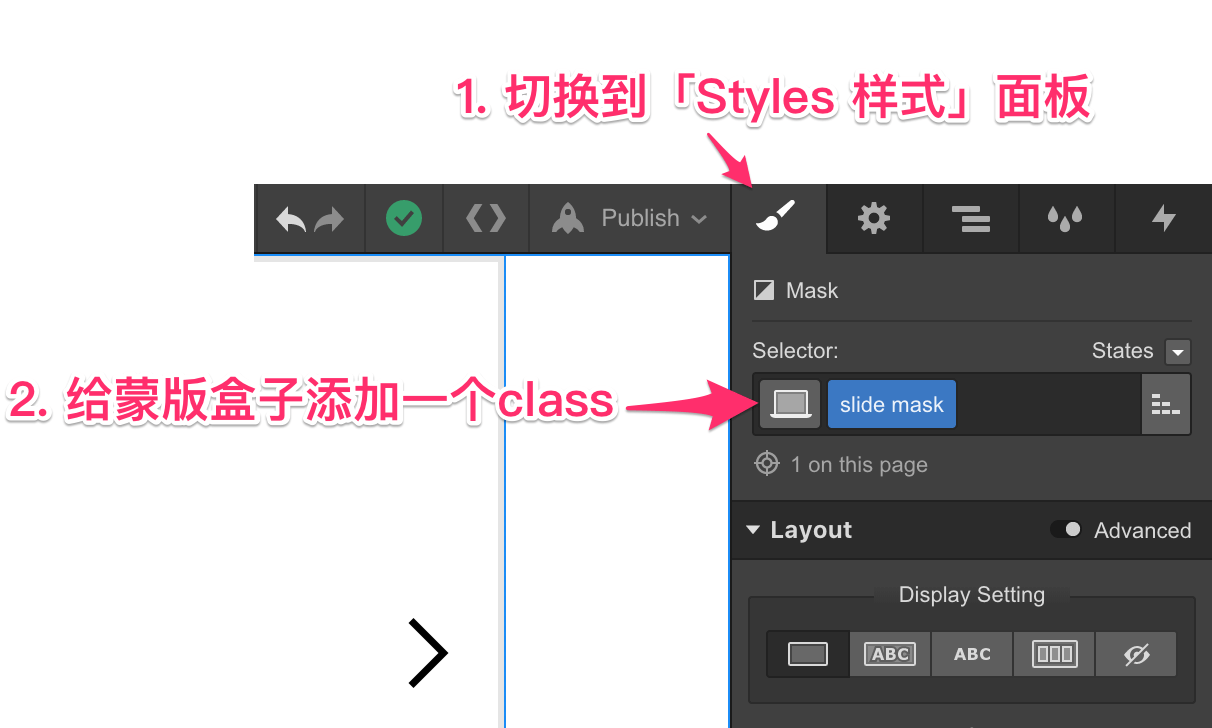
切换到「Styles 样式」面板,点击按钮,给蒙版盒子添加一个class:「slide mask」。

找到「Layout 布局」,给「slide mask」盒子,左右各增加60px的margin。

轮播图外部结构的调整完成,接下来要设置内部幻灯片的宽度,和内容。