表格类
通过阅读这一章的内容,你将会掌握以下问题的答案:
- 表格类型的盒子有哪些?

表格在网页上多用于用户联系。用户填完表格提交后,网站管理员就会收到用户的信息。
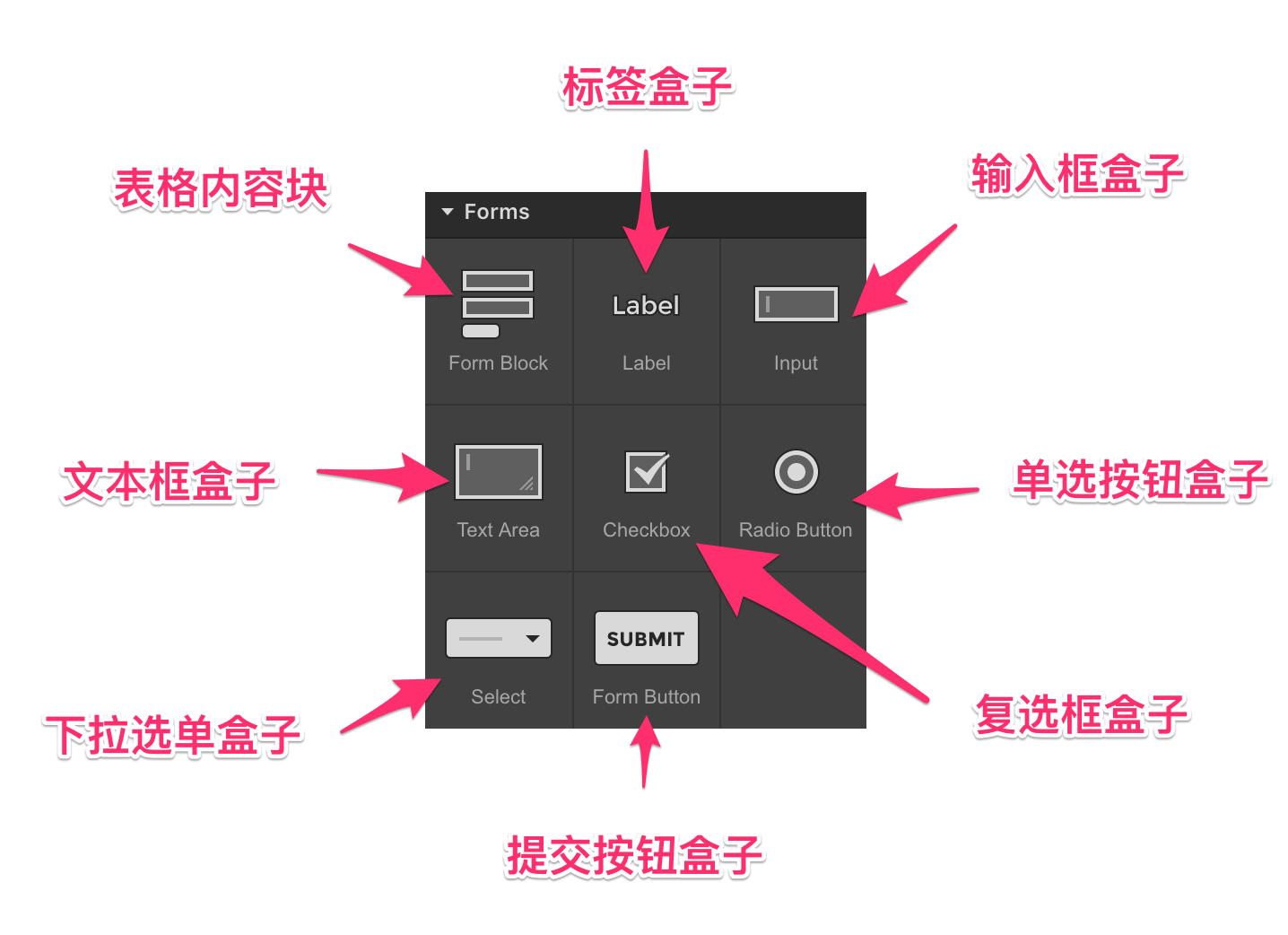
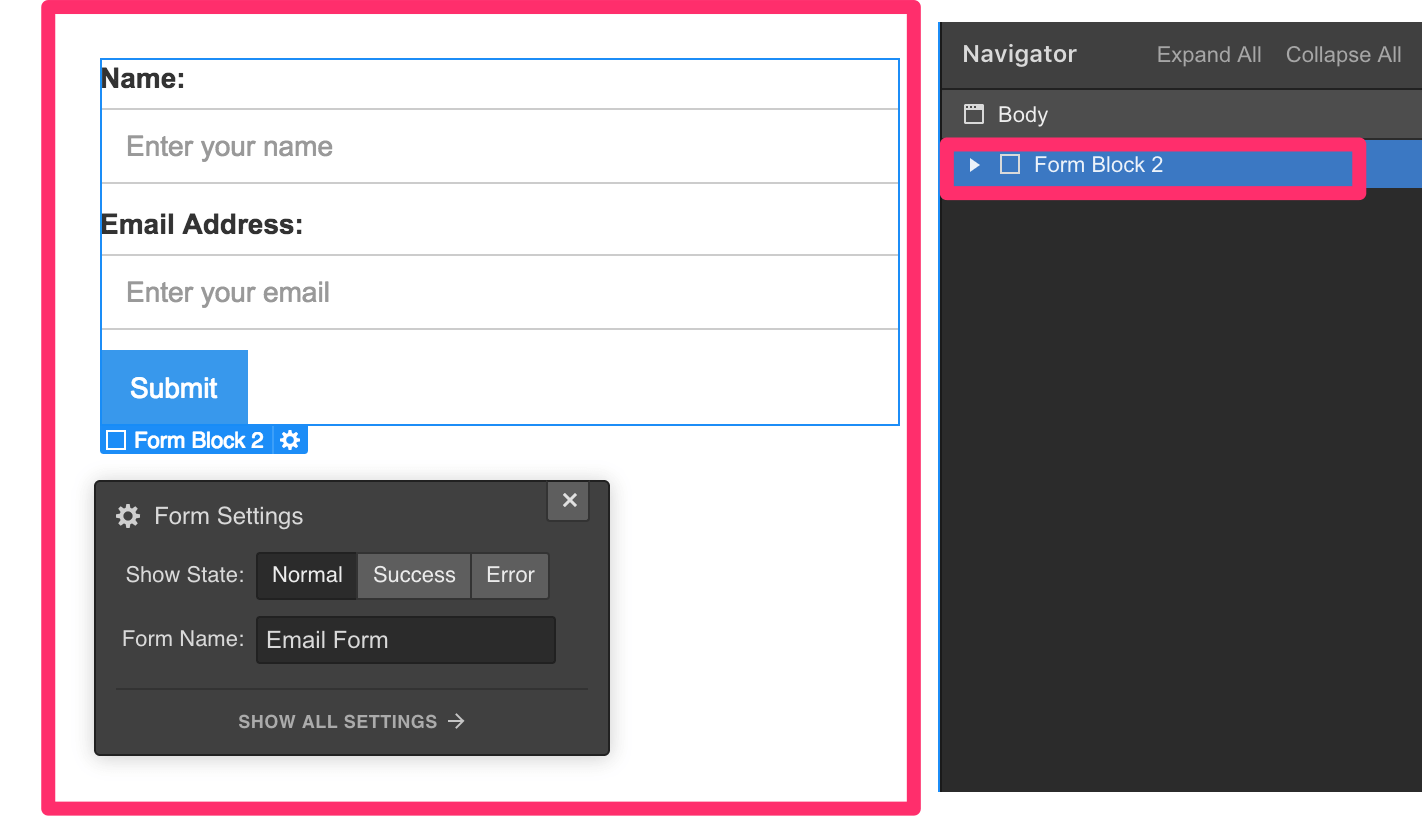
表格内容块

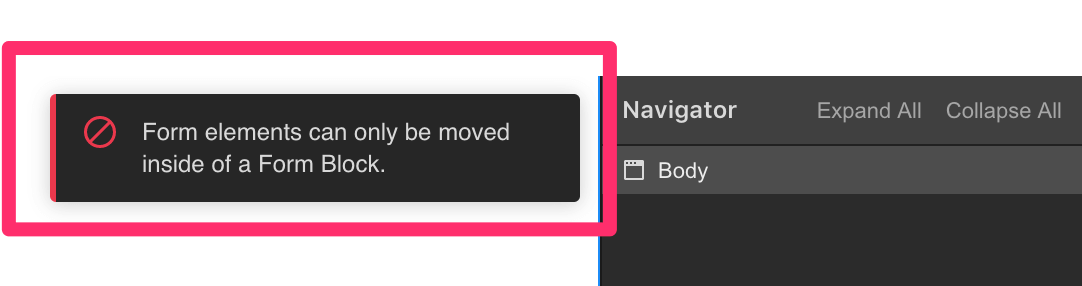
所有表格内部的盒子,不能脱离「表格内容块」而存在,否则会得到如下图一样的错误提示。

想要建立一个新表格时,永远先添加「表格内容块」,然后再进一步增加或者删除其他的表格内容。

标签盒子

每一个表格输入框,都需要对应的标签,就用它。
「标签盒子」大部分时候需要配合「输入框盒子」和「文本框盒子」使用。
对应HTML <label> 标签

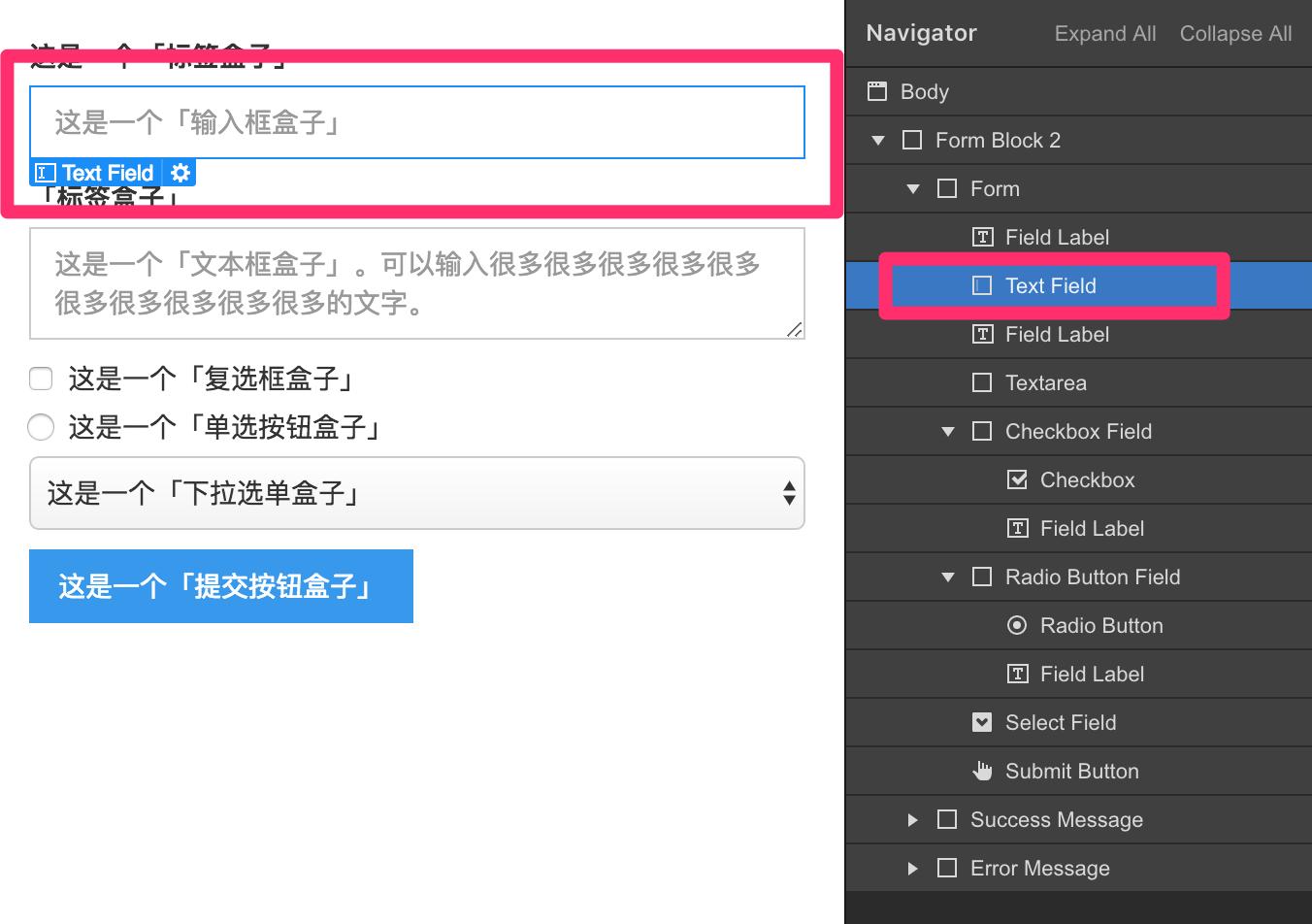
输入框盒子

需要一个输入框的时候,就用它。
对应HTML <input> 标签

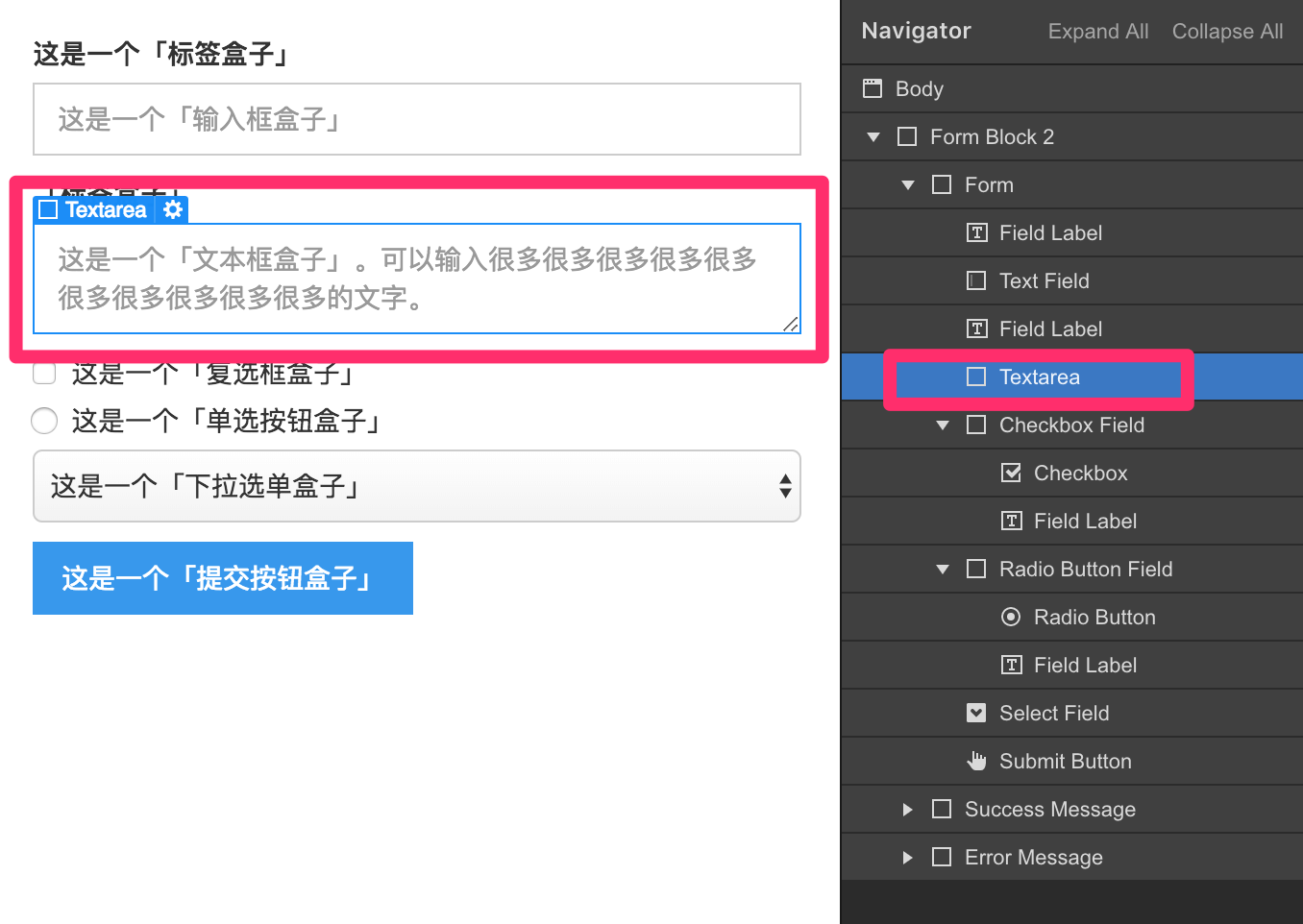
文本框盒子

需要输入大段文字的文本框时,就用它。
对应HTML <textarea> 标签

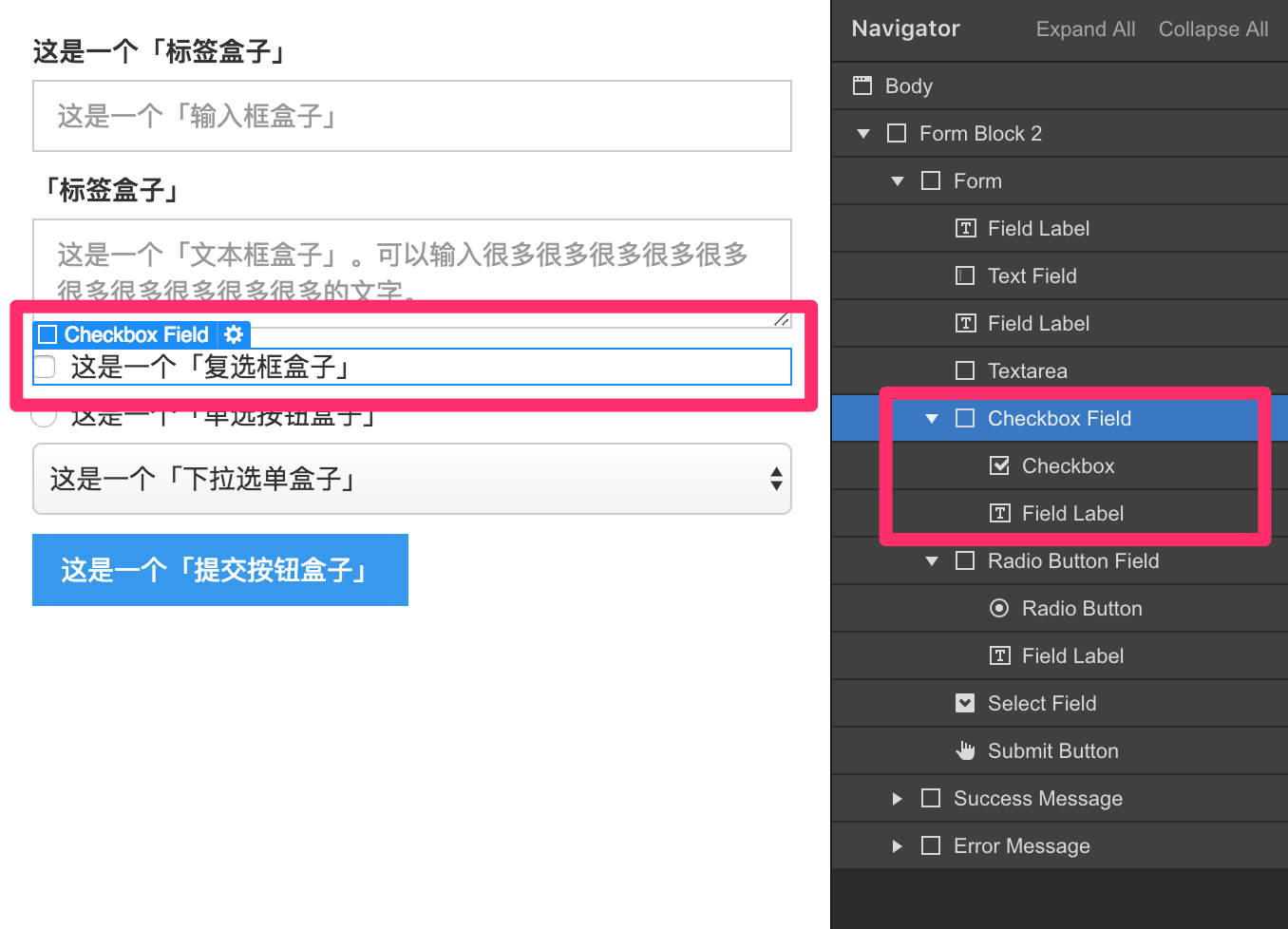
复选框盒子

需要一个复选框的时候,就用它。
对应HTML <input type='checkbox'> 标签

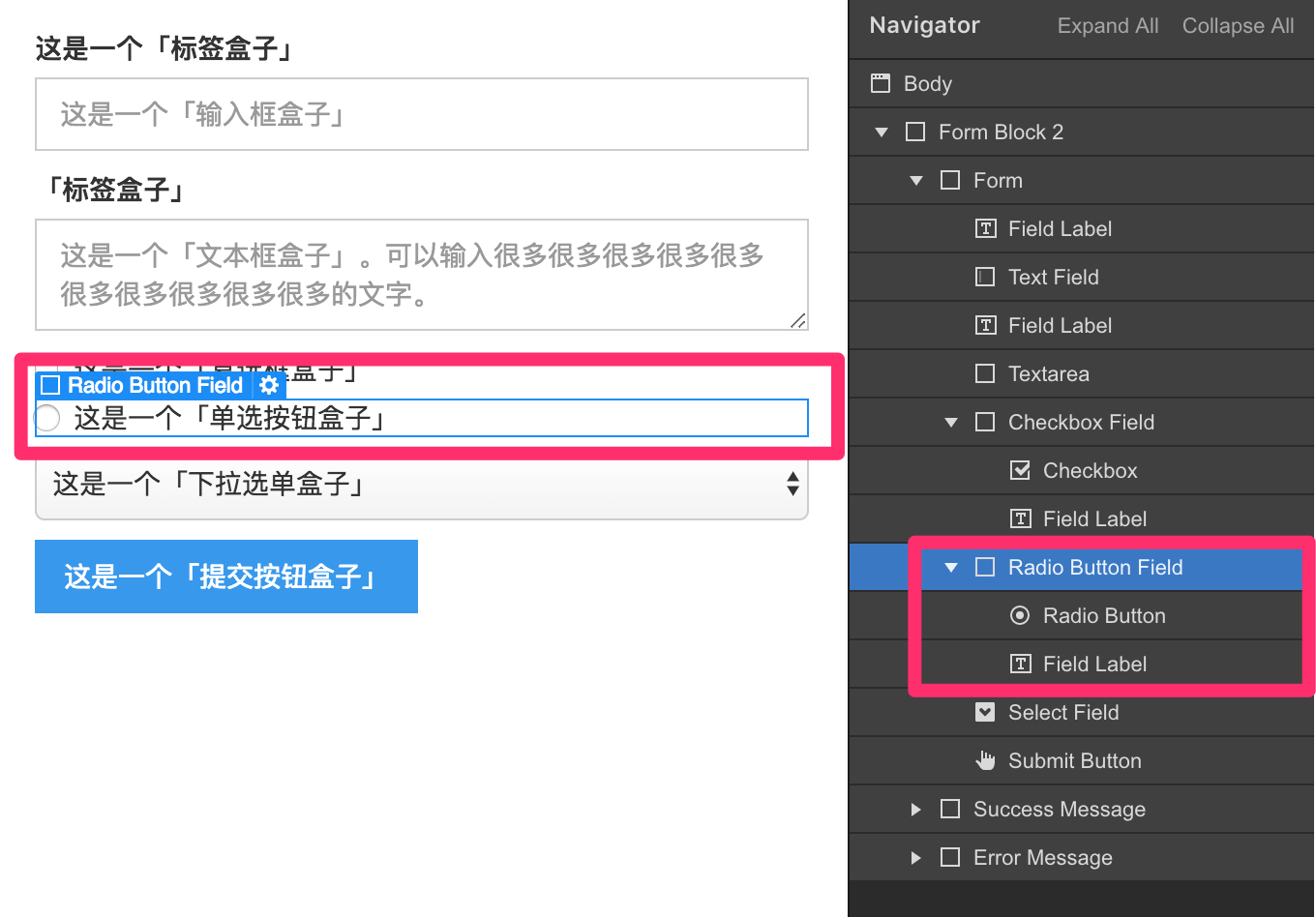
单选按钮盒子

需要一个单选按钮的时候,就用它。
对应HTML <input type='radio'> 标签

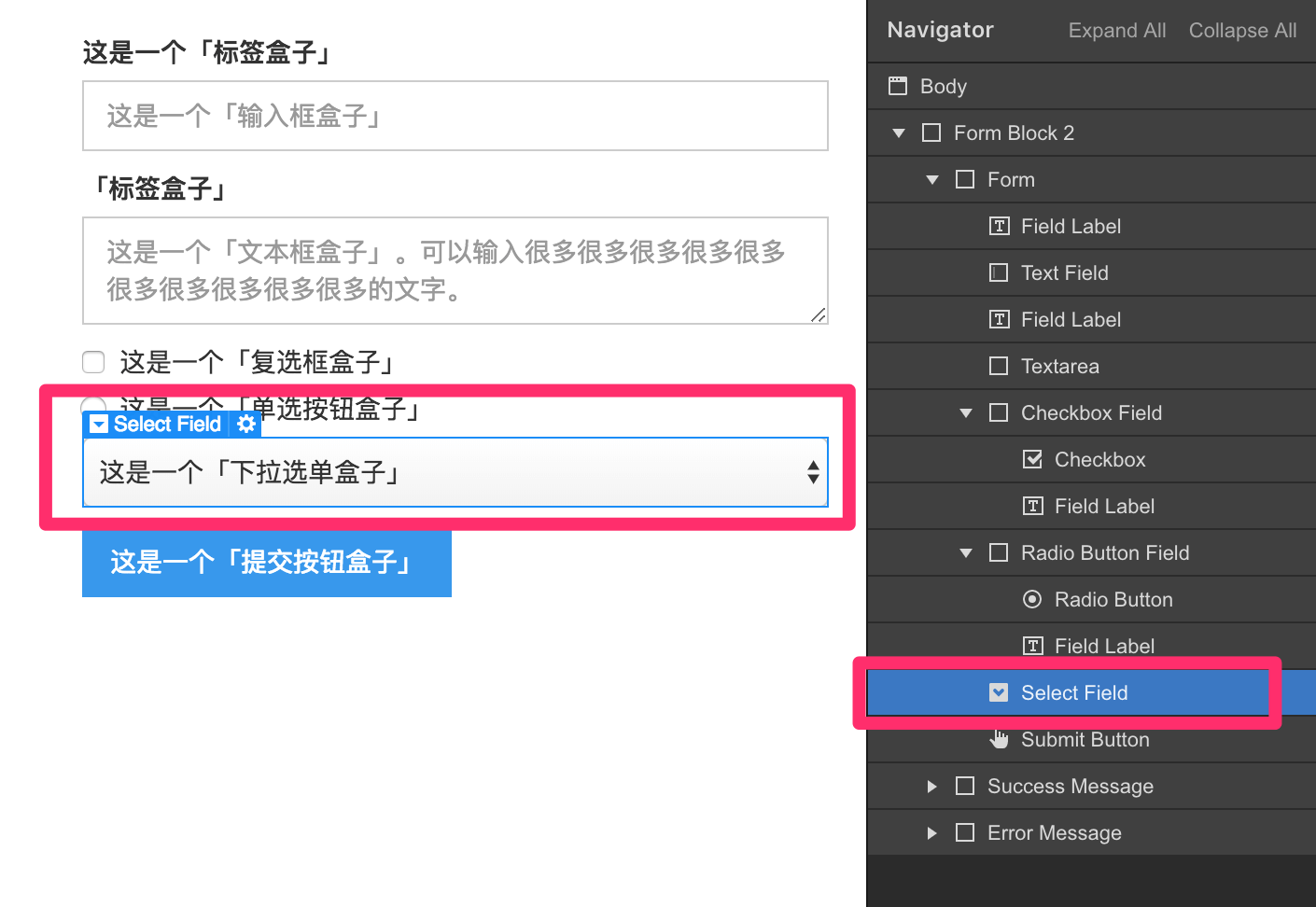
下拉选单盒子

需要一个下拉选单的时候,就用它。
对应HTML <select> <option> 标签

提交按钮盒子

需要一个提交按钮的时候,就用它。一个表格一般只能有一个提交按钮。
对应HTML <button> 标签

总结
表格盒子的类型一共7种,在可预见的时间内,网页上不会出现更多的表格类型。只要掌握这7种表格盒子就可以满足几乎所有的设计需求。
永远从添加「表格内容块」开始。