界面总览
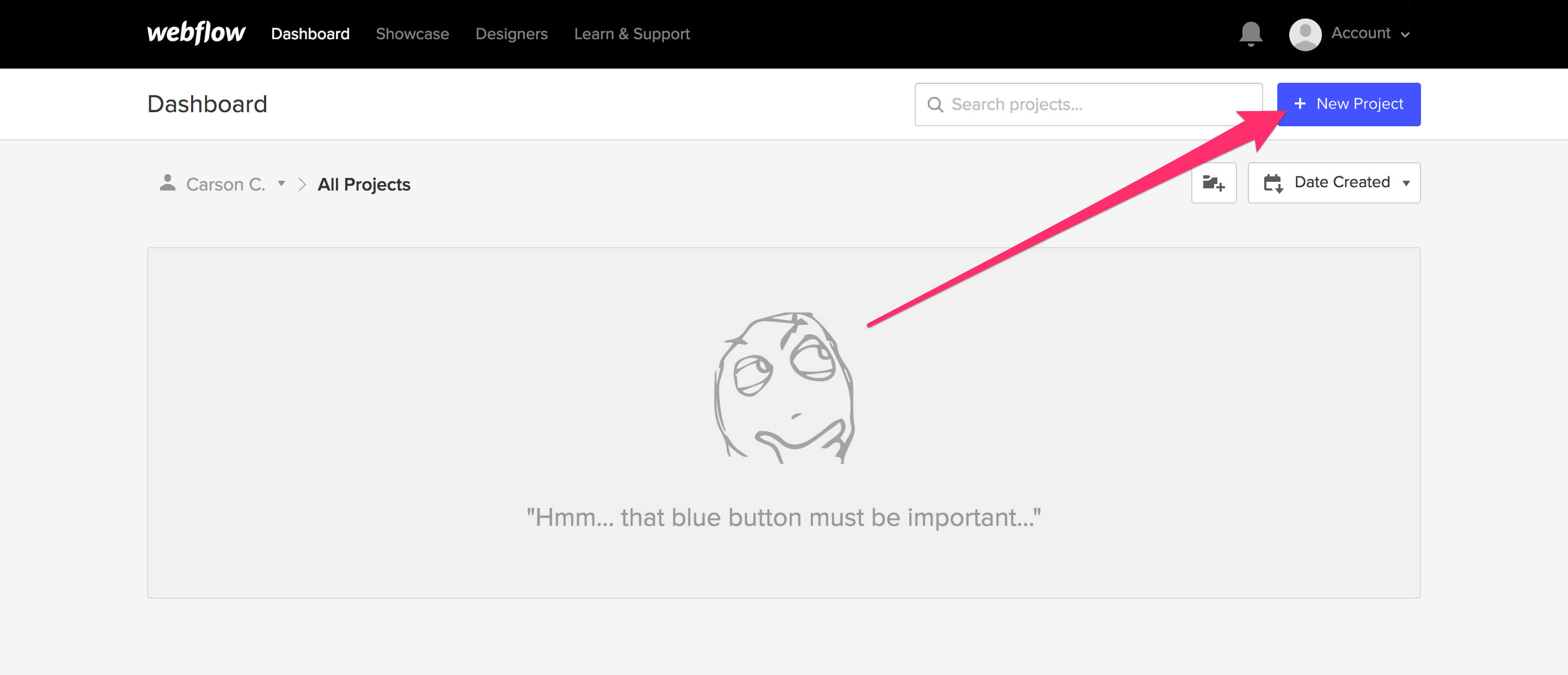
在WebFlow https://webflow.com/ 注册后,就可以进入WebFlow的控制台(未来统一称为WebFlow控制台)。
点击右上角的“创建项目”按钮,就可以创建项目了。免费帐号可以创建1个项目。

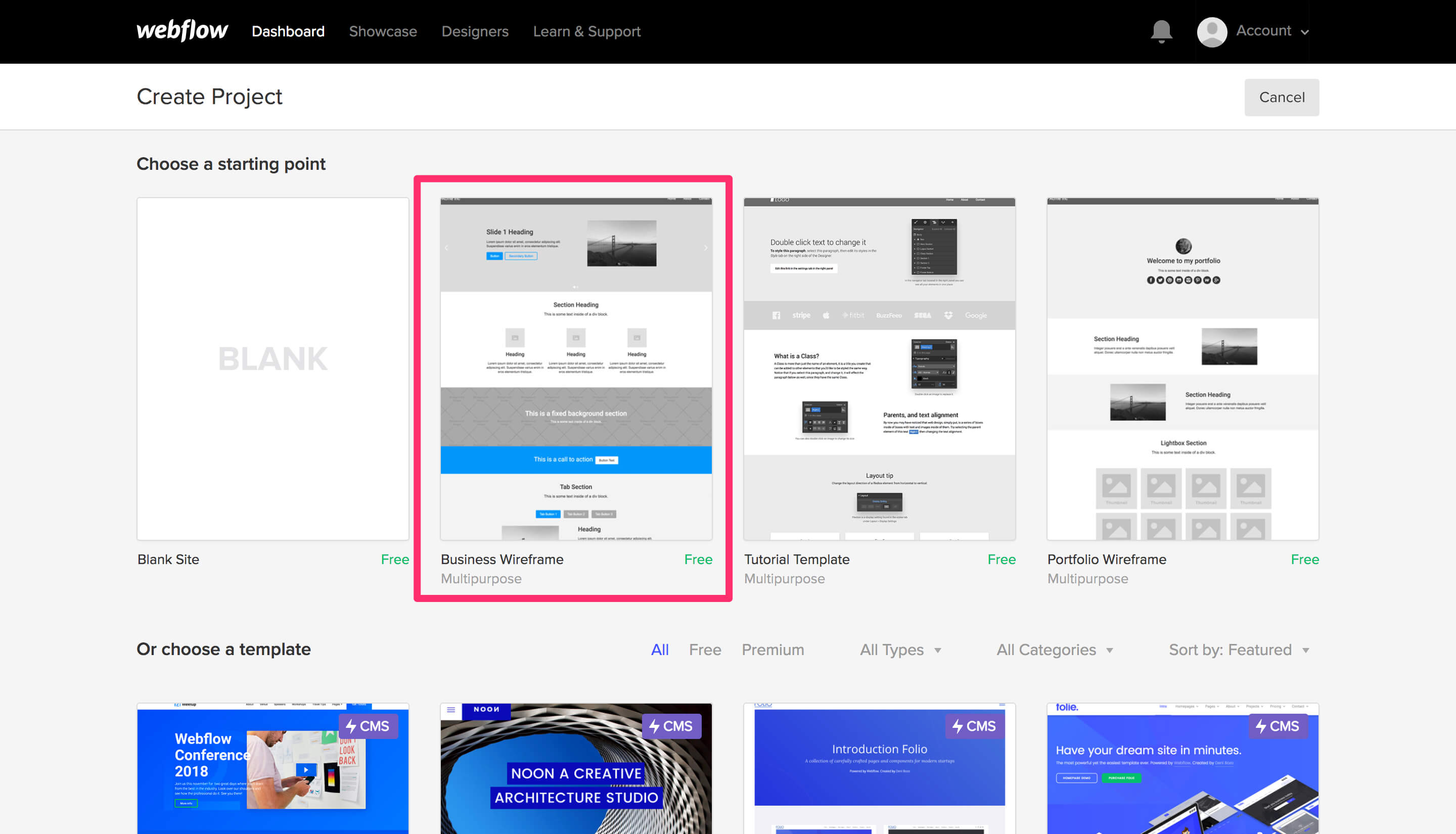
下一步,WebFlow会让你选择一个模板。这里可以任意选择一个。一开始建议选择最简单的,比如第一个模板看起来就不错。

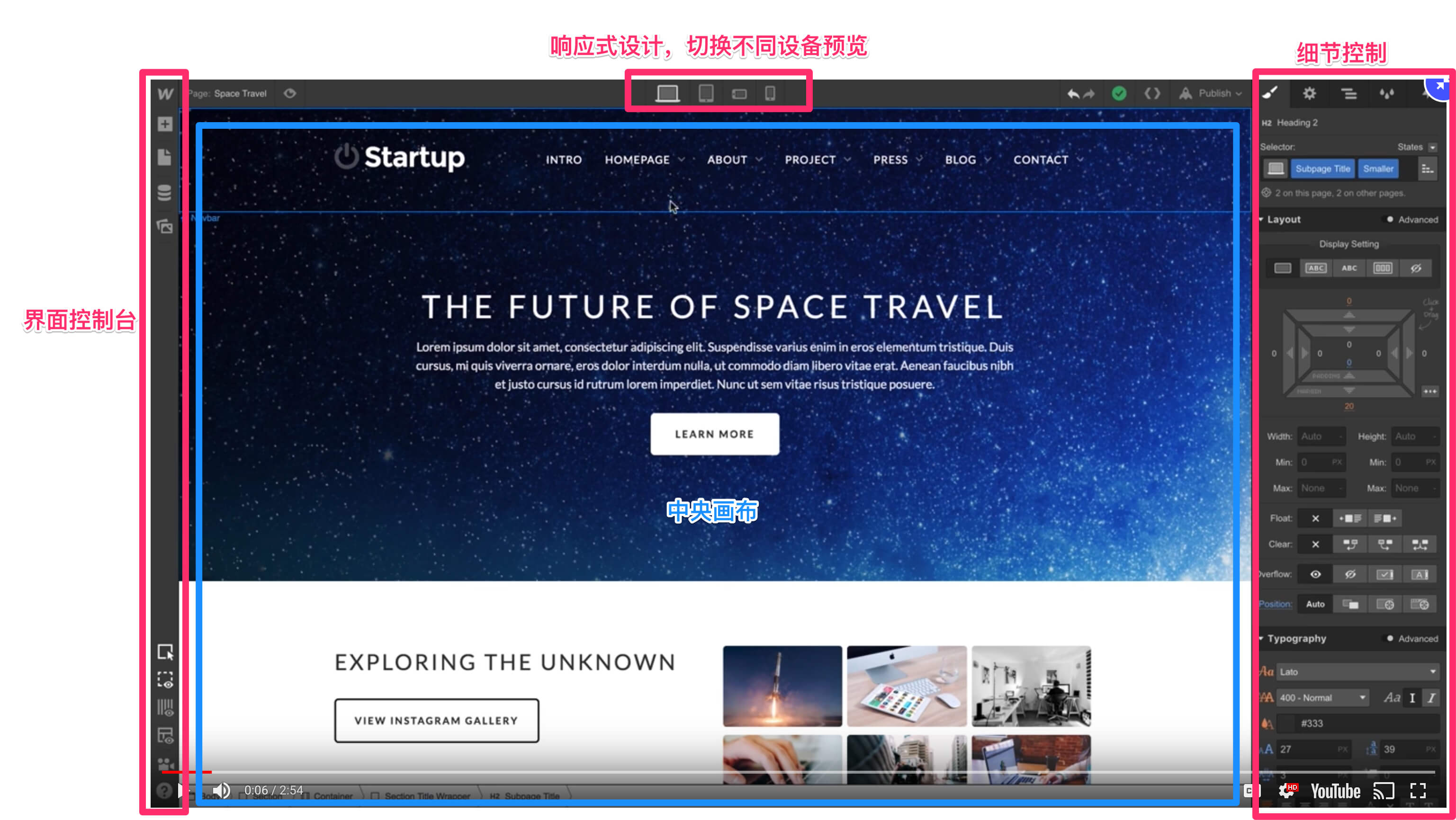
接下来,先从WebFlow的界面说起。
在WebFlow的界面上,可以修改HTML,更新CSS,做交互,甚至动画。
WebFlow界面包括了4个部分:界面控制台(左边),预览(顶部),细节调整(右边),画布(中央)。

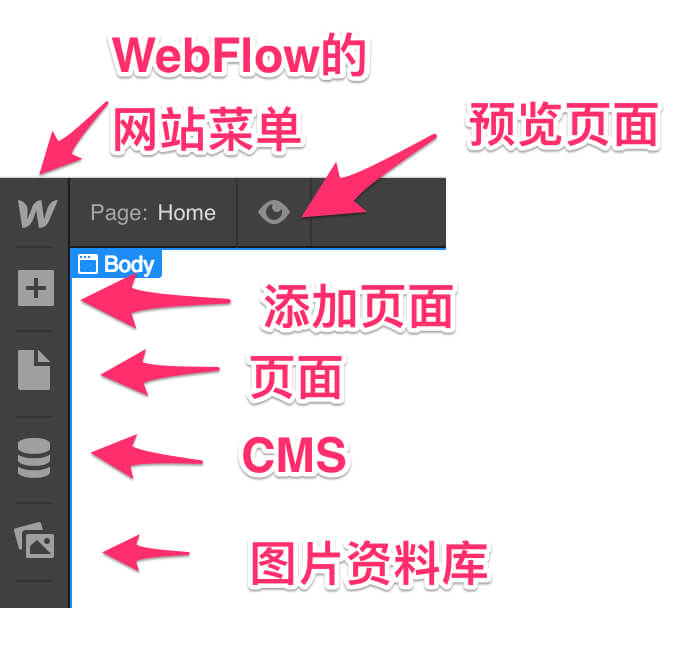
界面控制台上半部分,主要是从“页面”的层级来展示网站的信息。可以通过这个模块,来添加新页面元素,或者切换当前工作的页面。

CMS(Content Management System 内容管理系统,为了方便,未来统称为CMS)可以让你制作数据库。CMS这一块将来会单独说,现在暂时先放在一边。
最后一个是图片库(Assets),你上传的所有图片都会在这儿,可以很方便的查看。
左上角还有一个功能,就是预览。在编辑的时候,所有的视频,动画相关的内容,为了不干扰设计,都会变成静态显示。点击预览按钮,就可以预览真实页面的效果。再次点击,就可以回到编辑模式。
界面控制台的下半部分,是关于界面的一些设置。

这里面最有用的应该是网格系统和CSS盒模型。
熟悉网页设计的都知道,网格系统是一个很关键的设计辅助工具,可以让页面的设计空间统一。有意思的是,现在在一部分网页设计公司中,不少设计师渐渐开始抛弃网格来辅助设计,采用更随意的方式,最后都交给前端设计师调整。如果是刚刚开始入门网页设计的,还是建议使用网格系统。
如果你没有听过CSS盒模型,不要紧。这个知识不会影响你使用WebFlow,不过有相关知识的人使用起来会更得心应手。

顶部的4个按钮非常直观:从左到右依次是桌面电脑(包括笔记本),平板,手机横屏,手机竖屏。当你点击相应的图标后,就可以预览相应的内容。

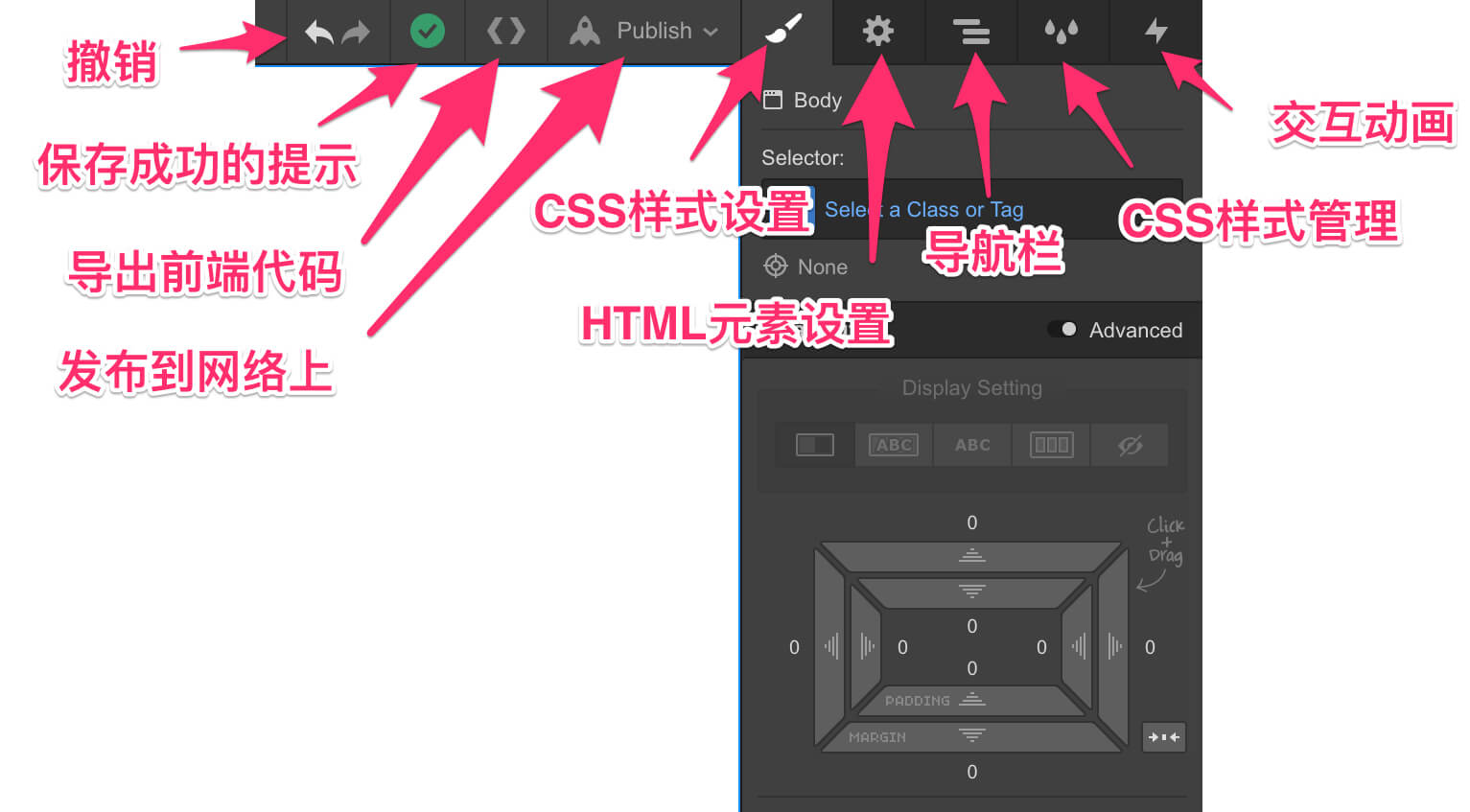
右手边的面板将会是你最常用的区域,所有的设置都是关于页面细节,比如CSS,HTML,以及动画。每个设置都会在接下来一一介绍,现在暂时可以先放在一边。
练习
使用任意一个模板,创建自己的项目
把这部分提到的按钮,对照说明,全部点击一遍,看看会出现什么。之后会一一介绍这些按钮弹出框的细节。