导航栏样式 - 尺寸
「Navbar 导航栏」本身没有宽和高的预设值。
「Navbar 导航栏」的宽
当添加「Navbar 导航栏」到页面上的时候,它会默认占满100%外层盒子宽度。如果想要改变「Navbar 导航栏」的宽度,可以通过改变外层盒子的宽度来实现。
「Navbar 导航栏」的高
「Navbar 导航栏」的高是由处于它内部的内容决定。具体来说,内部的内容指的就是logo,以及导航栏链接内容。可以通过调整它们的高度来达到调整「Navbar 导航栏」高度的目的。
调整「Navbar 导航栏」的高度有以下几种方法:
- 给「Navbar 导航栏」增加顶部和底部padding
- 给「Navbar 导航栏」内部的内容增加顶部和底部的padding
- 给「Navbar 导航栏」一个固定的高度值height
通常情况,这几种方法如果按优劣排序,是1 > 2 > 3。大部分情况下,1和2完全可以满足需求,尽可能避免使用3.
给「Navbar 导航栏」增加padding的步骤
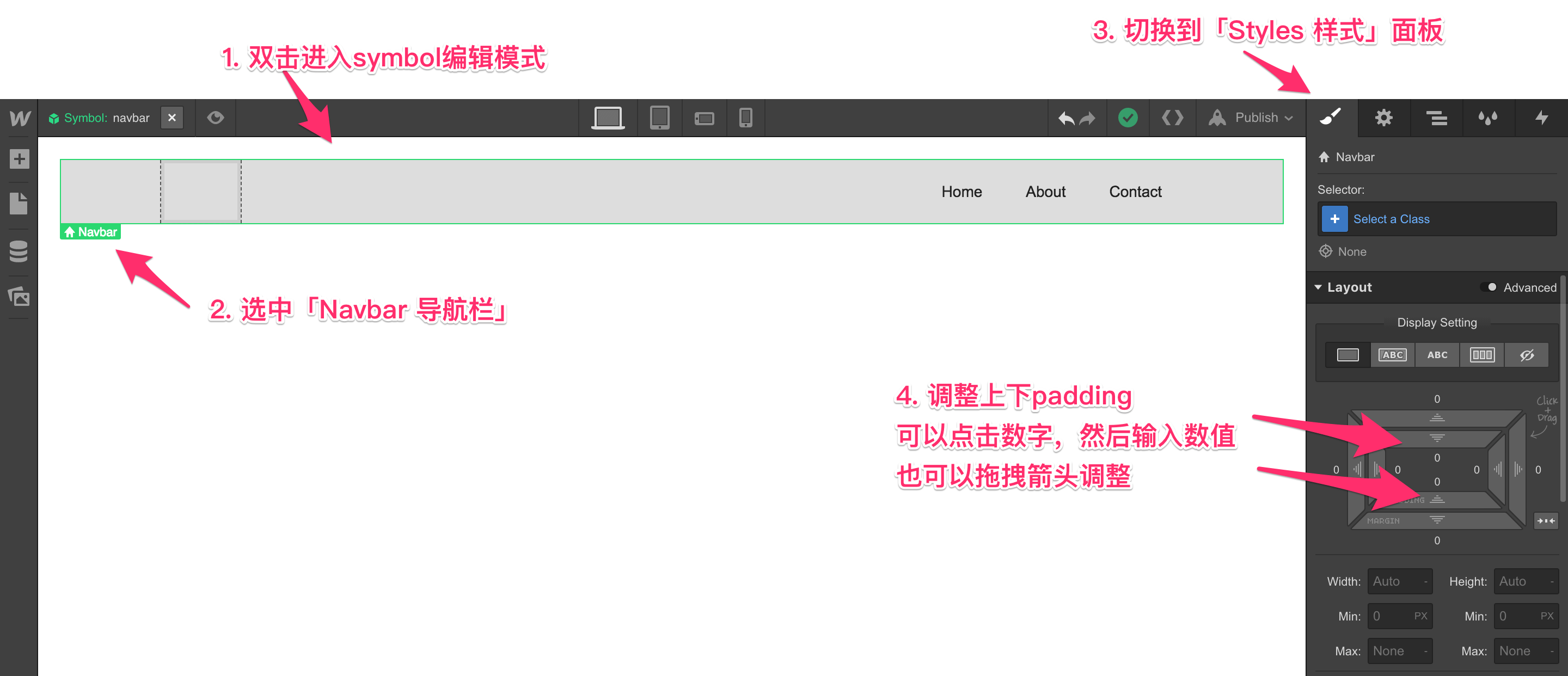
由于之前我们创建了「navbar」导航的symbol,需要先双击,进入「navbar」symbol的编辑模式。
然后选中「Navbar 导航栏」盒子,切换到「Styles 样式」面板,接着调整padding。

这种方法的优点,是所有「Navbar 导航栏」内部盒子的padding一致,只需要更改一个数值(「Navbar 导航栏」的padding)即可,方便维护,是更合理的行为。
给「Nav Links 导航链接」增加padding的步骤
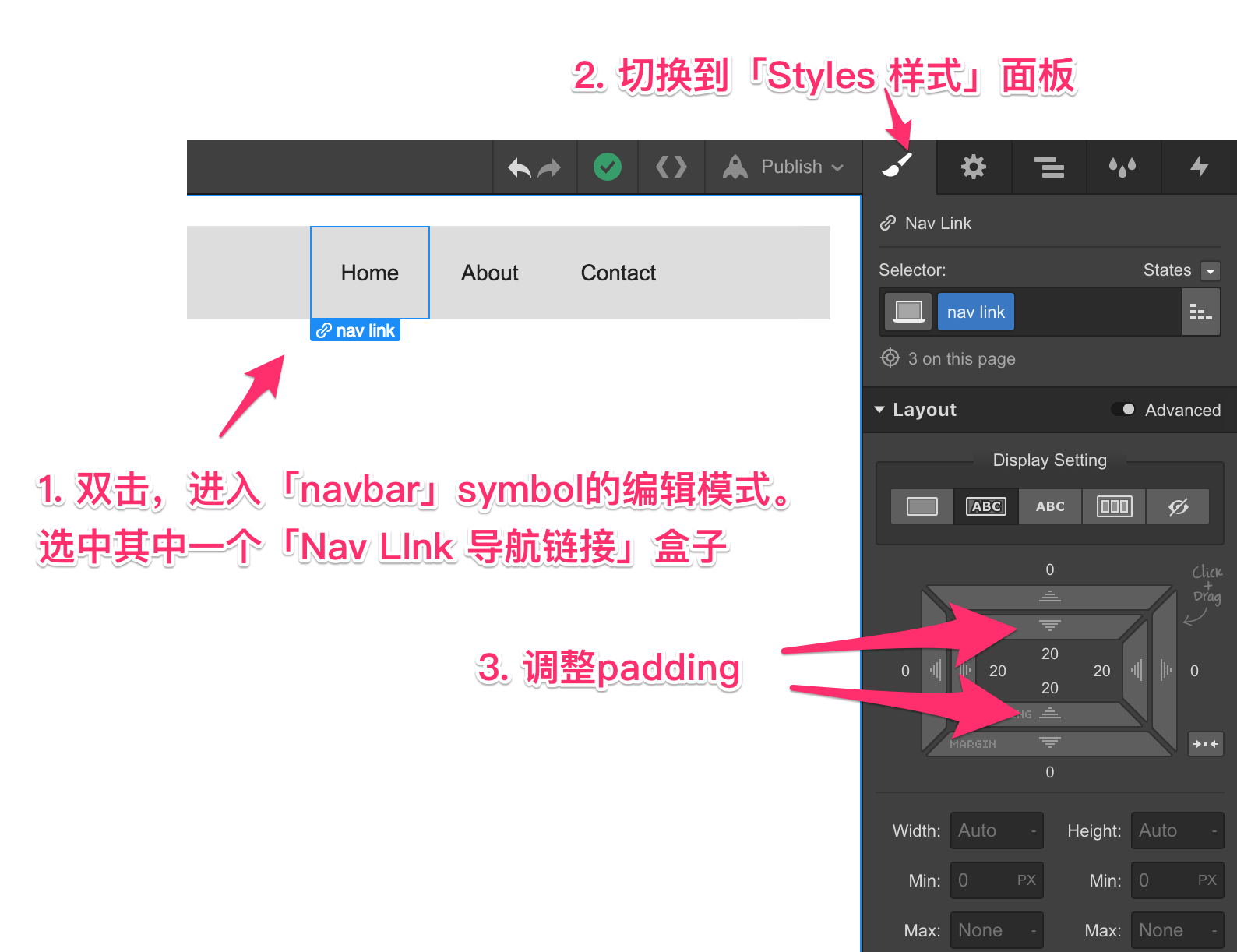
双击,进入「navbar」symbol的编辑模式。
选中其中一个「Nav LInk 导航链接」盒子,切换到「Styles 样式」面板,然后调整padding。

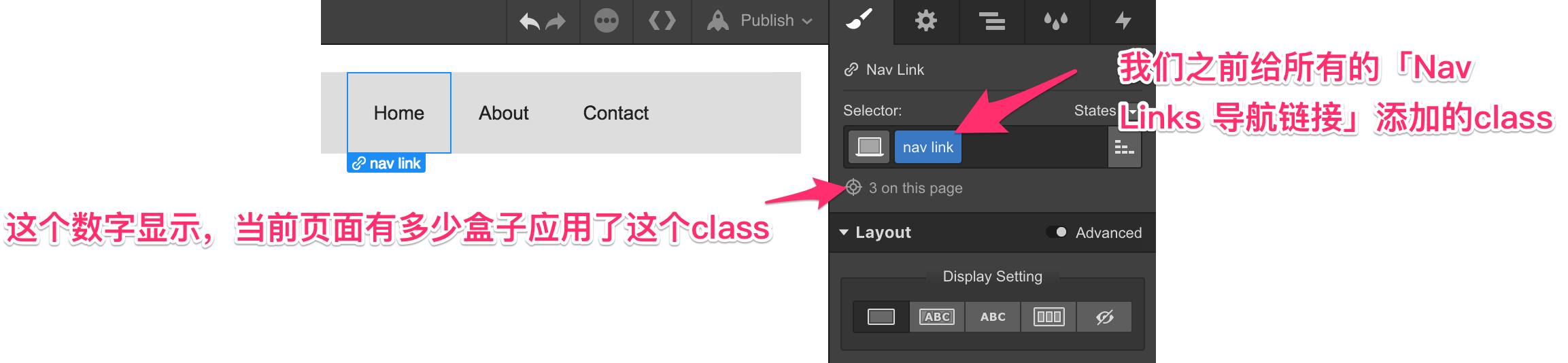
由于我们在之前的教程中,给所有的「Nav Link 导航链接」添加了相同的class。只要调整任意一个「Nav Link 导航链接」的padding,就会应用到所有的「Nav Link 导航链接」盒子上。

给「Navbar 导航栏」固定的高度值height的步骤
双击,进入「navbar」symbol的编辑模式。
选中「Navbar 导航栏」盒子,切换到「Styles 样式」面板,然后调整height。

这种方法的缺点,是使用了一个height固定值,这个固定值将会在后期维护,和响应式设计中成倍地增加你的工作量。
「Nav Menu 导航栏菜单」手机版的高度
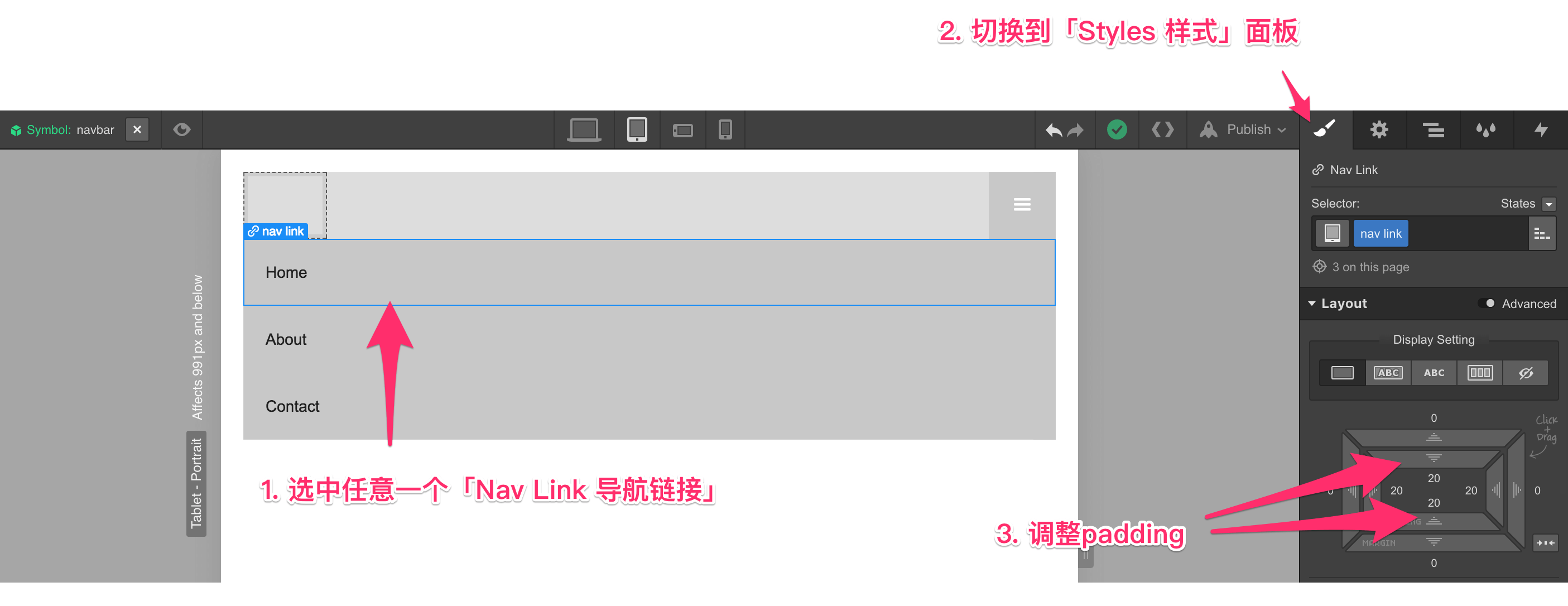
这里用手机版来代表平板电脑加手机设备的版本。
「Nav Menu 导航栏菜单」在「Desktop 桌面电脑」模式下默认隐藏。首先需要切换设备。接着双击,进入「navbar」symbol的编辑模式。选中「Navbar 导航栏」中的任意一个盒子,切换到「Settings 设置」面板,点击「Open Menu 打开菜单」,就可以看到「Nav Menu 导航栏菜单」。

由于我们在之前的教程中,给所有的「Nav Link 导航链接」添加了相同的class。只要调整任意一个「Nav Link 导航链接」的padding,就会应用到所有的「Nav Link 导航链接」盒子上。
调整padding的方式与上面相同。选中任意一个「Nav Link 导航链接」,切换到「Styles 样式」面板,然后调整padding。