灯箱动效 - 页面布局
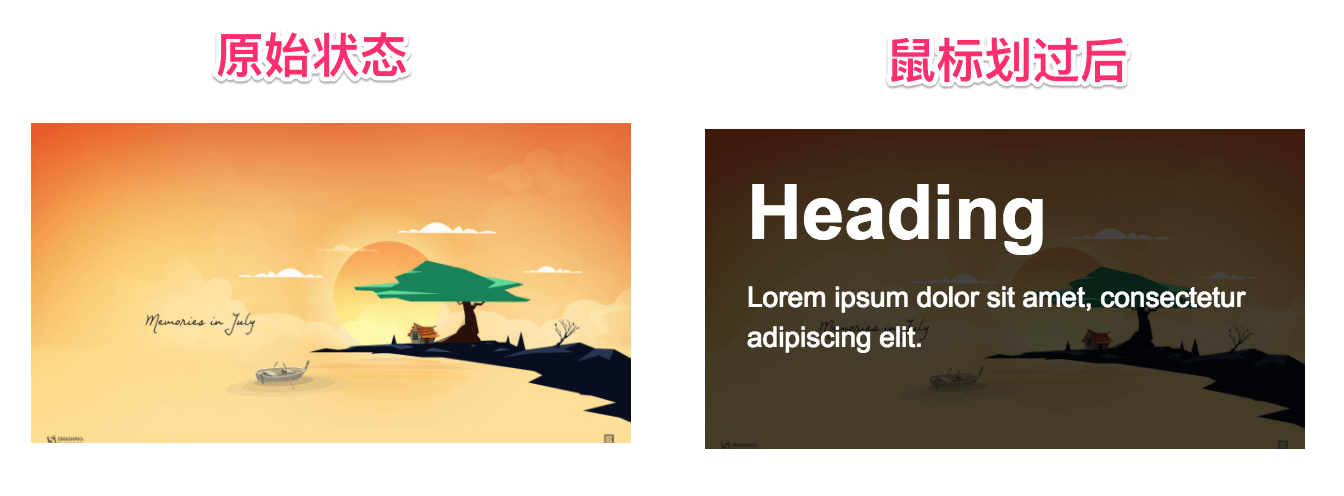
最终效果:我们希望在鼠标划过灯箱时,灯箱上会出现更多内容。

盒子层级结构
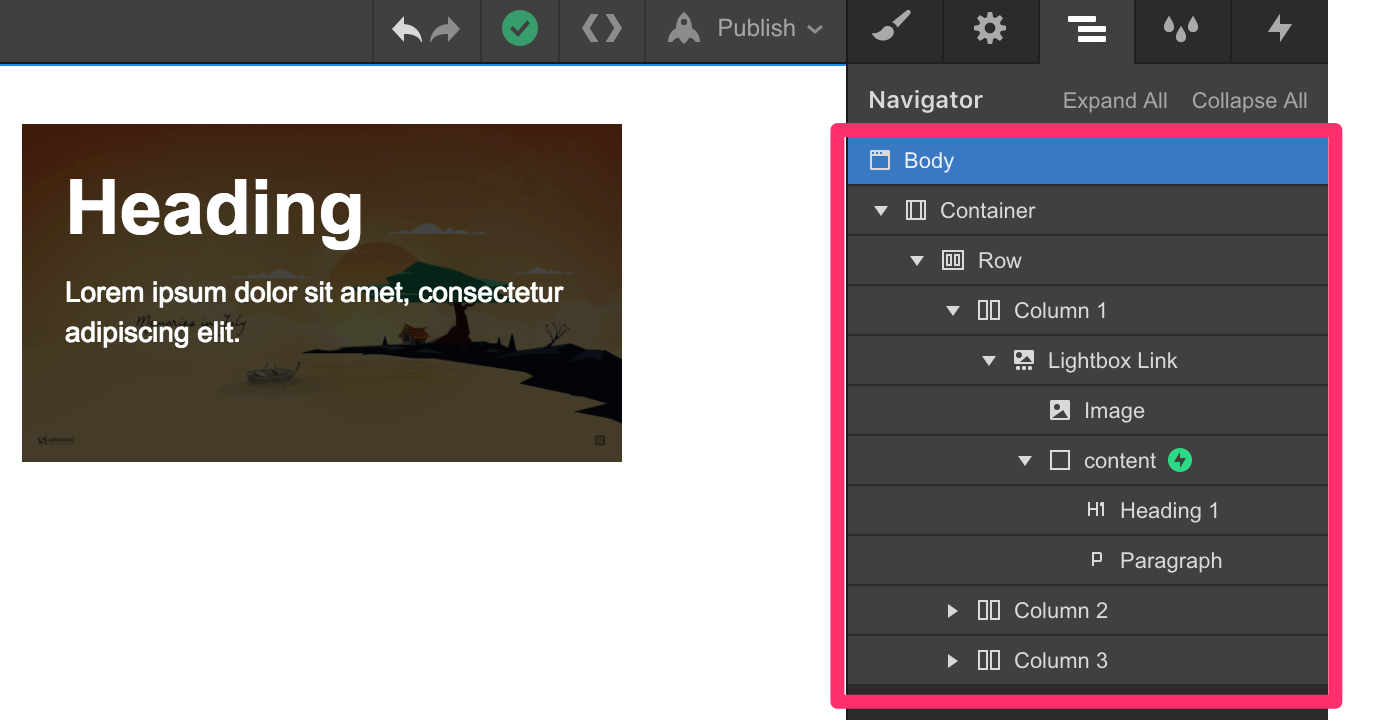
当灯箱动效完成后,盒子层级结构如图所示。

「Container 容器」盒子和「Column 列」盒子负责页面布局。
动效的重点是「Lightbox 灯箱」盒子,以及内部的「content」盒子。

「content」盒子是我们要自己添加的一个普通「DIV」盒子,它会在鼠标划过后显示。
在「content」盒子旁有一个绿色的图标,代表这个盒子应用了WebFlow的「Interaction 交互」功能。鼠标划过的动画,将会由WebFlow的交互功能实现。
页面布局设置
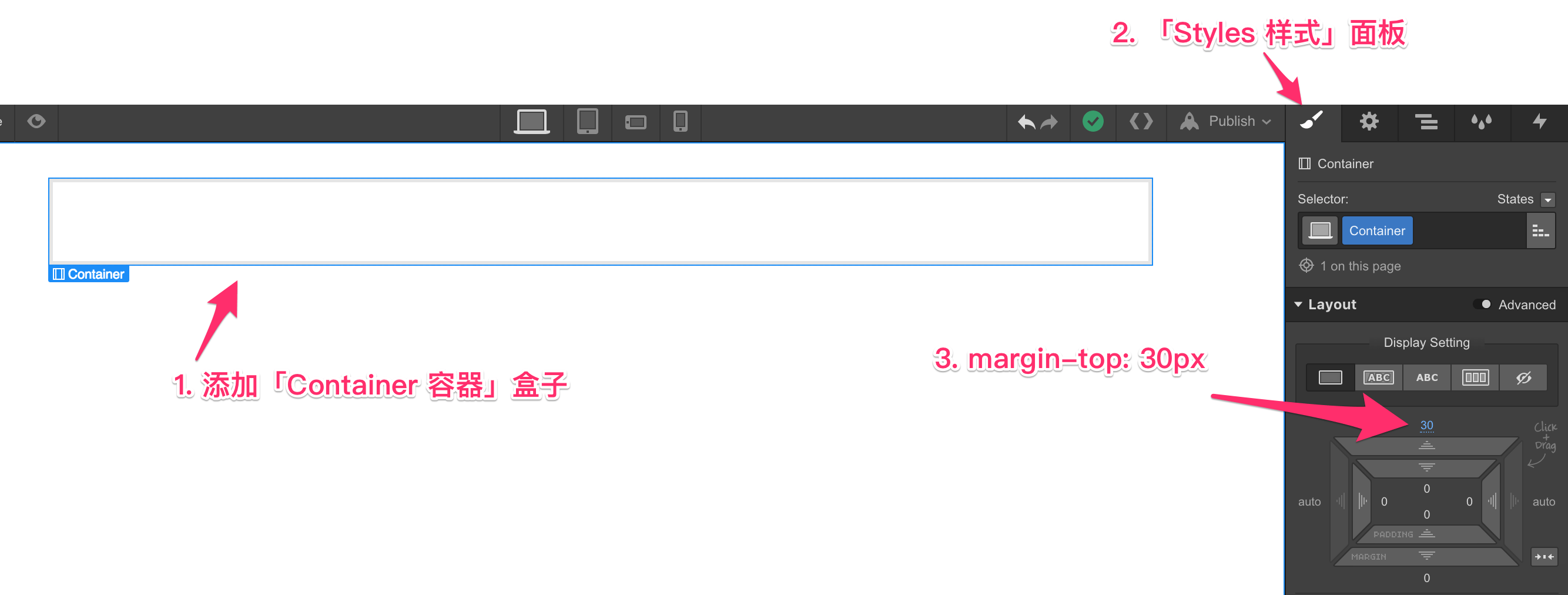
在页面上添加一个「Container 容器」盒子。给容器盒子一个合适的margin值,这里我们输入30px。

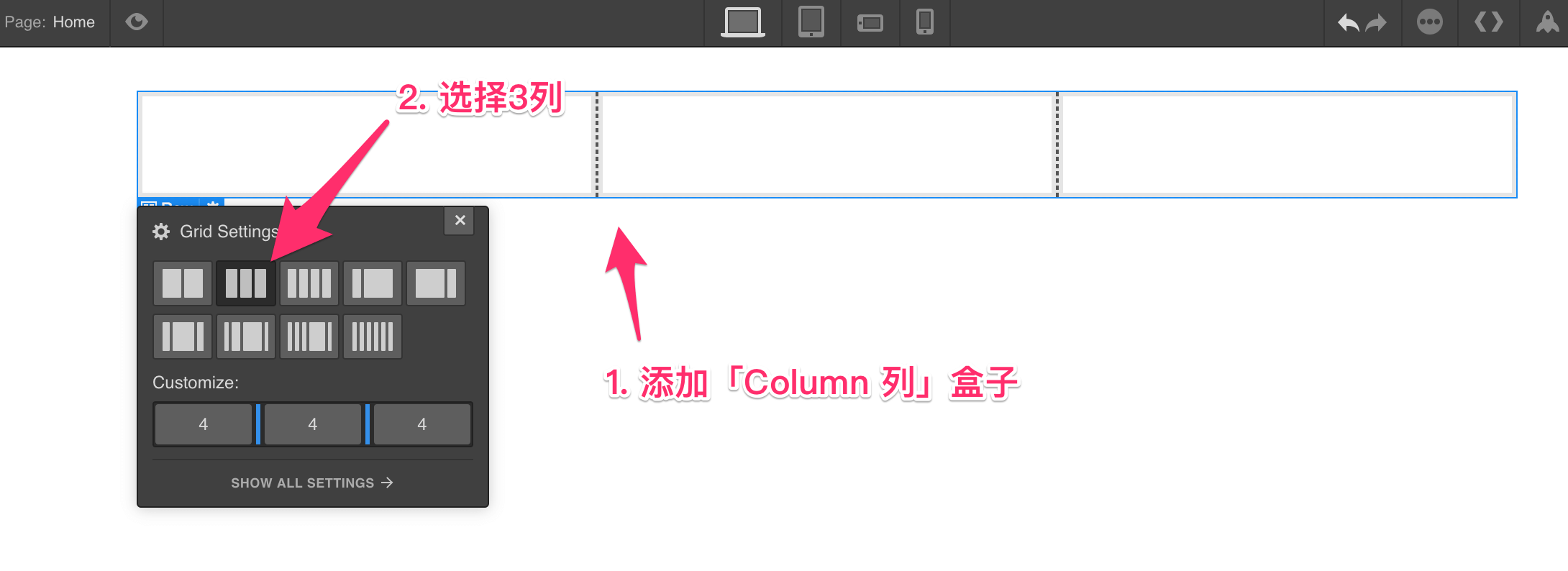
保持「Container 容器」盒子选中状态,在内部添加一个「Column 列」盒子。这里根据自己的设计需求选择分列的数量。这里我们选择3列。

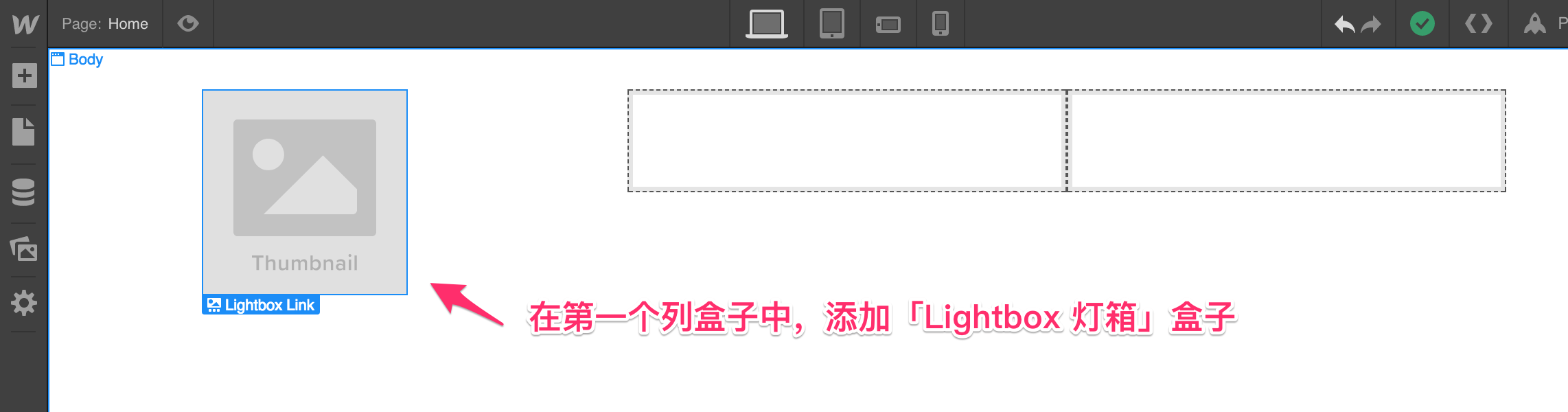
选中第一个「Column 列」盒子,在内部添加一个「Lightbox 灯箱」组件。

暂时只需要给第一个列盒子添加灯箱组件,未来我们会通过拷贝粘贴,将灯箱组件添加到其他的列盒子中。
现在,我们的盒子层级应该是这样的:
