轮播图 - 添加背景图
你可以直接从![]() 「Assets 多媒体库」面板中,拖拽一张图到轮播图上,轮播图就算是设置完毕,但这个方法不推荐,不适合响应式设计,在手机上,图片往往会变得过小,不可阅读。
「Assets 多媒体库」面板中,拖拽一张图到轮播图上,轮播图就算是设置完毕,但这个方法不推荐,不适合响应式设计,在手机上,图片往往会变得过小,不可阅读。
更好的方法,是以背景图的方式来添加图片。这样,之后在图片上,就可以添加更多的标题,文字,按钮等元素,让轮播图的内容更加丰富。
背景图需要通过CSS样式设置。复习一下之前提到的设置CSS样式的检查步骤。
当想要调整某个盒子的CSS样式的时候,永远先做下面这个检查步骤:
- 选中目标盒子
- 切换到「Styles 样式菜单」
- 查看目标盒子是否设置了class名字
- 如果没有,立刻添加
可以看到轮播图并没有设置class名字,所以需要添加。
之前,我们都是通过复制和粘贴的方式,将同样的class名字应用到同类型的盒子上。这次情况不同,由于每个「Slide 幻灯片」会有不同的背景图,因此,我们需要完全不同的class来设置不同的「Slide 幻灯片」背景图。
添加背景图
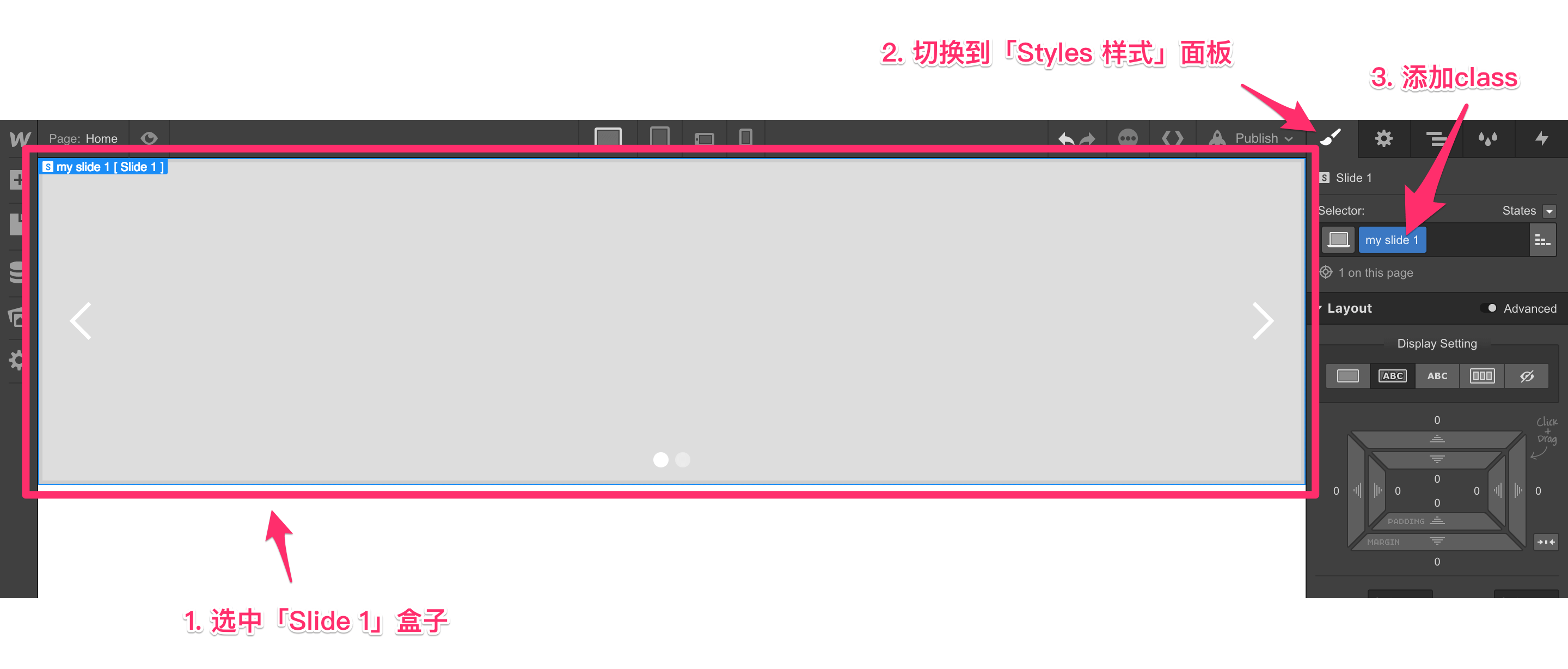
选中「Slide 1」盒子,切换到![]() 「Styles 样式」面板,点击
「Styles 样式」面板,点击![]() 添加class,名字是「my slide 1」。
添加class,名字是「my slide 1」。

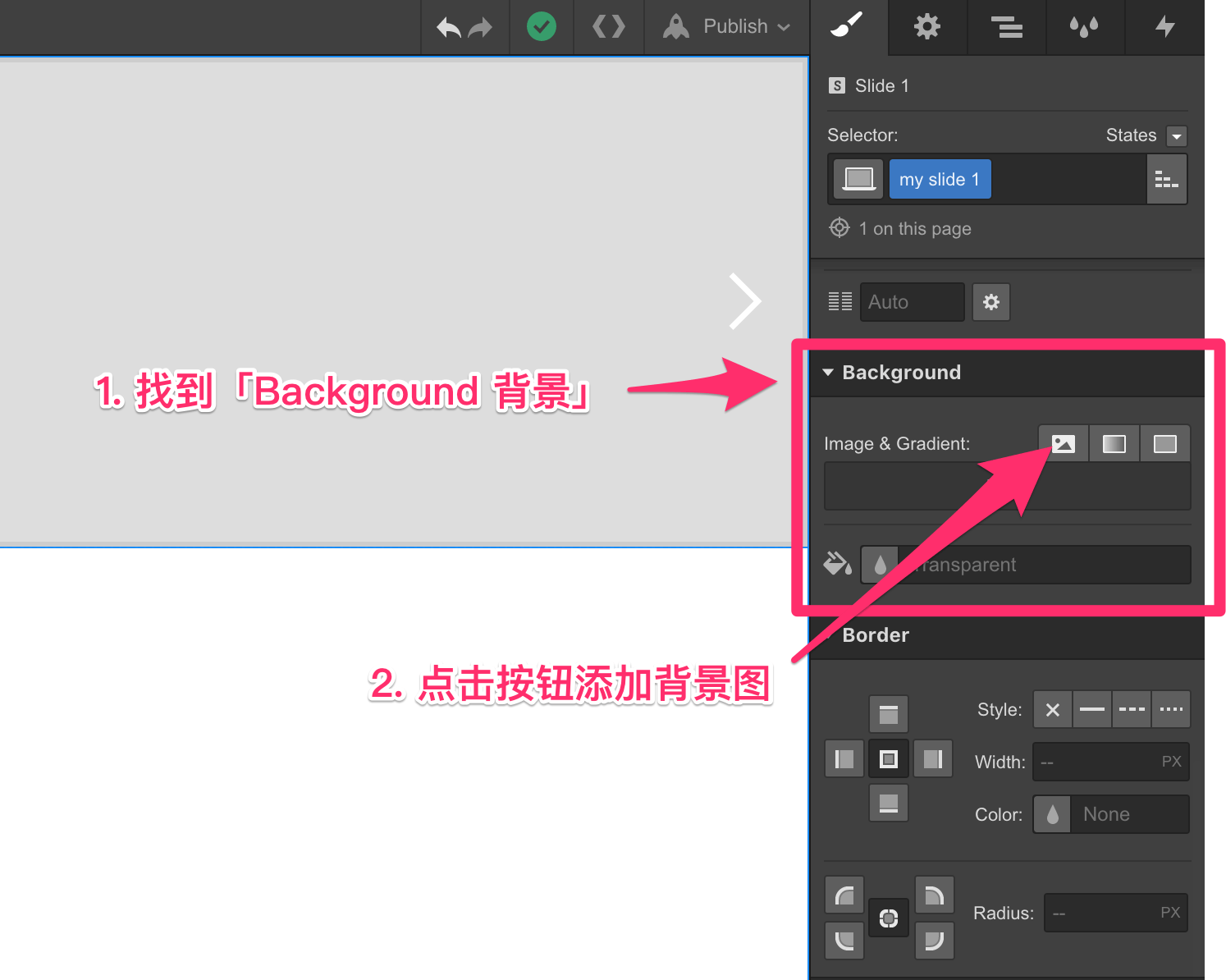
在「Styles 样式」面板中向下滚动,找到「Background 背景」,点击![]() 按钮添加背景图。
按钮添加背景图。


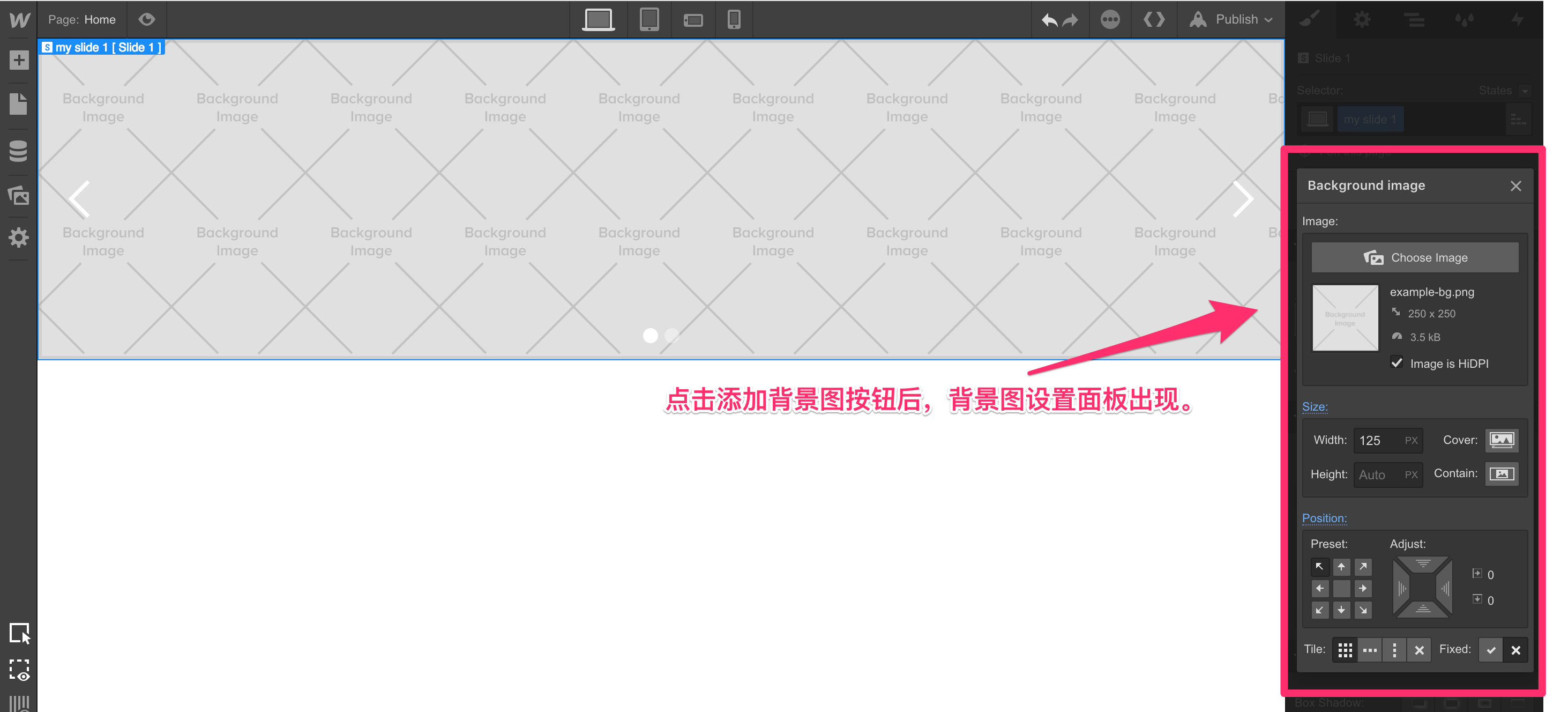
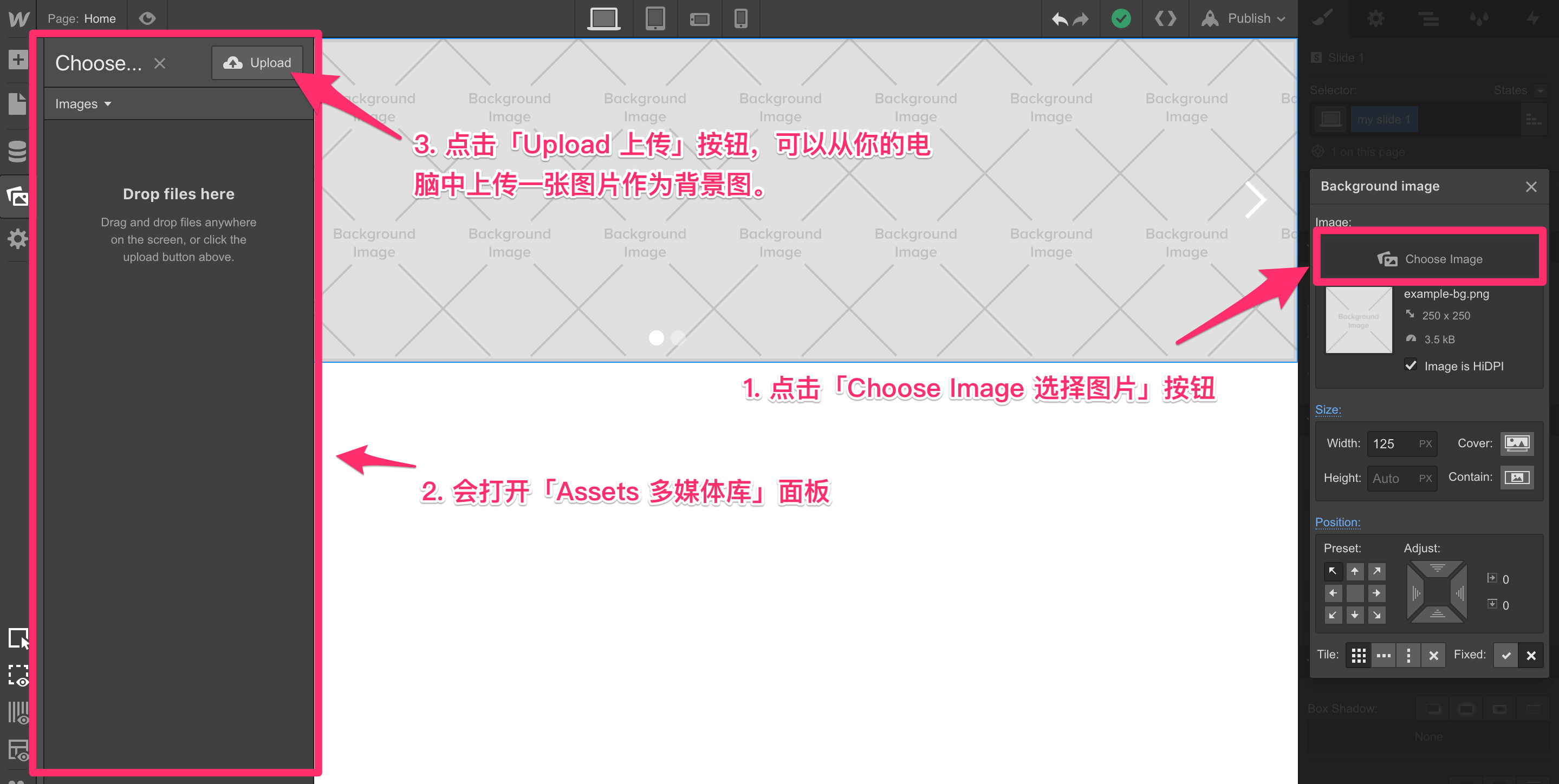
点击![]() 「Choose Image 选择图片」按钮,会打开
「Choose Image 选择图片」按钮,会打开![]() 「Assets 多媒体库」面板。点击面板上的
「Assets 多媒体库」面板。点击面板上的![]() 「Upload 上传」按钮,可以从你的电脑中上传一张图片作为背景图。
「Upload 上传」按钮,可以从你的电脑中上传一张图片作为背景图。

![]() 「Contain」选项可以让图片完整显示在幻灯片内,不足的部分会是透明的。
「Contain」选项可以让图片完整显示在幻灯片内,不足的部分会是透明的。
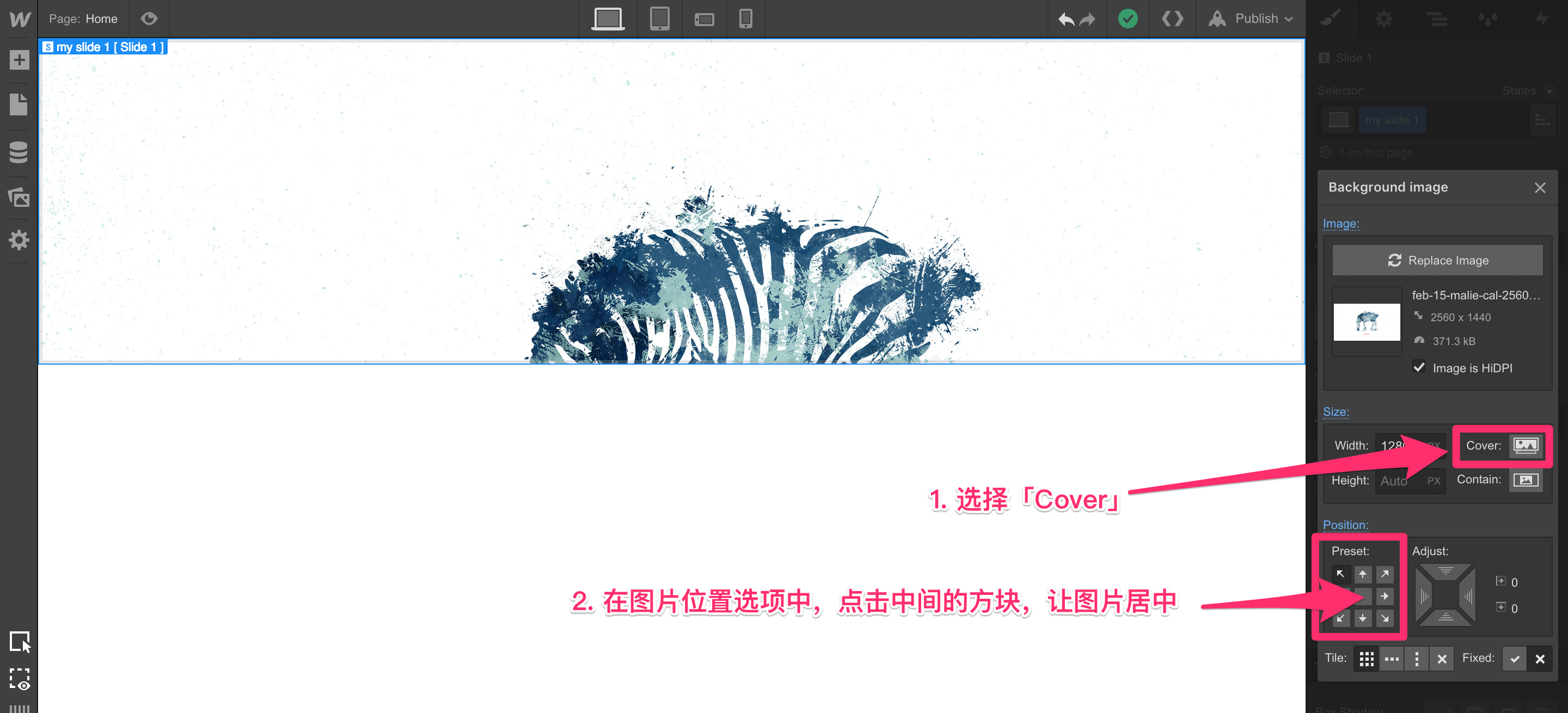
![]() 「Cover」选项可以让图片占满幻灯片,超出的部分会不可见。
「Cover」选项可以让图片占满幻灯片,超出的部分会不可见。
这里选择「Cover」,这也是最常见的选项。
在图片位置选项中,点击中间的方块,让图片居中。


练习:添加背景图到其他幻灯片
选中「Slide 2」盒子,添加一个class,名字是「my slide 2」。用同样的方法,给第二张幻灯片添加一个背景图。