盒子层级面板
通过阅读这一章的内容,你将会掌握以下三个问题的答案:
- 如何使用层级面板选择盒子?
- 如何使用层级面板移动盒子?
- 比起页面上直接选择盒子,层级面板有什么优势?
层级面板
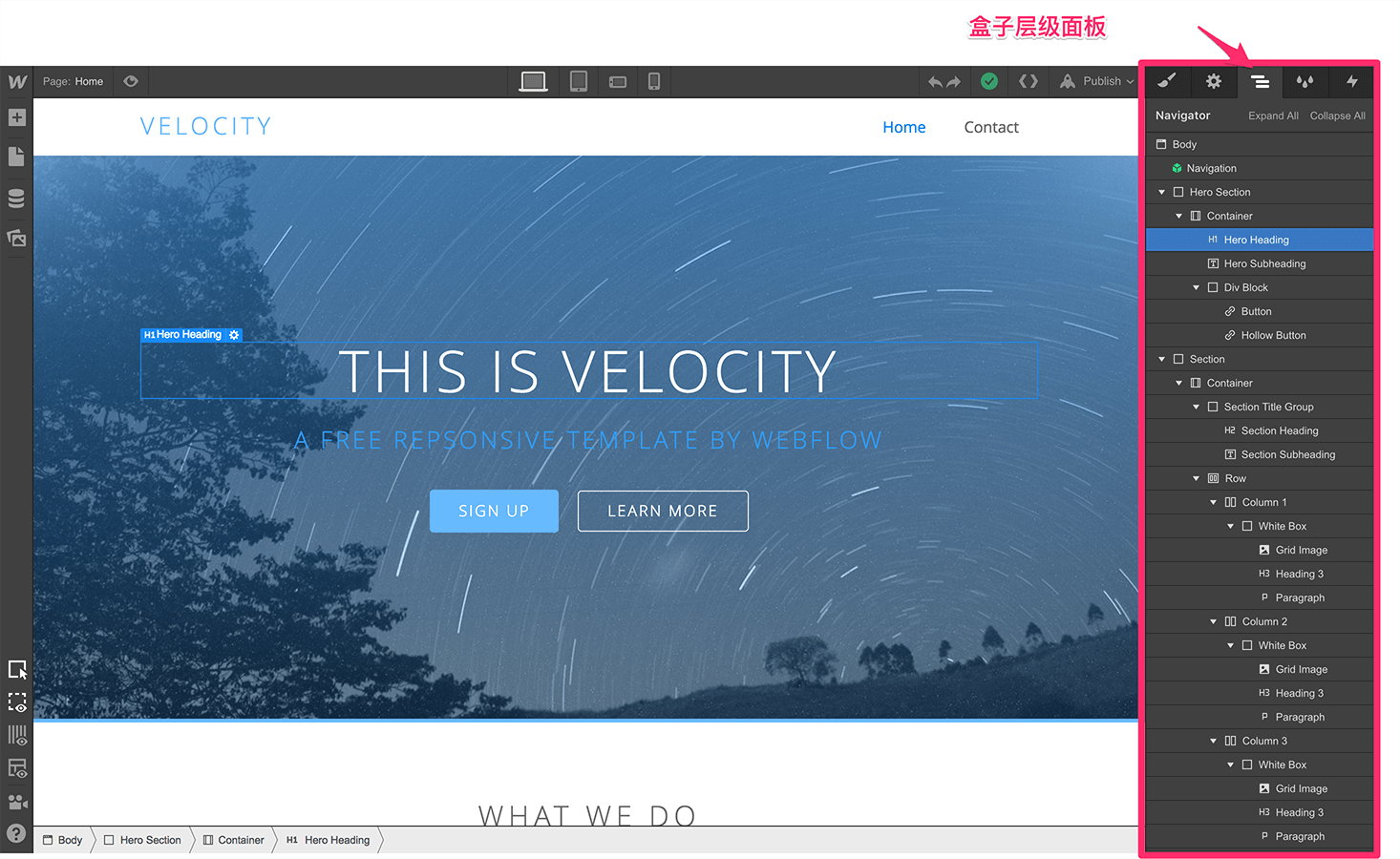
切换右边菜单的第三个选项![]() , 就可以打开盒子层级面板。在这个面板中可以看到整个页面完整的盒子层级。
, 就可以打开盒子层级面板。在这个面板中可以看到整个页面完整的盒子层级。

选择
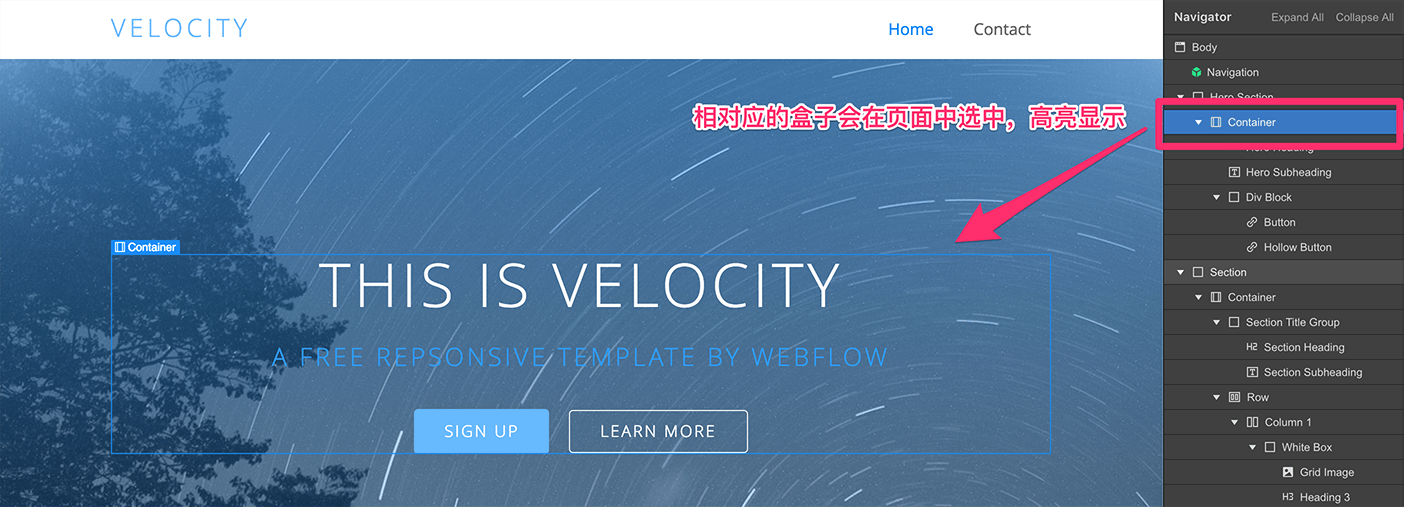
通过选中面板上的盒子,页面上相对应的盒子也会被选中。这时候,你就可以切换到CSS样式面板或者HTML属性面板,对选中的盒子进行进一步设计调整。进一步的调整内容会在之后说明,现在暂时先放在一旁。
小技巧
当在面板上选中盒子的时候,页面也会自动滚动到相应的盒子,让盒子出现在你视线内,非常方便的功能。

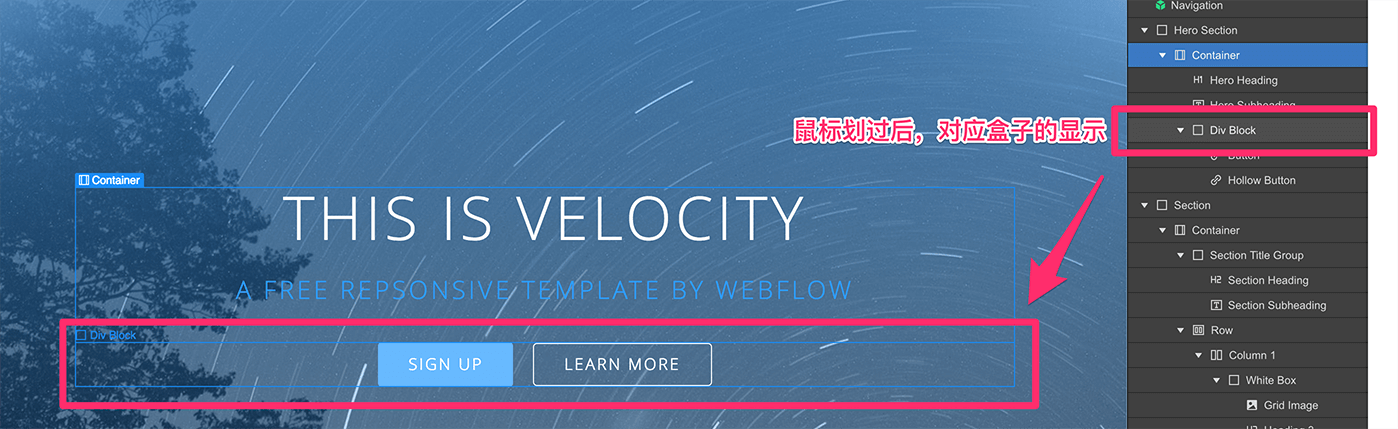
当鼠标划过面板上的盒子时,页面上相对应的盒子也会高亮显示。

反过来,如果选中页面上的盒子,面板上对应的盒子也会被选中。在页面上鼠标划过盒子,相对应的盒子也会在面板上高亮显示。
到这里,和页面上直接选择盒子相比,没有什么特别的地方。
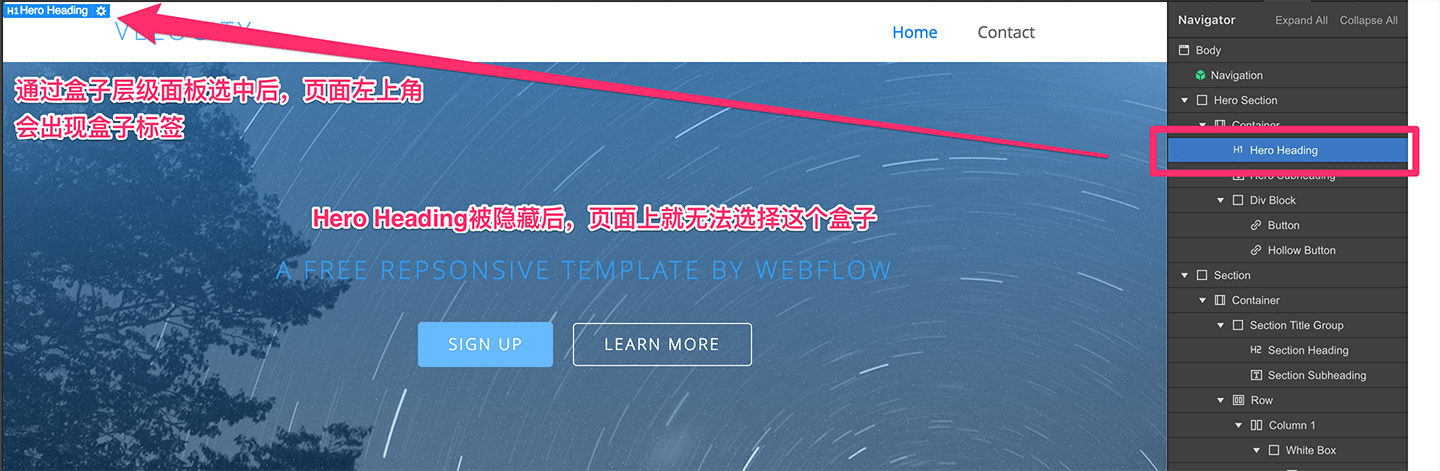
想象一下这样的情况,有时候,你把一个盒子暂时隐藏起来(display: none),而现在,你又想把盒子显示(display: block)。一个当前隐藏的盒子,就无法在页面上直接使用鼠标选中。这时候就可以通过面板找到这个盒子,并且选中它,这时候就可以切换到CSS样式面板,修改盒子的显示样式。

类似的情况还有高度为0的盒子(height: 0),空盒子(没有内容的盒子),或者是由于各种原因,通过视觉很难选中的元素,都可以使用面板找到。
层级
对于设计师而言,会非常熟悉Photoshop的界面。WebFlSow盒子层级面板沿用了Photoshop的图层层级设计,很容易上手和理解。通过点击盒子左边的箭头,可以展开或者收缩内部的盒子。
面板顶部有两个快捷功能,可以展开或者收缩全部盒子。

移动
有些时候,由于内外盒子大小的原因,在页面上很难拖拽当前盒子到目标盒子中。这个问题通过层级面板可以轻松解决。
在层级面板中,使用一样的操作,可以移动盒子到任意地方。移动外层盒子,所有的内部盒子也都会被移动。这点和Photoshop的图层操作类似,对于设计师来说再好不过,不需要重新学习。
需要注意的是,由于盒子模型本身的限制,当前盒子无法放入目标位置,这时候页面上就会出现提示,相关的元素会变红,告诉你“无法移动到”这个位置。这时候只需要松开鼠标,移动操作便会取消。

上面图片中,我尝试把Section盒子放入一个p盒子中,WebFlow就会告诉你,“不行,别这么做”。
虽然在代码层面,网页会允许这样的错误,但是这不是一个好做法,WebFlow在这点上严格执行HTML标准,是很好的做法。
总结
- 面板可以帮助你快速选中和移动盒子。
- 面板可以让你清晰的掌握整个页面的盒子层级结构。
- 当一些特殊情况出现,比如需要选中隐藏的盒子,面板就是唯一的选择。