Tab选项卡 - 添加class与修改CSS
切换到「样式面板」,就可以看到CSS相关的设置。
在WebFlow界面的右上角,可以找到样式面板的图标 ![]()
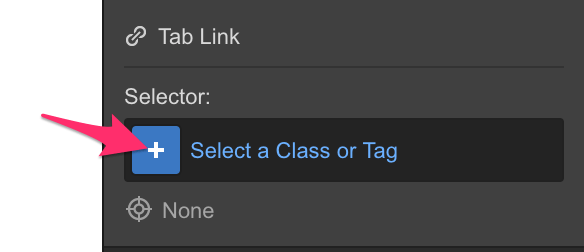
点击「蓝色加号」按钮,就可以给选中的盒子添加Class。

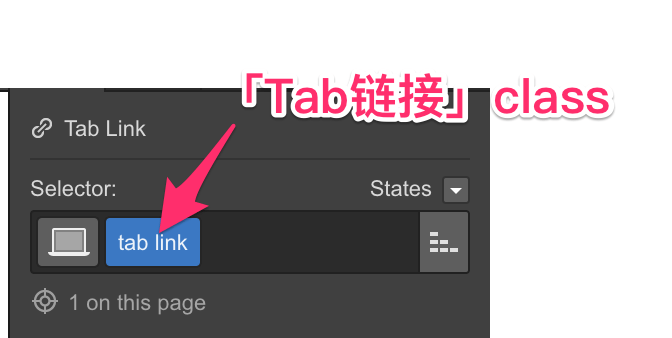
举个例子。当选中其中一个「Tab链接」,点击「蓝色加号」按钮,添加一个名为「tab link」的Class。

Class名字是不支持空格的,而WebFlow支持class名字中间有空格,它会把class名字自动转换为合法的字符。
给第一个「Tab链接」添加完「tab link」class后,要把这个class应用到所有的「Tab链接」中,这样他们可以共享相同的CSS样式。
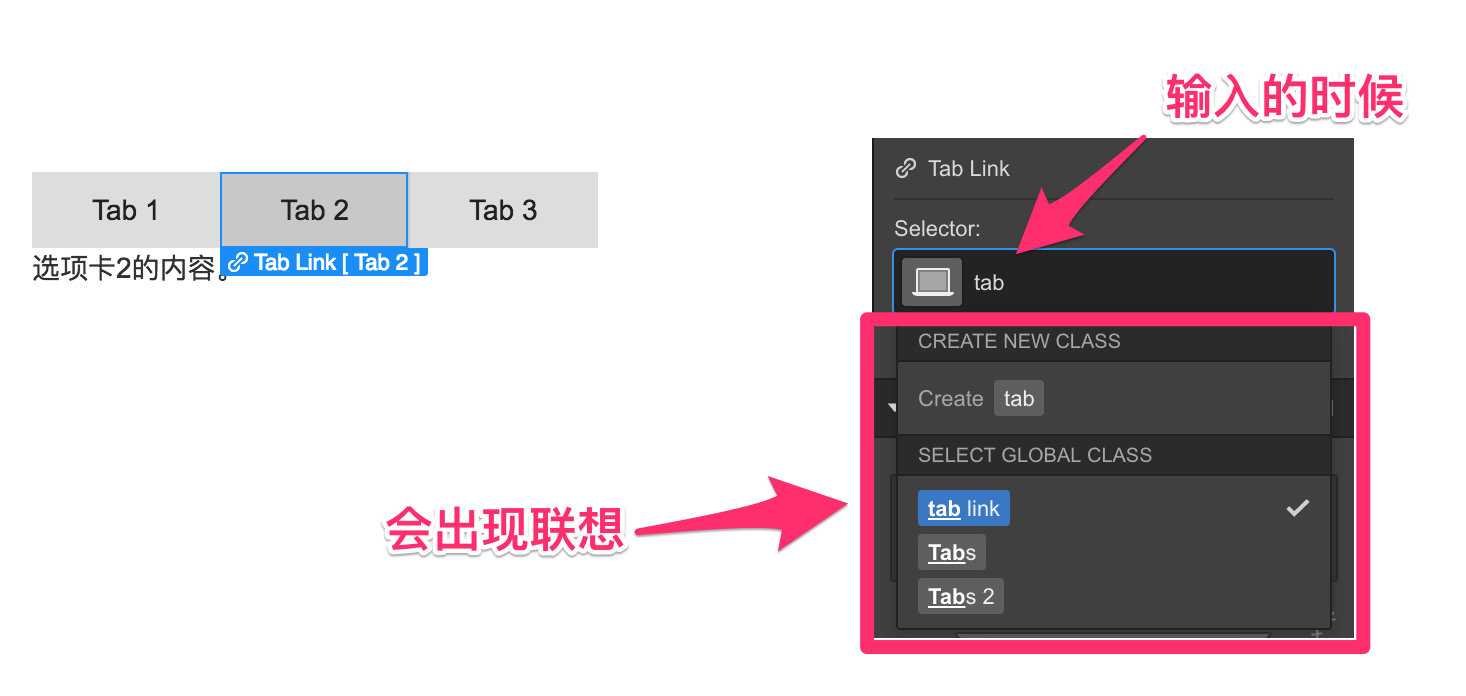
在给第二个「Tab链接」添加「tab link」class时,由于这个class已经存在,系统会自动联想,可以直接选择同名class。

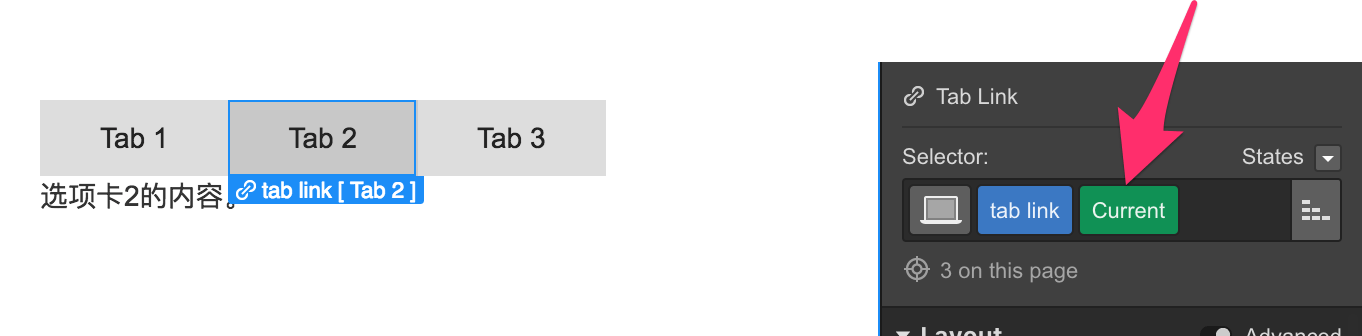
在给第二个「Tab链接」添加class完成后,会自动生成一个绿色的「Current」class。这个class负责当前选中的「Tab链接」样式。由于现在第二个「Tab链接」是当前「默认Tab」,所以「Current」class就出现在这儿。如果切换当前「默认Tab」,「Current」class会自动更新到「默认Tab」中。

当所有的「Tab链接」都有相同的class之后,就可以开始修改CSS样式。这时候,要选择一个非「默认Tab」,在例子中,就是第一个和第三个。这样,CSS样式会写入「tab link」class,所有的「Tab链接」会应用到相同的样式。
如果选中当前「默认Tab」,然后编辑CSS样式,样式将会写入「Current」class,只有当前「默认Tab」的样式会改变。